I believe Linear Layout will give some warnings when writing layout xml in studio
Set android:baselineAligned="false" on this element for better performance less
Lint checks also occur when using lint checks
Missing baselineAligned attribute
Let's start with the literal meaning of baseline Aligned baseline alignment
What does that have to do with our usual development?
When this warning occurs, most (others have not yet been found) also use the weight attribute. Linear Layout defaults to true. With a small example, you will quickly understand the direct code.
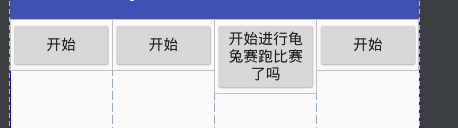
Let me set it to false first, and you ignore the Chinese language.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:baselineAligned="false" android:layout_height="match_parent"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="start" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="start" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="Has the tortoise-rabbit race started yet?" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="start" /> </LinearLayout>

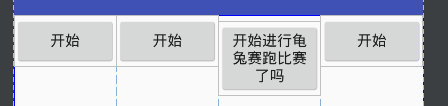
After setting to true
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:baselineAligned="true" android:layout_height="match_parent"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="start" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="start" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="Has the tortoise-rabbit race started yet?" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="start" /> </LinearLayout>

No change?

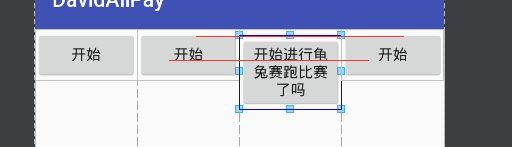
Believe that you will understand after reading this picture.
When set to true, the alignment of the layout_weight property control is aligned according to the content inside the control, and when set to false, it is aligned according to the top of the control.