-
1, What is Webpack
webpack itself is a third-party module package of node, which is used to package code
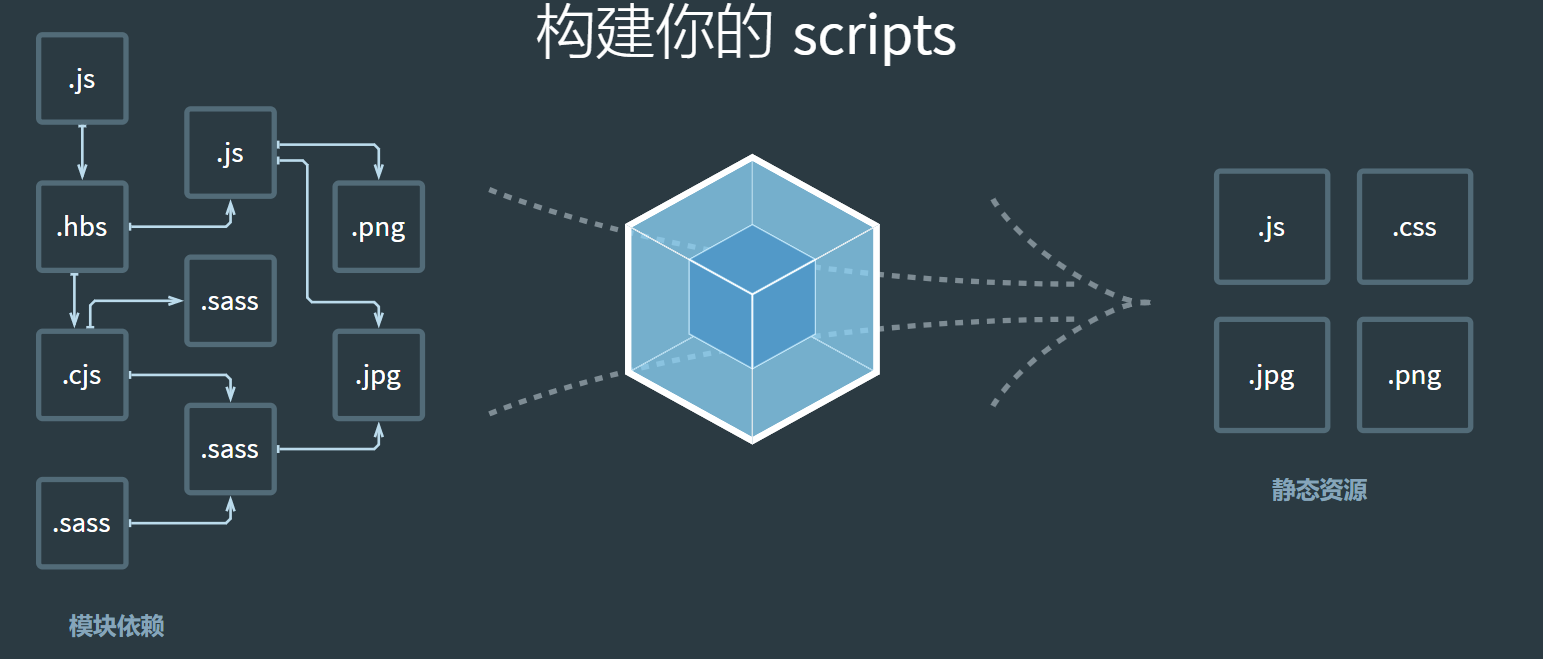
As can be seen from the figure, Webpack can convert various static resources js, css and less into a static file, reducing page requests.

Functions:
-
less/sass -> css
-
ES6/7/8 -> ES5
-
HTML / CSS / JS - > compact merge
2, Webpack installation
-
Global installation
npm install -g webpack webpack-cli
-
View version number after installation
webpack -v
3, webpack basic usage
-
Initialize package environment
npm init -y
-
Install dependent packages
npm i webpack webpack-cli -D
-
Configure scripts (custom commands)
scripts: { "build": "webpack" } -
New directory src
-
New src/add/add.js - define summation function export
export const addFn = (a, b) => a + b
-
New src/index.js import
import {addFn} from './add/add' console.log(addFn(10, 20)); -
Run package command
npm run build
Summary: src is juxtaposed to generate the default dist directory and the default main.js file after packaging
4, Configuration of webpack (js package)
1. Create the configuration file webpack.config.js in the webpack directory
The following configuration means: read the contents of main.js (entry file) in the src folder under the current project directory, analyze the resource dependency, package the relevant JS files, put the packaged files into the dist folder of the current directory, and the packaged JS file name is bundle.js
const path = require("path"); //Node.js built-in module
module.exports = {
entry: './src/main.js', //Configuration portal file
output: {
path: path.resolve(__dirname, './dist'), //Output path__ dirname: the path of the current file
filename: 'bundle.js' //output file
}
}
2. Modify package.json and customize the packaging command - let webpack use the configuration file
"scripts": {
"build": "webpack"
},V_ plug-in unit Automatically generate html files (html packaging)
Objective: the html webpack plugin plug-in enables the webpack to generate html files after packaging and automatically import the packaged js
-
Download plug-ins
npm i html-webpack-plugin -D
-
webpack.config.js configuration
// Introduce a plug-in for automatically generating html const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { // ... omit other code plugins: [ new HtmlWebpackPlugin({ template: './public/index.html' // Based on this, the packaged html file is generated }) ] } -
After repackaging, observe whether there is more html under dist and run to see the effect
== The packaged index.html is automatically imported into the packaged js file==
Conclusion: webpack is like a person. webpack.config.js is a character attribute. It can do whatever equipment it is equipped with
6, Loader - handling css file problems (css packaging)
-
Installation dependency
npm i style-loader css-loader -D
-
webpack.config.js configuration
module.exports = { // ... other codes module: { rules: [ // loader rules { test: /\.css$/, // Match all css files // Run from right to left in the use array // First, use css loader to enable webpack to recognize the contents of css files and package them // Then use style loader to insert css into dom use: [ "style-loader", "css-loader"] } ] } } -
New src/css/index.css - remove li default style
ul, li{ list-style: none;} -
It is introduced into main.js (because this is the entrance, which needs to generate a relationship before it can be found and packaged by webpack)
import "./css/index.css"
-
Run dist/index.html after packaging to observe the effect and css introduction
Summary: everything is a module. When it is introduced to the portal, it will be packaged by webpack. css will be packaged into js, and then embedded in the style tag and inserted into the dom