//Common properties
/*
1.CGPath: convert UIBezierPath class to CGPath
2.currentPoint: the location of the current path, which can be understood as the end of the path
3.lineWidth: line width
4.lineCapStyle: end style
5.lineJoinStyle: connection type
6.flatness: the fineness of the drawing line, which is 0.6 by default. The larger the value, the longer the processing time
7.usesEvenOddFillRule: a rule for judging the rules of odd and even array to draw an image, and for filling color when the figure is complex. Similar chessboard
8.miterLimit: the maximum miter length (only valid if kcglyjoinmitter is used, and the maximum limit is 10). The smaller the angle of the corner, the greater the miter length. To avoid the miter length being too long, use the lineLimit attribute limit. If the miter length exceeds the miterLimit, the corner will be displayed as KCALineJoinBevel type
9.- setLineDash:count:phase: draw a dotted line for path. The dash array stores the length of each dotted line. count is the number of array elements, and phase is the starting position
*/
lineCapStyle / / endpoint type
/*
kCGLineCapButt, / / no endpoint
Kcklinecapround, / / circular end point
Kcglycapsquare / / square endpoint (same style as kcglycapabutt, but a little longer than kcglycapabutt)
*/
lineJoinStyle / / type of intersection
/*
Kcklinejoinmitter, / / sharp corner connection
kCGLineJoinRound, / / fillet join
Kcklinejoinbevel / / diagonal join
*/
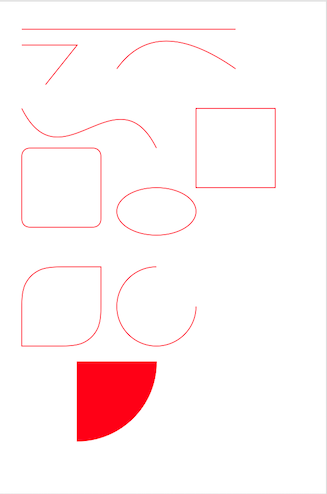
1 -(void)drawRect:(CGRect)rect{ 2 3 //Set path line color 4 [[UIColor redColor] setStroke]; 5 6 //draw a straight line 7 UIBezierPath *path1 = [UIBezierPath bezierPath]; 8 [path1 moveToPoint:CGPointMake(30, 100)]; 9 [path1 addLineToPoint:CGPointMake(300, 100)]; 10 CGFloat dash[] = {3.0, 3.0}; 11 //Here, you can set the line as dashed line. The previous number represents the length of dashed line, and the latter represents the spacing between dashed lines. 12 //[path1 setLineDash:dash count:2 phase:0]; 13 [path1 stroke]; 14 15 //Draw broken line 16 UIBezierPath *path = [UIBezierPath bezierPath]; 17 [path moveToPoint:CGPointMake(30, 120)]; 18 [path addLineToPoint:CGPointMake(100, 120)]; 19 [path addLineToPoint:CGPointMake(60, 170)]; 20 //[path closePath];When the end point>=2 When, you can close the path. 21 [path stroke]; 22 23 //quadratic Bezier curve 24 UIBezierPath *path2 = [UIBezierPath bezierPath]; 25 [path2 moveToPoint:CGPointMake(150, 150)]; 26 [path2 addQuadCurveToPoint:CGPointMake(300, 150) controlPoint:CGPointMake(200, 80)]; 27 [path2 stroke]; 28 29 //Cubic Bezier curve method 30 UIBezierPath *path3 = [UIBezierPath bezierPath]; 31 [path3 moveToPoint:CGPointMake(30, 200)]; 32 [path3 addCurveToPoint:CGPointMake(200, 250) controlPoint1:CGPointMake(80, 300) controlPoint2:CGPointMake(150, 150)]; 33 [path3 stroke]; 34 35 //draw rectangle 36 UIBezierPath *path4 = [UIBezierPath bezierPathWithRect:CGRectMake(250, 200, 100, 100)]; 37 [path4 stroke]; 38 39 //Draw an ellipse. If the length and width are equal, the circle is drawn 40 UIBezierPath *path5 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(150, 300, 100, 60)]; 41 [path5 stroke]; 42 43 //Draw a rectangle with fillets 44 UIBezierPath *path6 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(30, 250, 100, 100) cornerRadius:10]; 45 [path6 stroke]; 46 47 //Draw a rectangle and specify a corner as a fillet 48 // UIRectCornerTopLeft Left upper 49 // UIRectCornerTopRight Right upper 50 // UIRectCornerBottomLeft Left lower 51 // UIRectCornerBottomRight lower right 52 UIBezierPath *path7 = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(30, 400, 100, 100) byRoundingCorners:UIRectCornerTopLeft | UIRectCornerBottomRight cornerRadii:CGSizeMake(40, 40)]; 53 [path7 stroke]; 54 55 //Draw arc 56 //ArcCenter Dot radius radius startAngle Starting radian endAngle End arc clockwise Clockwise or not 57 UIBezierPath *path8 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(200, 450) radius:50 startAngle:0 endAngle:M_PI_2*3 clockwise:YES]; 58 [path8 stroke]; 59 60 //Draw fan shape 61 UIBezierPath *path9 = [UIBezierPath bezierPath]; 62 [path9 moveToPoint:CGPointMake(100, 520)]; 63 [path9 addArcWithCenter:CGPointMake(100, 520) radius:100 startAngle:0 endAngle:M_PI_2 clockwise:YES]; 64 [[UIColor redColor] setFill];//Set fill color 65 [path9 closePath];//Closing path 66 [path9 fill];//Set fill 67 [path9 stroke]; 68 }
If not
-(void)drawRect:(CGRect)rect uses Bezier curve directly in viewDidLoad, as follows:
The drawing of other figures is similar
1 UIBezierPath *path = [UIBezierPath bezierPath]; 2 [path moveToPoint:CGPointMake(30, 100)]; 3 [path addLineToPoint:CGPointMake(100, 100)]; 4 5 //It's used here CAShapeLayer,Personal habits layer Set line width, breakpoint style and connection point style in 6 // path.lineWidth = 3; 7 // path.lineCapStyle = kCGLineCapSquare; 8 // path.lineJoinStyle = kCGLineJoinMiter; 9 10 CAShapeLayer *layer = [CAShapeLayer layer]; 11 layer.path = path.CGPath; 12 layer.lineWidth = 3; 13 layer.lineCap = kCALineCapSquare; 14 layer.lineJoin = kCALineJoinRound; 15 //fill color 16 layer.fillColor = [UIColor clearColor].CGColor; 17 //Line fill color 18 layer.strokeColor = [UIColor redColor].CGColor; 19 [self.view.layer addSublayer:layer];
Design sketch: