Requirement: the nav component of bootstrap is fixed as a whole, and the content can slide
Scenario: too much nav content of bootstrap will wrap lines 
<ul class="nav nav-tabs" id="a-nav">
<li class="active">
<a href="#user-tab" class="active" data-toggle="tab"><span class="glyphicon glyphicon-user"></span> user</a>
</li>
<li>
<a href="#card-tab" data-toggle="tab"><span class="glyphicon glyphicon-duplicate"></span> Post</a>
</li>
.......
<li>
<a href="#business-tab" data-toggle="tab"><span class="glyphicon glyphicon-eye-open"></span> Visit</a>
</li>
</ul>The reason is that the width of nav components is not enough, but this will happen if width is set
condition
$("#a-nav").width(3000); It will enlarge the window
It will enlarge the window
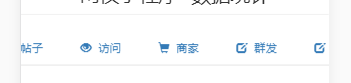
The nav component of bootstrap doesn't support sliding. I think it can be used in combination with this swiper. Just wrap ul with a div and add swiper slide to each li, so that it can slide within one screen
<div class="swiper-container">
<ul class="swiper-wrapper nav nav-tabs" id="a-nav">
<li class="swiper-slide active">
<a href="#user-tab" class="active" data-toggle="tab"><span class="glyphicon glyphicon-user"></span> user</a>
</li>
<li class="swiper-slide">
<a href="#card-tab" data-toggle="tab"><span class="glyphicon glyphicon-duplicate"></span> Post</a>
</li>
.......
<li class="swiper-slide">
<a href="#notice-tab" data-toggle="tab"><span class="glyphicon glyphicon-edit"></span> Group sending</a>
</li>
</ul>
</div>

JS used: jquery-3.2.1.js, bootstrap 3.3.7, swiper.jquery.min.js