The Translate ToolKit 2.5.0 API is a document conversion tool for the translation industry. For example, convert json or html to PO file for translation. Here, we use the Flask web framework to implement the basic functions of the Translate ToolKit api.
This is a written test of the previous few days. It requires three days to implement a webApp using the api. I finished this task in my "dying" half asleep (I'm really in a bad mood for a while). (although there is no follow-up to the written test, I still have no work ~ OK, no nonsense, go to the point.
The project can be easily downloaded and viewed in my github https://github.com/finch-xu/f-tt
0. environment:
- Ubuntu18.04
- Translate ToolKit API 2.5.0 http://docs.translatehouse.org/projects/translate-toolkit/en/latest/index.html
- Flask 1.1.1
- Python 3.7
- uWSGI
- Nginx
PIP install flash translate toolkit uwsgi in Python 3
1. Function realization:
This api is mainly a converter function, and some tool classes are attached. Here, three functions are simply implemented, i.e. txt file to po file, json file to po file, and po file comprehensive data statistics.
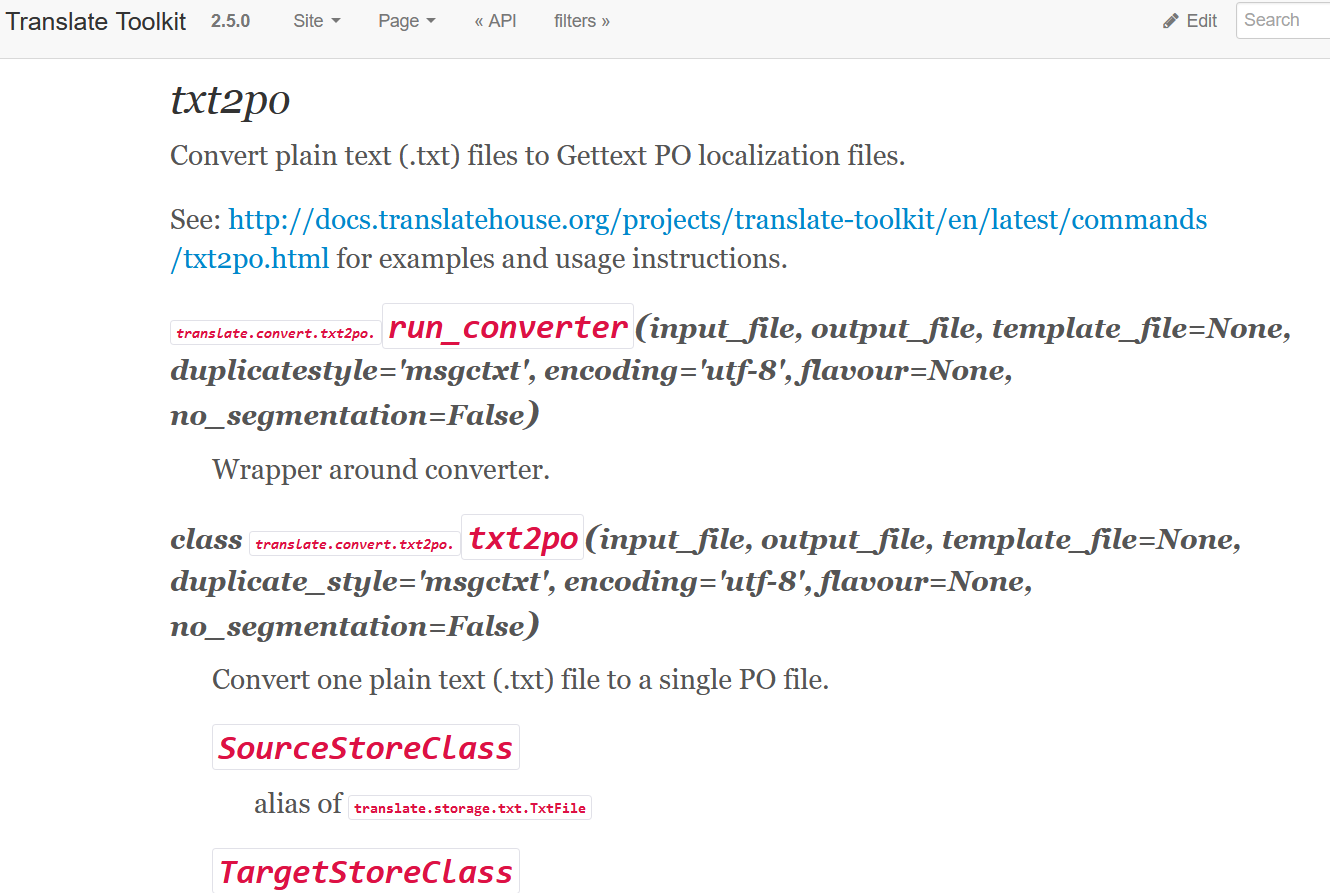
1.a. txt/json is to call txt2po/json2po respectively to see how the API document is written:

The open file is then called txt2po, and its internal principle includes the readlines method and other split judgment methods.
