Tool installation:
1.Nodejs: I like to use the installation free version, configure it by myself, and use it with confidence (but more worry, 55555 ~ ~ ~). I don't say much here. If nodejs doesn't know how to use it, it's still necessary to understand the basic usage of nodejs (please Baidu yourself)
2. Installation of Vue and related issues: how to install Vue and how to create a project are not much talked about (still Baidu). In addition, for convenience, SCSS support is required, and SCSS loader needs to be installed to parse css style (you can also replace it with css by yourself, eliminating the installation steps).
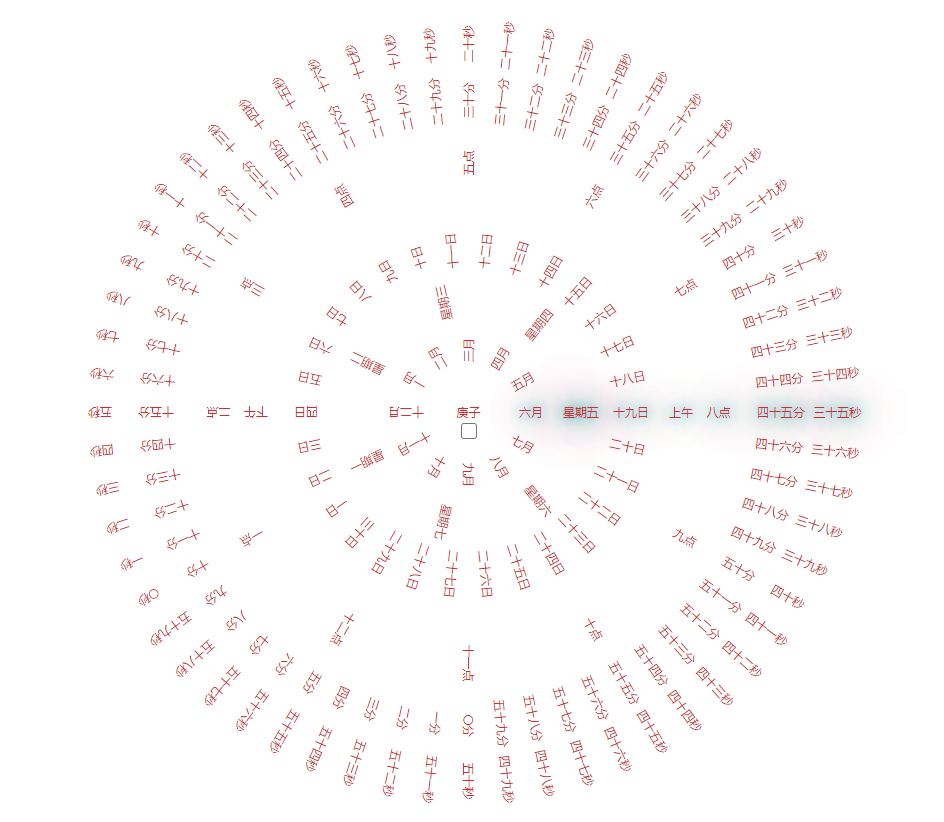
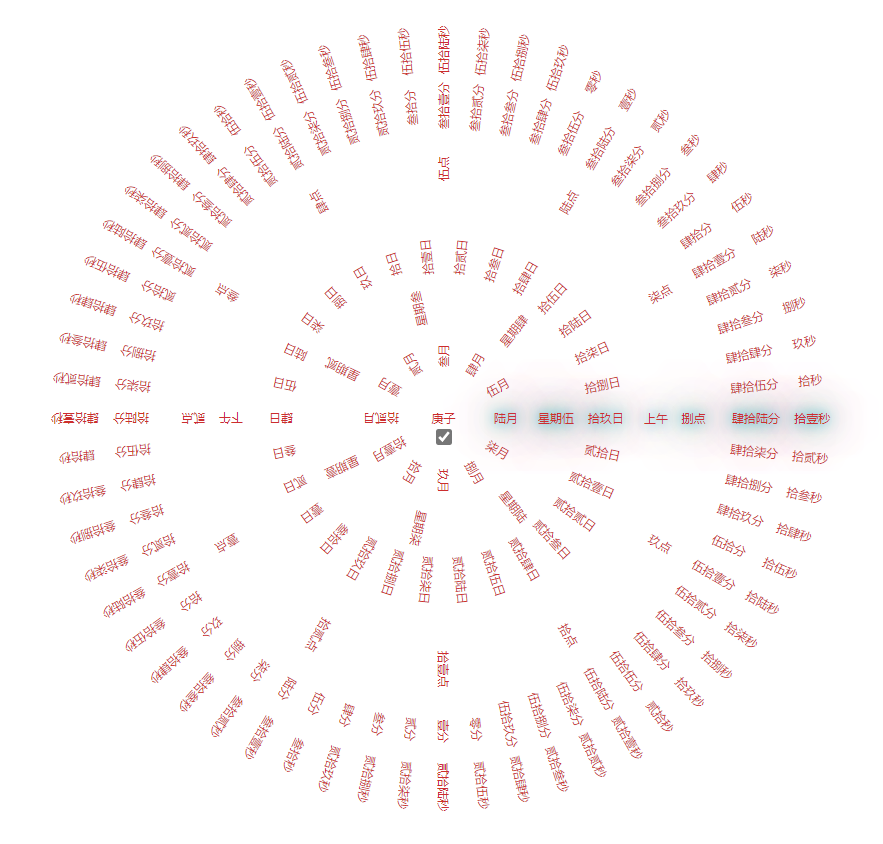
Effect:


Implementation principle:
1. Set clock entry( Timer.vue )
2. Set year( Year.vue ), month( Month.vue ), week( Week.vue ), day( Day.vue ), noon( Apm.vue ), hours( Hour.vue ), minutes( Minute.vue ), seconds( Second.vue )Components
3. Parameter transfer: set a timer at the clock entry, calculate the current time every second, pass the current time to the sub components, update the status of the components, so as to realize the clock display
4. Set time display format data, that is, language library( store.ts )
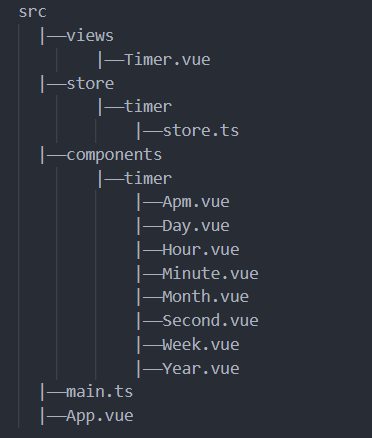
Therefore, the file directory is as follows:

Implementation steps:
1. Create all directories and files
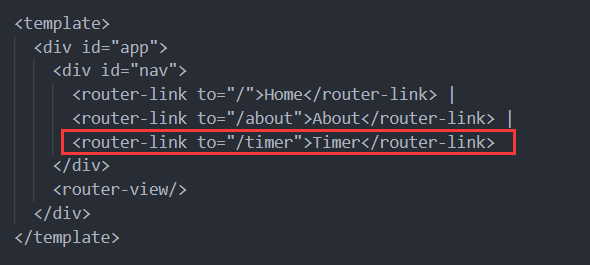
2. In App.vue Introduced in Timer.vue In order to check the effect (only one link is added when using the original Demo of Vue)

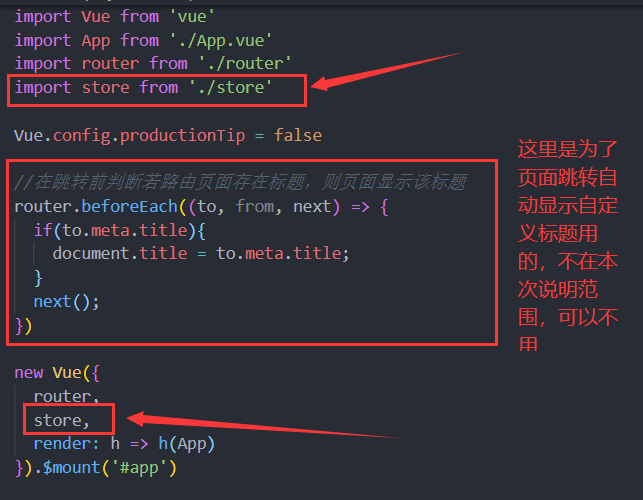
3. In main.ts The store folder scan is added in, which is convenient to call related references later

4. Define Timer component (define the whole clock as a component, and set the component in the App.vue Display in the page), nest the clock sub components in the components (components such as hours, minutes and seconds)
Timer.vue The code is as follows:
<!--Defining clock components-->
<template>
<div id="timer">
<!--Second subcomponent-->
<Second :second="second" :secondBox="secondBox" :secondRange="320"></Second>
<!--Minute subcomponent-->
<Minute :minute="minute" :minuteBox="minuteBox" :minuteRange="270"></Minute>
<!--Hour subcomponent-->
<Hour :hour="hour" :hourBox="hourBox" :hourRange="220"></Hour>
<!--Noon sub assembly-->
<Apm :apm="apm" :apmBox="apmBox" :apmRange="185"></Apm>
<!--Date subcomponent-->
<Day :day="day" :dayBox="dayBox" :dayRange="150"></Day>
<!--Week subcomponent-->
<Week :week="week" :weekBox="weekBox" :weekRange="100"></Week>
<!--Monthly sub components-->
<Month :month="month" :monthBox="monthBox" :monthRange="50"></Month>
<!--Year subcomponent-->
<Year :year="year"></Year>
