introduce
According to the requirements, we want to build a multi page vue.js project. How to transform a single page vue.js project into a multi page project? Follow me and watch
1. Create a single page vue.js project
Simply record the following creation steps:
--install cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org --install vue-cli npm install -g vue-cli --install webpack And add a new directory vue init webpack sp-demo01 --Enter project directory cd sp-demo01 --To update npm install --Function npm run dev --structure npm run build
2. Configure route mapping
Add the following code at the end of utils.js file for automatic route mapping, as shown below:

// glob is a third-party module on which webpack is installed. It also allows you to use * and other symbols. For example, lib/*.js is the file that gets all js suffixes under the Lib folder
var glob = require('glob')
// Page template
var HtmlWebpackPlugin = require('html-webpack-plugin')
// Get the corresponding page path. Because of the previous configuration, it is the pages folder under the src folder
var PAGE_PATH = path.resolve(__dirname, '../src/pages')
// Used for corresponding merge processing
var merge = require('webpack-merge')
// Multi entry configuration
// Read the js suffix file of all corresponding folders under the pages folder through glob module, if the file exists
// Then treat it as an entrance
exports.entries = function () {
let startPath = 'src/pages/'
// You should read the js file, but here you limit js to be the same as the html file name, so read the html file
var entryFiles = glob.sync(PAGE_PATH + '/**/*.html')
var map = {}
entryFiles.forEach((filePath) => {
var dirPath = filePath.substring(0, filePath.lastIndexOf('/'))
var dirName = dirPath.substring(dirPath.lastIndexOf('/') + 1)
var filename = filePath.substring(filePath.lastIndexOf(startPath) + startPath.length, filePath.lastIndexOf('/'))
if (filename.endsWith(dirName)) {
map[filename] = filePath.substring(0, filePath.lastIndexOf('.html')) + '.js'
}
})
console.log(map)
return map
}
Modify the contents of the webpack.base.conf.js file, and call the mapping method at startup, as shown in the following figure:

3. Configure page mapping
Add the following code at the end of utils.js file for automatic page mapping, as shown below:

// Multi page output configuration
// Same as the above multi page entry configuration, read the corresponding html suffix file under the pages folder and put it into the array
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/**/*.html')
let startPath = 'src/pages/'
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf(startPath) + startPath.length, filePath.lastIndexOf('/'))
let conf = {
// Template source
template: filePath,
// File name
filename: filename + '.html',
// The page template needs to add the corresponding js script. If this line is not added, all js scripts will be introduced to each page
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
console.log(arr)
return arr
}
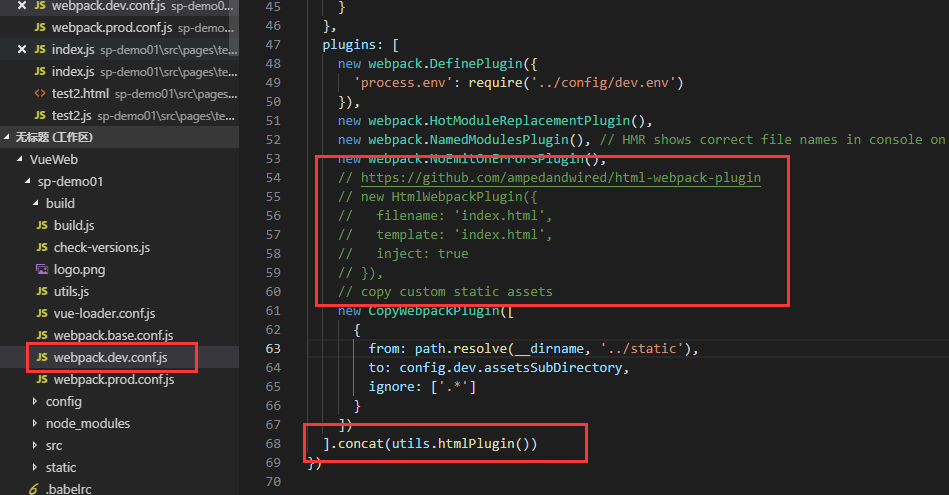
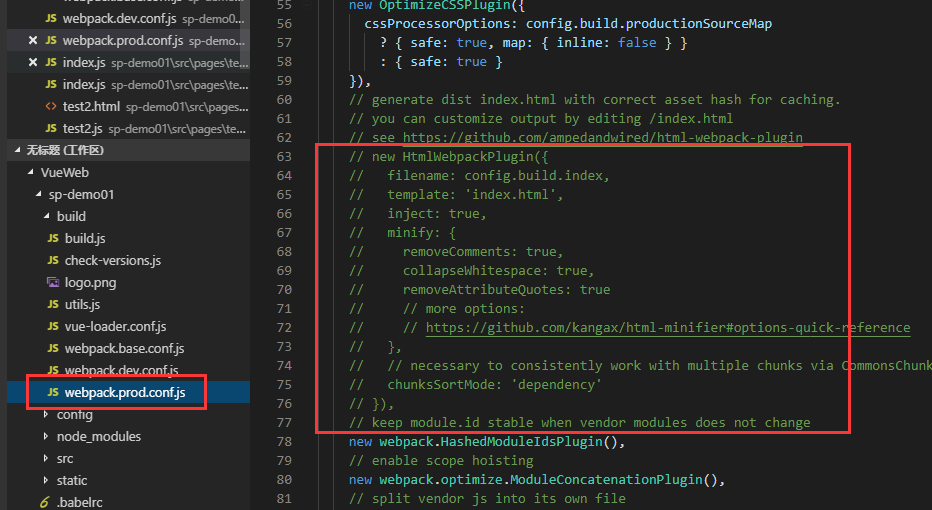
Call the page mapping method at startup, as shown in the following figure:



