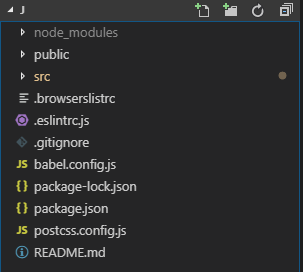
Next is the configuration of multi page application. After installing vue 3.0, you can find that the directory is much smaller than that of 2.0,

public is equivalent to the original static. index.html is the entry of the project. src is the same as before. Cli 3.0 has no build or config. If you want to configure, you need to create the vue.config.js file in the root directory of the project
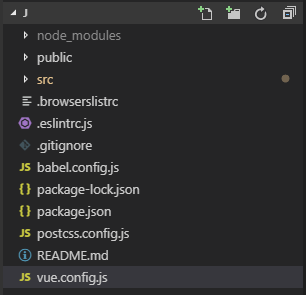
1. Create the file vue.config.js in the root directory, right click - new file

2. Configure the vue.config.js file
Copy and paste the code directly:
module.exports = {
// Basic path
baseUrl: '/',
// Output file directory
outputDir: 'dist',
// Whether the eslint loader checks when saving
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack configuration
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// Vue loader configuration item
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// Whether the production environment generates the sourceMap file
productionSourceMap: true,
// css related configuration
css: {
// Whether to use the css separation plug-in ExtractTextPlugin
extract: true,
// Turn on CSS source maps?
sourceMap: false,
// css preset configuration item
loaderOptions: {},
// Enable CSS modules for all CSS / pre processor files
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// Enable dll or not
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA plug-in related configuration
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// Webpack dev server related configuration
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // Setting agent
before: app => {}
},
// Third party plug-in configuration
pluginOptions: {
// ...
}
}
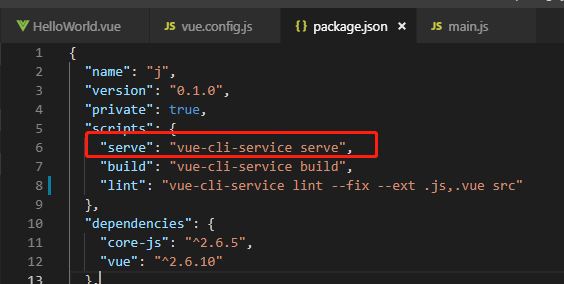
3.package.json configuration

The red box is the running instruction. You can directly enter the instruction in the terminal or the cmd window: npm run serve to start the service
Write so much first, and then I will show you how to configure multi page applications