Icon Menu Button Component
Learning content
- Small icon component
- Drop-down menu component
- Button Group Component
- Button drop-down menu
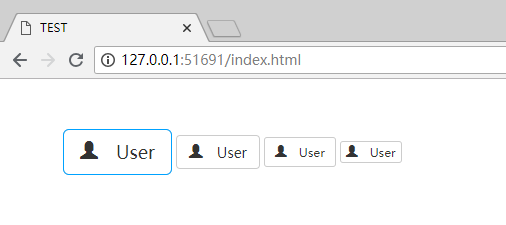
Icon component
1. It is recommended to use the < I > label or < span > label.
2. Two styles. glyphicon. glyphicon - * need to be combined, such as <span class= "glyphicon-user">.</span>
<buttom class="btn btn-default btn-lg">
<i class="glyphicon glyphicon-user"> User</i>
</buttom>
<buttom class="btn btn-default">
<i class="glyphicon glyphicon-user"> User</i>
</buttom>
<buttom class="btn btn-default btn-sm">
<i class="glyphicon glyphicon-user"> User</i>
</buttom>
<buttom class="btn btn-default btn-xs">
<i class="glyphicon glyphicon-user"> User</i>
</buttom> 
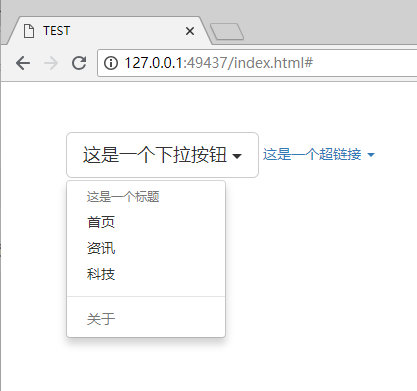
Drop-down menu component
Concept: The drop-down menu is switchable and displays the context menu of the link in a list format. This can be achieved by interacting with the Dropdown JavaScript plug-in.
1. Need to be wrapped in a container with a class of. dropdown (or. dropup)
2. Need a click element, which can be a hyperlink, a picture, a button, etc., identified by data-toggle="dropdown", such as <button data-toggle="dropdown"> </button>.
3. Need a list item generated by a click, identified by class.dropdown-menu
4. The alignment of list items can be constrained by class.dropdown-menu-right
5. The separator is defined by class.divider, <li class=divider>.</li>
6. Disable.
7.. dropdown-header is used to add a title to the drop-down menu
8. dropup is used to pull up, and the triangular arrow will automatically change to the upward direction.
9. dropdown container plus class.open opens the drop-down list by default
<!--Need to be placed in one.dropdown Inside the container-->
<div class="dropdown">
<!--Click element-->
<button class="btn btn-default btn-lg" data-toggle="dropdown">
This is a drop-down button.
<span class="caret"></span>
</button>
<a href="#" data-toggle="dropdown">This is a hyperlink
<span class="caret"></span>
</a>
<!--List items generated by clicking-->
<ul class="dropdown-menu">
<li class="dropdown-header">This is a title.</li>
<li><a href="#">home page</a></li>
<li><a href="#">information</a></li>
<li><a href="#">science and technology</a></li>
<li class="divider"></li>
<li class="disabled"><a href="#">about</a></li>
</ul>
</div>
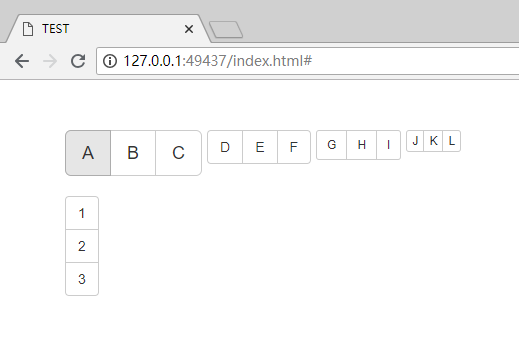
Button Group Components
btn-group This class is used to form basic button groups. Place a series of buttons with class.btn in. BTN - group.
btn-toolbar This class helps to combine several groups of <div class="btn-group">into one <div
In class= "btn-toolbar">, more complex components are generally obtained. Btn-group-lg,.Btn-group-sm,
btn-group-xs these class es can be applied to the size adjustment of the entire button group without the need to size each button.
btn-group-vertical This class allows a group of buttons to be displayed vertically rather than horizontally.