<!--Language switch-->
<ul style="bottom: -35px;">
<li>
<input type="checkbox" id="checkbox" @click="switchFont" style="z-index: 9999999;position: relative;">
</li>
</ul>
</div>
</template>
<script>
//Introduce components
import Year from '@/components/timer/Year.vue'
import Month from '@/components/timer/Month.vue'
import Week from '@/components/timer/Week.vue'
import Day from '@/components/timer/Day.vue'
import Apm from '@/components/timer/Apm.vue'
import Hour from '@/components/timer/Hour.vue'
import Minute from '@/components/timer/Minute.vue'
import Second from '@/components/timer/Second.vue'
import store from '../store/timer/store.ts'
export default {
name : 'Timer',
//Lead in components
components : {
Year,
Month,
Week,
Day,
Apm,
Hour,
Minute,
Second
},
data() {
//Initialization time
return {
//current time
second : "",
minute : "",
hour : "",
apm : "",
day : "",
week : "",
month : "",
year : "",
//Cycle list (used to store the corresponding language library)
secondBox : [],
minuteBox : [],
hourBox : [],
apmBox : [],
dayBox : [],
weekBox : [],
monthBox : [],
//Number of days in the current month (obtained dynamically. The sector angle should be calculated automatically according to the number of days in the current month. There are many codes on the network written directly as fixed 30 days)
days : 0,
//Font switch (default simplified Chinese)
fontType : "Simplified"
}
},
methods: {
//Timer start method
start() {
//Initialize the language library, assemble the language library (display the base map data first)
this.makeDate();
//Get current time (calculate current time, real-time update)
setInterval(
() => {
let date = new Date();
//Year of assembly
this.year = date.getFullYear();
//Assembly month
this.month = date.getMonth() + 1;
//Get total days of the month
this.days = new Date(this.year,this.month,0).getDate();
//Get the information of the heavenly stems and earth branches in that year
this.year = store.sky[this.year % 10] + store.land[this.year % 12];
//Get the day of the week
this.week = date.getDay();
//Get the date of the day
this.day = date.getDate();
//Get the current hour (12 hour system)
this.hour = (date.getHours() > 12 ? (date.getHours() -12) : date.getHours());;
//Get the current minute (starting from 0 minute, so the minute needs to be increased by 1)
this.minute = date.getMinutes() + 1;
//Get the current second (from 0 seconds, so the second needs to be increased by 1)
this.second = date.getSeconds() + 1;
//Get the current am or PM
if(this.hour > 12) {
this.apm = 2;
}else{
this.apm = 1;
}
//Assembly data (update the base drawing and reassemble to achieve the effect of clock rotation)
this.makeDate();
}
, 1000);