from translate.convert import txt2po, json2po, html2po @app.route('/convertfile/<path:filename>') def convert_file(filename): #Set po extension to output file filenameOut = os.path.splitext(filename)[0] + '.po' #Judge extension name to perform different conversion operations key = os.path.splitext(filename)[-1][1:] if key == 'txt': aa = open(os.path.join(app.config['UPLOAD_FOLDER'], filename), 'rb+') bb = open(os.path.join(app.config['CONVERT_FOLDER'], filenameOut), 'wb+') txt2po.run_converter(aa,bb,template_file=None,duplicatestyle='msgctxt',encoding='utf-8',flavour='plain',no_segmentation=False) aa.close() bb.close() return redirect(url_for('manage_file')) if key == 'json': aa = open(os.path.join(app.config['UPLOAD_FOLDER'], filename), 'rb+') bb = open(os.path.join(app.config['CONVERT_FOLDER'], filenameOut), 'wb+') json2po.convertjson(aa, bb, template_file=None, pot=False, duplicatestyle='msgctxt',dialect='default', filter=None) aa.close() bb.close() return redirect(url_for('manage_file')) return redirect(url_for('manage_file'))
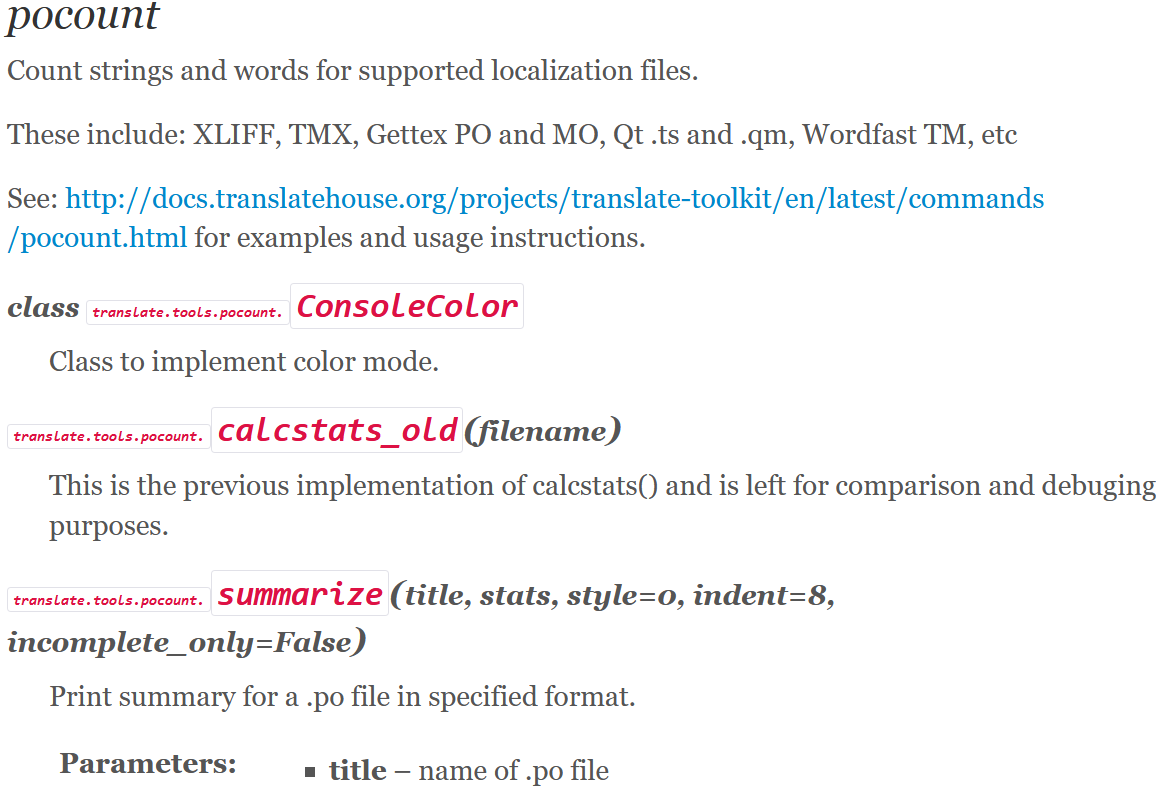
1.b. Tools implements a count function here to count the number of paragraphs, characters, translation completion and other information of the document.