4. pay attention to
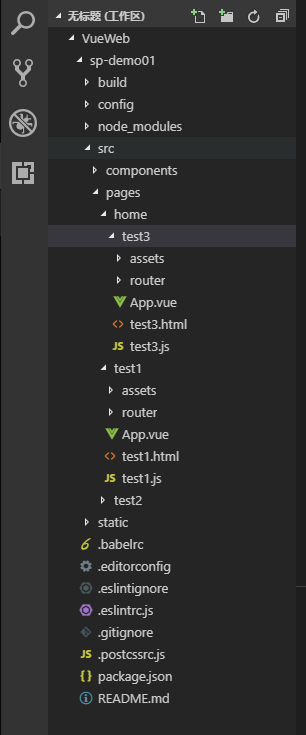
1. Due to the limitation in the code, as shown in the figure below, test2.html is the same as test2.js, test3.html is the same as test3.js, so the JS and HTML files of each page must be the same.
2. Due to the limitation in the code, as shown in the figure below, all pages must be in the src/pages directory.
3. The above two questions can be customized by modifying the code in steps 2 and 3.
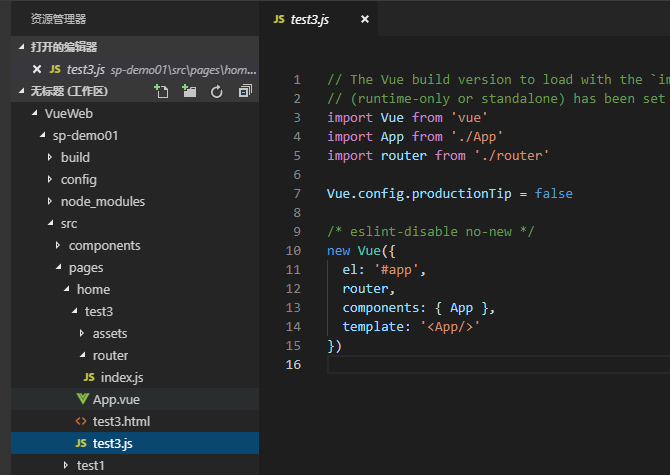
5. Complete structure, as shown below:

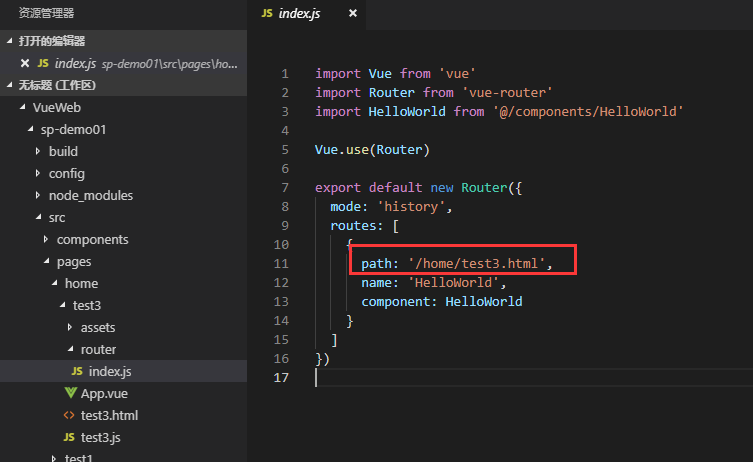
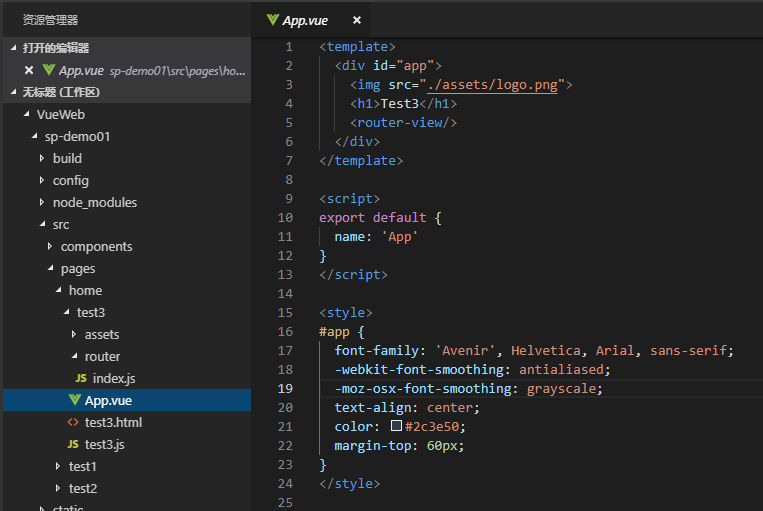
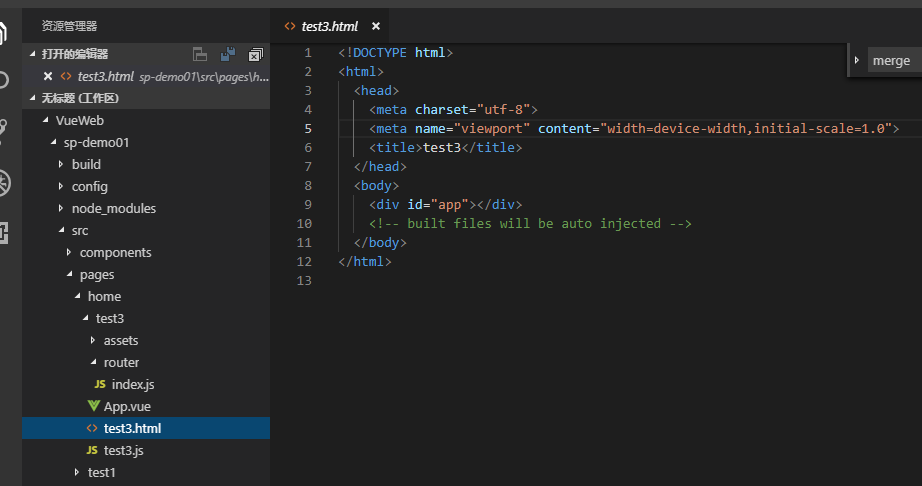
6.test3 page




7.Test3 and Test1 operation effect