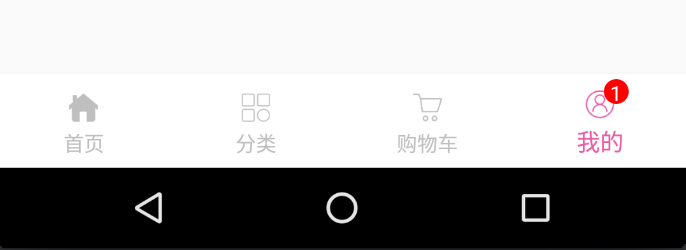
First, let's look at the effect picture of the implementation:

The code is also very simple
Each Tab in the BottomNavigationMenuView is a FrameLayout, so we can add views on it at will, so we can also implement our corner sign.
//Get the entire NavigationView
BottomNavigationMenuView menuView = (BottomNavigationMenuView) navigationView.getChildAt(0);
//Here is to get every tab (or menu) added,
View tab = menuView.getChildAt(3);
BottomNavigationItemView itemView = (BottomNavigationItemView) tab;
//Load our corner View and create a new layout
View badge = LayoutInflater.from(this).inflate(R.layout.menu_badge, menuView, false);
//Add to Tab
itemView.addView(badge);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
menu_badge.xml file:
The size of this layout here is actually the size of each Tab. Center the number of textviews displayed horizontally so that they are in the middle of the Tab (the rest depends on how you want to put them ).
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_msg_count"
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_gravity="center"
android:layout_marginLeft="@dimen/dp_10"
android:layout_marginTop="@dimen/dp_3"
android:background="@drawable/bg_red_circle_10"
android:gravity="center"
android:textColor="@color/white"
android:textSize="@dimen/sp_12"
android:visibility="gone" />
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
Set the number of corner markers
TextView count = (TextView) badge.findViewById(R.id.tv_msg_count);
count.setText(String.valueOf(1));
//If there is no message, you just need to hide it when you don't need to show it
count.setVisibility(View.GONE);