},
makeDate(){
//Initialization data
this.secondBox = [];
this.minuteBox = [];
this.hourBox = [];
this.apmBox = [];
this.dayBox = [];
this.weekBox = [];
this.monthBox = [];
//Get configuration data
let fdata = null;
if(this.fontType == "Simplified"){
fdata = store.format_Simplified;
}else{
fdata = store.format_Traditional;
}
//Assembly month
for(let i=1 ; i<= 12 ; i++){
if(i <= 10){
this.monthBox.push(fdata[i] + "month");
}else {
this.monthBox.push(fdata[10] + fdata[i % 10] + "month");
}
}
//Assembly week
for(let i=1 ; i<= 7 ; i++){
this.weekBox.push("week" + fdata[i]);
}
//Assembly date
for(let i=1 ; i<= this.days ; i++){
if(i <= 10){
this.dayBox.push(fdata[i] + "day");
}else if(i < 20){
this.dayBox.push(fdata[10] + fdata[i % 10] + "day");
}else{
if(i % 10 == 0){
this.dayBox.push(fdata[parseInt(i / 10)] + fdata[10] + "day");
}else{
this.dayBox.push(fdata[parseInt(i / 10)] + fdata[10] + fdata[i % 10] + "day");
}
}
}
//Assembly noon
this.apmBox.push("morning");
this.apmBox.push("afternoon");
//Assembly hours
for(let i=1 ; i<= 12 ; i++){
if(i <= 10){
this.hourBox.push(fdata[i] + "spot");
}else{
this.hourBox.push(fdata[10] + fdata[i % 10] + "spot");
}
}
//Assembly minutes
for(let i=0 ; i< 60 ; i++){
if(i <= 10){
this.minuteBox.push(fdata[i] + "branch");
}else if(i < 20){
this.minuteBox.push(fdata[10] + fdata[i % 10] + "branch");
}else{
if(i % 10 == 0){
this.minuteBox.push(fdata[parseInt(i / 10)] + fdata[10] + "branch");
}else{
this.minuteBox.push(fdata[parseInt(i / 10)] + fdata[10] + fdata[i % 10] + "branch");
}
}
}
//Assembly seconds
for(let i=0 ; i< 60 ; i++){
if(i <= 10){
this.secondBox.push(fdata[i] + "second");
}else if(i < 20){
this.secondBox.push(fdata[10] + fdata[i % 10] + "second");
}else{
if(i % 10 == 0){
this.secondBox.push(fdata[parseInt(i / 10)] + fdata[10] + "second");
}else{
this.secondBox.push(fdata[parseInt(i / 10)] + fdata[10] + fdata[i % 10] + "second");
}
}
}
},
//Language switch, if it is currently simplified, it will be converted to traditional, and vice versa
switchFont(){
this.fontType = (this.fontType == "Simplified" ? "Traditional" : "Simplified");
}
},
created() {
//Start after page loading
this.start();
}
}
</script>
<style lang="scss">
//Clock style
#timer {
ul {
list-style-type: none;
padding: 0;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
height: 60px;
width: 60px;
transition: 0.1s 0.1s ease-in;
li {
position: absolute;
height: 60px;
width: 60px;
color: rgb(204, 46, 46);
text-align: center;
font-size: 9px;
line-height: 60px;
&.hover {
text-shadow: #009be5 0px 0px 10px,
#98f24e 0px 0px 20px,
#0c16d6 0px 0px 30px,
#b5e927 0px 0px 40px,
#d32cbe 0px 0px 70px,
#dc1313 0px 0px 80px,
#9a17c0 0px 0px 100px;
}
}
}
}
