1. Install firstNode.jsEnvironment Official Website Address https://nodejs.org/en/ Text editor chooses sublime text3 (vs is too big)
2. Establishing projects
2.1 Create a new project folder, code-x code number x plan, and put it on the desktop
2.2 Initialization
cd c:\user\duab\desktop\code-x npm install -g vue-cli //Global Installation vue-cli Scaffolding vue init webpack x-blog //entry name x-blog
Enter all the way
3 Install vue template, compile and run
cd x-blog
npm install
npm run dev
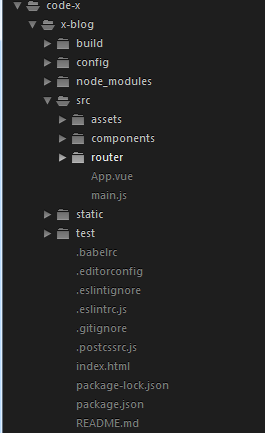
4 Understanding project structure

├── README.md // Project Description Document ├── node_modules // Project Dependency Package Folder ├── build // Compile configuration files, normally without regard │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config // Project Basic Settings Folder │ ├── dev.env.js // Development Profile │ ├── index.js // Configure Main File │ └── prod.env.js // Compile Configuration File ├── index.html // Project Entry File ├── package-lock.json // npm5 Add files to optimize performance ├── package.json // Project Dependency Package Profile ├── src // Source Coding for Our Project │ ├── App.vue // APP Entry File │ ├── assets // Initial project resource catalog, delete later │ │ └── logo.png │ ├── components // Component Directory │ │ └── Hello.vue // Test component, delete later │ ├── main.js // Main Profile │ └── router // Routing Configuration Folder │ └── index.js // Routing Profile └── static // Resource Placement Directory
5 Manual renovation projects
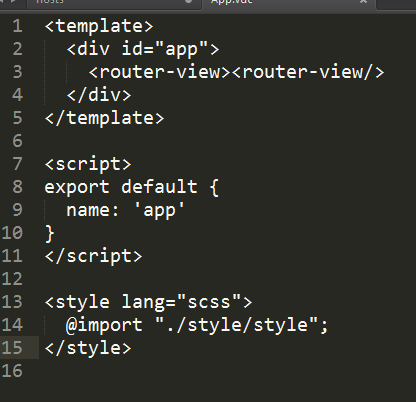
5.1 renovationApp.vuefile
We revamped under the src directory App.vue File, all the content of our project is based on this empty window.
Since we are using a vue-cli scaffold, hot updates are turned on by default, and when we change this folder we will be reminded of the lack of templates.
Note: This project may not work when we decide to renovate it
Following the author's use of scss technology, which we have not touched before (read back) we need to install two npm packages to support scss precompilation Technology
npm install sass-loader -D
npm install node-sass -D
After renovationApp.vueThe file is as follows

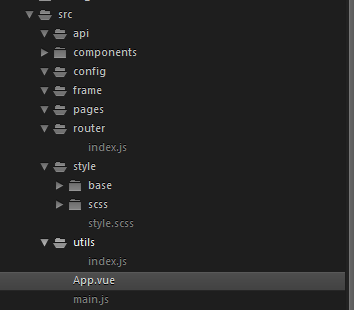
5.2 New Folders
The src folder structure tree after the transformation is complete is as follows

├── App.vue // APP Entry File ├── api // Interface Call Tools Folder │ └── index.js // Interface Call Tool ├── components // Component folder, currently empty ├── config // Project Configuration Folder │ └── index.js // Project Profile ├── frame // Subrouting Folder │ └── frame.vue // Default Subrouting File ├── main.js // Project Profile ├── page // Our Page Components Folder │ ├── content.vue // Get ready cnodejs Content page │ └── index.vue // Get ready cnodejs List page of ├── router // Routing Configuration Folder │ └── index.js // Routing Profile ├── style // scss Style Storage Directory │ ├── base // Base Style Storage Directory │ │ ├── _base.scss // Basic Style File │ │ ├── _color.scss // Project color profile │ │ ├── _mixin.scss // scss Mix Files │ │ └── _reset.scss // Browser Initialization File │ ├── scss // Page Style Folder │ │ ├── _content.scss // Content Page Style File │ │ └── _index.scss // List Style File │ └── style.scss // Main Style File └── utils // Common Tools Folder └── index.js // Common Tool Files
I'm here for the time being today. The next day the new company reports, I don't have any activity for the time being. Write what I learned by reading this article today.
Next Preview: Fix'bug s'that prevented the project from running because of our modifications