First, briefly explain the role of lazy loading:
As the name implies, laziness means that resources that need to be loaded are not loaded the first time, but are loaded when the page needs to be used, usually to improve the efficiency of loading the first page.
Here is a simple example of the basic use of lazy loading:
Example function description: Lazy load resource loaded in controller for page call.
Download address for resource required for example:
angular.min.js (1.4.6) download address: angular.min.js
oclazyload's official website address (npm is required, put a node if not): https://oclazyload.readme.io/
Base page:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="angular.min.js"></script>
<script type="text/javascript" src="ocLazyLoad.min.js"></script>
</head>
<body ng-controller="AppCtrl">
<button onclick="lazyClick()">test</button>
</body>
</html>
<script>
var app = angular.module("app", ["oc.lazyLoad"]);
app.controller("AppCtrl", function($ocLazyLoad) {
$ocLazyLoad.load("lazy.js");
});
angular.bootstrap(document.body.parentElement, ["app"]);
</script>Lazy loading resources:
function lazyClick() {
alert("load lazy function success");
}The results are as follows (lazy load resources can be called normally): 
Lazy loading not only works on normal javascript files, but also on controller s. Modify the above example:
Example (new) resource download address required:
Official address of angular-ui-router (npm is required for download, but CDN references are also supported): https://ui-router.github.io/ng1/
Base page:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="angular.min.js"></script>
<script type="text/javascript" src="ocLazyLoad.min.js"></script>
<script type="text/javascript" src="angular-ui-router.js"></script>
</head>
<body>
<div ui-view></div>
</body>
</html>
<script>
var app = angular.module("app", ["ui.router", "oc.lazyLoad"]);
var routerConfigs = ["$stateProvider","$urlRouterProvider","$controllerProvider",
function($stateProvider,$urlRouterProvider,$controllerProvider){
app.controller = $controllerProvider.register;
$urlRouterProvider.otherwise("/lazy");
$stateProvider.state("lazy",{
url:"/lazy",
template:"<div><span>lazy page</span></div>",
controller:"lazyCtrl",
resolve:{
deps:["$ocLazyLoad",function($ocLazyLoad){
return $ocLazyLoad.load("lazyCtrl.js");
}]
}
});
}];
app.config(routerConfigs);
angular.bootstrap(document.body.parentElement, ["app"]);
</script>Lazy loading of controller resources:
(function () {
"use strict";
var lazyCtrl = ["$rootScope", "$scope",
function($rootScope , $scope){
console.log("enter lazy controller");
}];
app.controller("lazyCtrl", lazyCtrl);
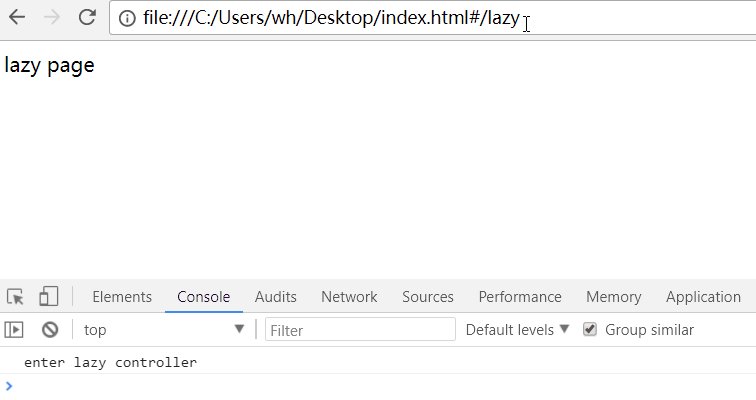
}());The results are as follows (controller s work well after lazy loading): 
Similarly, service s, factories, and so on can also be lazy to load, and lazy to support pre-configuration and other functions, interested students can go to the oclazyload website to learn.