</style>5. Define the month, week, day, noon, hour, minute and second components. The code is the same (different receiving parameters). Here, the month component is used to display
Month.vue
<template>
<!--Divide your content by 360 degrees and rotate it anticlockwise-->
<ul :style="{transform:`rotate(${-360 / list.length * (rotates - 1)}deg)`}">
<!--Traverse the language library data, and highlight the current time-->
<li v-for="(item,index) in list" :key="index"
:class="{hover: index == rotates - 1}"
:style="{transform:`rotate(${360 / list.length * index}deg) translateX(${range}px)`}">
{{ item }}
</li>
</ul>
</template>
<script>
//Use props to accept the monthly data passed by the parent component, including month, monthBox, monthRange
//Other components, such as week, day and day, only receive different data, listen to different data, and others are the same (all controls are in the parent component)
//Pay attention to the usage of watch. There is a pit here
export default {
name : 'month',
props : ["month","monthBox","monthRange"],
data() {
return {
rotates : "",
list : [],
range : 0
}
},
//Add the monitor of vue to monitor the value change and make the data move
watch : {
month(val) {
this.rotates = val;
},
monthBox(val){
this.list = val;
},
monthRange: {
handler(val){
this.range = val;
},
immediate : true
}
}
}
</script>
<style scoped lang="scss">
//Hierarchical style, not OK
ul {
z-index: 2;
}
</style>Someone here is going to ask why these codes are the same, why don't I write them together? HMM, this is to meet the requirements of object-oriented development~~~
6. Define annual components
Year.vue
<template>
<ul>
<li>{{yearLabel}}</li>
</ul>
</template>
<script>
export default {
name : "year",
props : ["year"],
data() {
return {
yearLabel : ""
}
},
watch : {
year(val){
this.yearLabel = val;
}
}
}
</script>7. Let's see what the language library looks like
store.ts
export default {
format_Traditional : ['Zero', 'One', 'Two', 'Three', 'Four', 'Five', 'Six', 'Seven', 'Eight', 'Nine', 'Ten', 'Bai', 'Thousand', 'ten thousand'],
format_Simplified : ['0', 'One', 'Two', 'Three', 'Four', 'Five', 'Six', 'Seven', 'Eight', 'Nine', 'Ten', 'hundred', 'thousand', 'ten thousand'],
sky : ['Geng', 'Xin', 'Ren', 'Dec.', 'nail', 'B', 'C', 'Ding', 'E', 'Oneself'],
land : ['Shen', 'Unitary', 'Xu', 'Hai','son', 'ugly', 'Yin', 'Mao', 'Chen', 'Si', 'Noon', 'not']
}Run to see if the principle is very simple?
The code has reference to the development of Demo by a God on the network. The original text cannot be found. We can't thank you in person. The principle has reference, but the code has been reorganized. If there is infringement, please inform us to delete it!