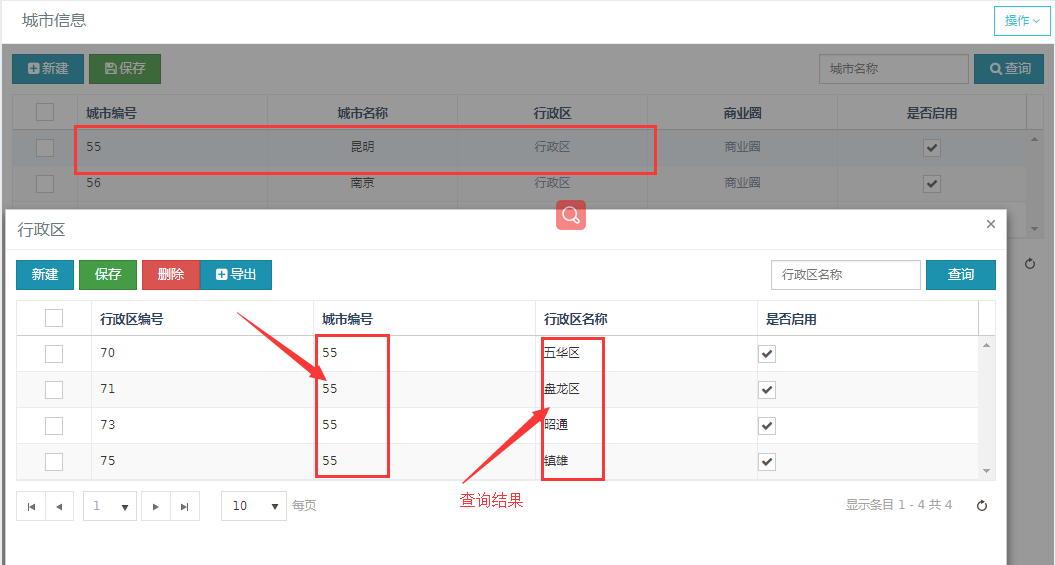
Functional requirements, click the administrative region, and the pop-up box will show the administrative region of the city (Note: the following data is only for demonstration, and does not represent its authenticity)
1, Screenshot description function requirements:

 2. Implementation steps:
2. Implementation steps:
1. Get page parameters
Get the city number (cityId) of the current line by clicking the event
{
name: "cityDistrict",
title: '<@spring.message "fndcity.citydistrict"/>',
width: 120,
headerAttributes: {style: "text-align:center"},
attributes: {style: "text-align:center"},
template: function (rowdata) {
if (rowdata.cityId) {
return '<a href="javascript:void(0);" onclick="openWin(' + rowdata.cityId + ')"><@spring.message "fndcity.citydistrict"/></a>'
}
return '';
}
},openWin = function (cityId) {
var districtDialog = $("#district-dialog").kendoWindow({
width: 1000,
height: 450,
title: '<@spring.message "fndcity.citydistrict"/>',
visible: false,
iframe: true,
modal: true,
resizable: false,
content: 'fnd_district.html?cityId=' + cityId,
close: function (e) {
$("#grid").data("kendoGrid").dataSource.page(1);
}
}).data("kendoWindow");
districtDialog.center().open();
};The above code is used to get the cityId of the current line
2. Page access parameters
Method {requestparameters. < parametername >! < DefaultValue >}
For example {RequestParameters.studentId!0}
read: {
url: BaseUrl + "/rent/fnd/district/${RequestParameters.cityId!0}/querybyid",
type: "POST",
dataType: "json"
},Get cityId according to the request path in the above code and transfer it to the background
3. Background receiving parameters
@RequestMapping(
value = {"/rent/fnd/district/{cityId}/querybyid"},
method = {RequestMethod.POST}
)
@ResponseBody
public ResponseData querybyid(@PathVariable Long cityId, @RequestParam(defaultValue = DEFAULT_PAGE) int page,
@RequestParam(defaultValue = DEFAULT_PAGE_SIZE) int pageSize, HttpServletRequest request) {
IRequest requestContext = createRequestContext(request);
ResponseData rd = new ResponseData();
FndDistrict ss = new FndDistrict();
ss.setCityId(cityId);
rd.setRows(this.service.selectById(requestContext,ss,page,pageSize));
return rd;
}The cityId parameter passed from the front end can be obtained through the above code
The next step is to write a custom query statement, and the implementation method is OK
To see how to customize query statements, please see another article of mine https://blog.csdn.net/qq_39331713/article/details/81226319 HAP framework - write your own query statements.