<div class="btn-toolbar">
<div class="btn-group btn-group-lg">
<buttom class="btn btn-default">A</buttom>
<buttom class="btn btn-default">B</buttom>
<buttom class="btn btn-default">C</buttom>
</div>
<div class="btn-group">
<buttom class="btn btn-default">D</buttom>
<buttom class="btn btn-default">E</buttom>
<buttom class="btn btn-default">F</buttom>
</div>
<div class="btn-group btn-group-sm">
<buttom class="btn btn-default">G</buttom>
<buttom class="btn btn-default">H</buttom>
<buttom class="btn btn-default">I</buttom>
</div>
<div class="btn-group btn-group-xs">
<buttom class="btn btn-default">J</buttom>
<buttom class="btn btn-default">K</buttom>
<buttom class="btn btn-default">L</buttom>
</div>
</div>
<BR>
<div class="btn-group-vertical">
<buttom class="btn btn-default">1</buttom>
<buttom class="btn btn-default">2</buttom>
<buttom class="btn btn-default">3</buttom>
</div>
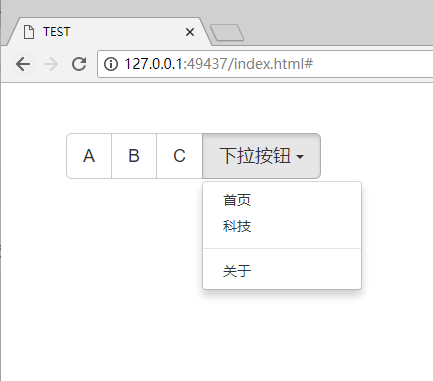
Nesting a grouping
Example: Button group nested with a dropdown
1. Here is a nested grouping, not a dropdown, so write a <div class="btn-group"> </div> immediately after the button group.
2. Add a click element, add class.dropdown-toggle to the element, and keep data-toggle="dropdown"
3. Add the list of items generated by clicking and give it to class.dropdown-menu as well.
4. Compared with previous dropdown, the difference is that instead of being wrapped in A. dropdown container, a class.dropdown-toggle is added to the click element.
<div class="btn-group btn-group-lg">
<button class="btn btn-default">A</button>
<button class="btn btn-default">B</button>
<button class="btn btn-default">C</button>
<div class="btn-group btn-group-lg">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Drop-down button
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">home page</a></li>
<li><a href="#">science and technology</a></li>
<li class="divider"></li>
<li><a href="#">about</a></li>
</ul>
</div>
</div>
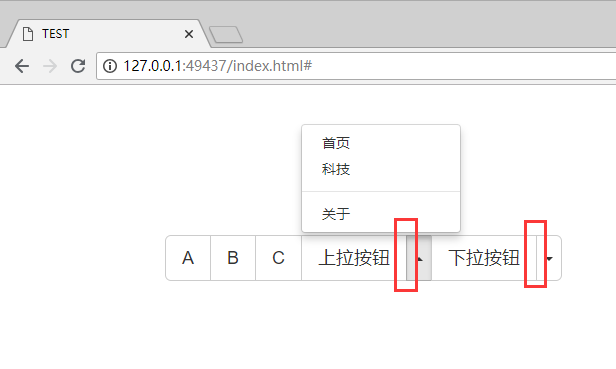
Push-down menu
Nested dropdown as in the previous section
You can do a split, left is the button, right is the drop-down.
Up pop-up: Add a class.dropup to the. btn-group container
<div class="btn-group btn-group-lg">
<button class="btn btn-default">A</button>
<button class="btn btn-default">B</button>
<button class="btn btn-default">C</button>
<div class="btn-group btn-group-lg dropup">
<buttom class="btn btn-default">Pull button</buttom>
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">home page</a></li>
<li><a href="#">science and technology</a></li>
<li class="divider"></li>
<li><a href="#">about</a></li>
</ul>
</div>
<div class="btn-group btn-group-lg">
<buttom class="btn btn-default">Drop-down button</buttom>
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">home page</a></li>
<li><a href="#">science and technology</a></li>
<li class="divider"></li>
<li><a href="#">about</a></li>
</ul>
</div>
</div>