Recently, I have been using bootstrap to write a few blogs....
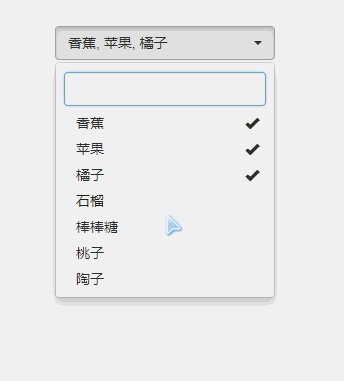
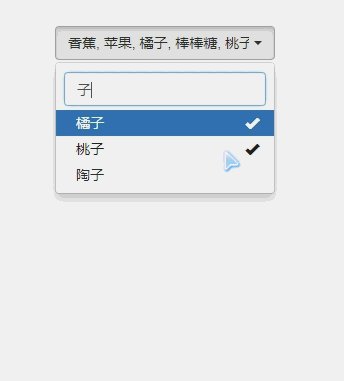
bootstrap selectpicker is a relatively simple component of a drop-down box in bootstrap. The effect is as follows:

Attach the api link on the official website, http://silviomoreto.github.io/bootstrap-select/ (there seems to be something wrong with the official example, which hasn't been seen recently.)
The basic operations for using the drop-down box are: single selection, multi selection, fuzzy search, dynamic assignment, etc. Here's how to use it:
1. First, we need to introduce css and js:
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select.min.js
2. js code is as follows:
- $(function() {
- $(".selectpicker").selectpicker({
- noneSelectedText : 'Please choose'//Default display content
- });
- //Data assignment
- var select = $("#slpk");
- select.append("<option value='1'>Banana</option>");
- select.append("<option value='2'>Apple</option>");
- select.append("<option value='3'>A mandarin orange</option>");
- select.append("<option value='4'>Pomegranate</option>");
- select.append("<option value='5'>Lollipop</option>");
- select.append("<option value='6'>Peach</option>");
- select.append("<option value='7'>Momoco</option>");
- //Initialize refresh data
- $(window).on('load', function() {
- $('.selectpicker').selectpicker('refresh');
- });
- });
3. jsp content:
- <select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
When multiple is set, it is multiple selection. When data Live Search = "true", it displays fuzzy search box. When it is not set or equal to false, it does not display.
4. Other methods:
Get selected items:
- var selectedValues = [];
- slpk:selected").each(function(){
- selectedValues.push($(this).val());
- });
Select the specified item (for edit echo):
Single choice: $('. selectpicker').selectpicker('val ','List id');
Remember: the list ID here is the same value of the value attribute that you dynamically load, otherwise it will not be selected by default (provided that it has been loaded and the value here has been loaded under select)
Multiple choice: var arr=str.split(','); $('.selectpicker').selectpicker('val', arr);
5. Attach my source code, pull-down data is obtained from the background through ajax:
- $(function() {
- $(".selectpicker").selectpicker({
- noneSelectedText : 'Please choose'
- });
- $(window).on('load', function() {
- $('.selectpicker').selectpicker('val', '');
- $('.selectpicker').selectpicker('refresh');
- });
- //Pull down data loading
- $.ajax({
- type : 'get',
- url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
- dataType : 'json',
- success : function(datas) {//Return the list data and get it circularly
- var select = $("#slpk");
- for (var i = 0; i < datas.length; i++) {
- select.append("<option value='"+datas[i].ROAD_CODE+"'>"
- + datas[i].ROAD_NAME + "</option>");
- }
- $('.selectpicker').selectpicker('val', '');
- $('.selectpicker').selectpicker('refresh');
- }
- });
- });