Here, we call count. Calcstats? Old() to check the source code
#View source code def calcstats_old(filename): ... ... ... sourcewords = lambda elementlist: sum(wordcounts[id(unit)][0] for unit in elementlist) targetwords = lambda elementlist: sum(wordcounts[id(unit)][1] for unit in elementlist) stats = {} ... ... ... # words stats["translatedsourcewords"] = sourcewords(translated) stats["translatedtargetwords"] = targetwords(translated) stats["fuzzysourcewords"] = sourcewords(fuzzy) stats["untranslatedsourcewords"] = sourcewords(untranslated) stats["reviewsourcewords"] = sourcewords(review) stats["totalsourcewords"] = (stats["translatedsourcewords"] + stats["fuzzysourcewords"] + stats["untranslatedsourcewords"]) return stats
So we call it directly and return it to the front-end dictionary
from translate.tools import pocount #Statistical function @app.route('/count/<path:filename>') def count_file(filename): countfilename = os.path.join(app.config['CONVERT_FOLDER'],filename) state = pocount.calcstats_old(countfilename) return render_template("countinfo.html", state=state, filename=filename)
The front end gets the dictionary and extracts the required data
<h2>PO File content statistics</h2> <table border = 1> <tr> <th>{{filename}}</th> <th> Strings </th> <th>Words (source)</th> <th>Words (translation)</th> </tr> <tr> <td>Translated: </td> <td> {{state["translated"]}}( {{state["translatedsourcewords"] * 100 / state["total"]}}%)</td> <td>{{state["translatedsourcewords"]}}( {{state["translatedsourcewords"] * 100 / state["totalsourcewords"]}}%)</td> <td>{{state["translatedtargetwords"]}}</td> </tr> <tr> <td>Fuzzy:</td> <td>{{state["fuzzy"]}}( {{state["fuzzy"] * 100 / state["total"]}}%)</td> <td> {{ state["fuzzysourcewords"] }}( {{state["fuzzy"] * 100 / state["totalsourcewords"]}}%) </td> <td>n/a</td> </tr> ... ... ... </table>
2. Here, PYCharm is debugged and started, and the whole project is uploaded to my github https://github.com/finch-xu/f-tt
It should be noted that the project only writes the implementation of uploading utf8 file for the time being. If other coding files such as gbk are uploaded in the project, an error will be reported. If you have Chinese, please convert the file to utf8's Chinese. (notepad + + Click to convert, Baidu)
#Debug under Windows 10, inject environment variable #Here, hello.py is used as the app startup file set FLASK_APP=hello.py #Set debug page display set FLASK_DEBUG=1 #start-up Flask run
Open the browser and you'll find the web
3. Deploy to production environment
Use nginx to listen to uwsgi to run python web app. First write the uwsgi.ini configuration file. After uploading the project to ubuntu to install uwsgi and nginx, please note here that if there are both python2.7 and python3 in ubuntu, then the configuration file should be written as python3. If there is only python3, then the default is python. After all, the project is written by Python3.7.
Port 622 is set here for nginx monitoring
[uwsgi] socket = 127.0.0.1:622 chdir = /home/ubuntu/f-tt/flaskr/ wsgi-file = /home/ubuntu/f-tt/flaskr/hello.py callable = app processes = 1 threads = 1 logto = /home/ubuntu/uwsgilogs/%n.log #Here I have python2 and 3 on my server, so I want to write python3 here. If you only have one, then you don't need to write 3 or 2 plugins = python3
Modify nginx configuration file
sudo vim /etc/nginx/sites-available/default server { listen 5000; root /var/www/html; server_name ip Or your domain name; location / { include /etc/nginx/uwsgi_params; uwsgi_pass 127.0.0.1:622; }
When starting a project, if you encounter 500 series of errors, you can view the log in the following directory. Generally, you will be prompted with insufficient permission (solved by sudo) or repeated startup, or some errors of Python project itself. In a word, the log is very clear
sudo uwsgi /home/ubuntu/f-tt/flaskr/uwsgi.ini -d /home/ubuntu/f-tt/flaskr/logs/log.log
Other file upload and download and other functions can refer to my GitHub content.
be accomplished!