1. What is cross-domain
1. Cross-domain
Refers to the fact that the browser cannot execute scripts from other websites.It is caused by the browser's homology policy and is a security restriction imposed by the browser on javascript.
2. Homology Policy
The term refers to protocols, domain names, and ports that all have the same. One of these differences results in cross-domain behavior. When requesting data, the browser will report an exception in the console indicating that access is denied.
3. How cross-domain problems occur
Developing separate front-end and back-end projects, such as using SpringBoot + Vue, can cause problems when background code starts on one server and foreground code starts on another computer.
For example:
Background address is http://192.168.70.77:8081
The foreground address is http://192.168.70.88:8080
At this time, the ip and port number are inconsistent, which does not conform to the homology policy, causing cross-domain problems.
2. Demonstrate and solve cross-domain problems using axios (Vue3.0)
1. Project creation, and use of axios
(1) step1: Create vue project
Refer to https://www.cnblogs.com/l-y-h/p/11241503.html
(2) step2: using axios
Refer to https://www.cnblogs.com/l-y-h/p/11656129.html
2. Cross-domain problem recurrence
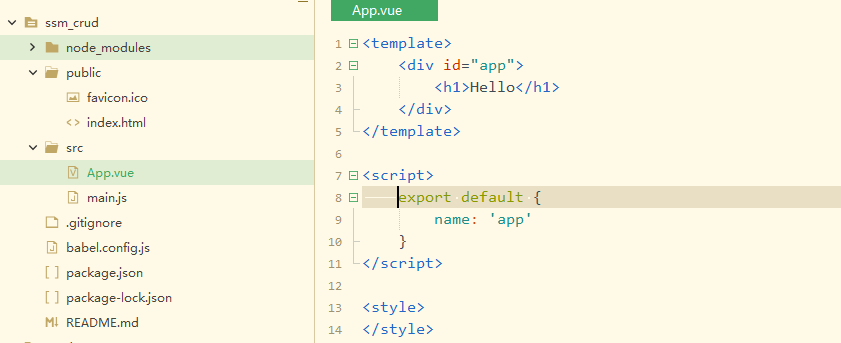
(1) step1: Remove some of the code originally provided by the vue project, as shown below

Run screenshots:

(2) step2: using axios
[App.vue] <template> <div> <button @click="testAxios">TestAxios</button> </div> <!--App --> </template> <script> // Introduce axios import Axios from 'axios' export default { methods: { testAxios() { const url = 'https://www.baidu.com/' Axios.get(url).then(response => { if (response.data) { console.log(response.data) } }).catch(err => { alert('request was aborted') }) } } } </script> <style> </style>
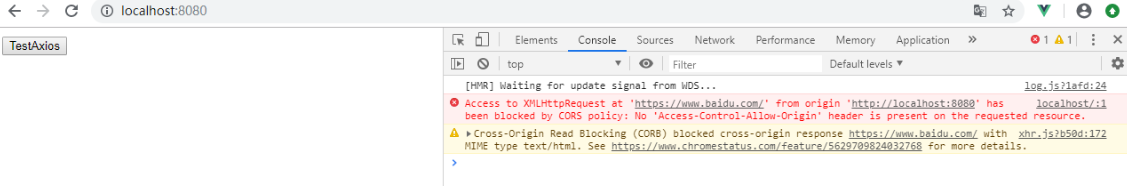
When you click on the button, cross-domain problems will occur.

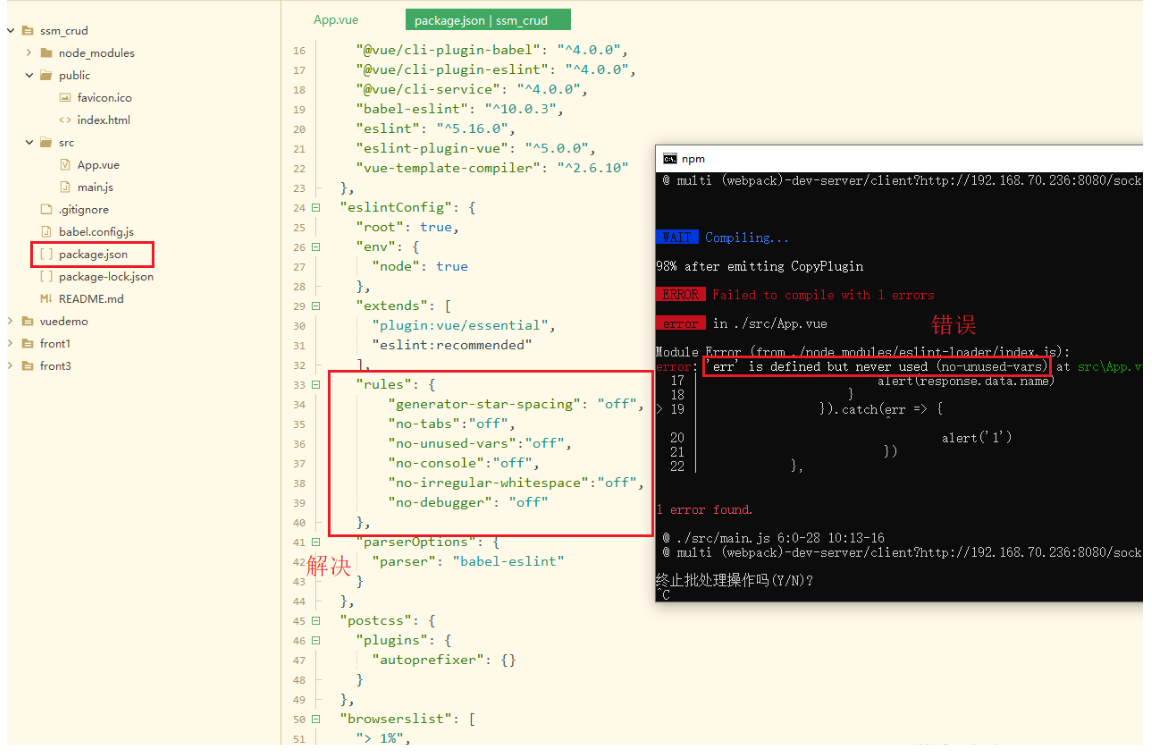
(3) Common Error Resolution
[question1: ]
'err' is defined but never used (no-unused-vars)
The problem is that the vue project has ESLint installed.
Violence resolution: Close ESLint directly
Add in package.json file
"rules": {
"generator-star-spacing": "off",
"no-tabs":"off",
"no-unused-vars":"off",
"no-console":"off",
"no-irregular-whitespace":"off",
"no-debugger": "off"
}

3. Solving cross-domain issues
(1) step1: Configure baseURL
You can customize a JS file or write it directly in main.js.
[main.js]
import Vue from 'vue'
import App from './App.vue'
// step1: introducing axios
import Axios from 'axios'
Vue.config.productionTip = false
// step2: mount axios into the prototype of vue where each component can use axios to send requests.
// You don't need to import Axios every time, just use $axios
Vue.prototype.$axios = Axios
// step3: make each request with a / api prefix
Axios.defaults.baseURL = '/api'
new Vue({
render: h => h(App),
}).$mount('#app')
(2) step2: modify the configuration file (restart service after modification)
vue 3.0 modifies the configuration through the vue.config.js file (if not, create a new one directly under the project path).
[vue.config.js]
module.exports = {
devServer: {
proxy: {
'/api': {
// Writing here to replace/api with https://www.baidu.com/
target: 'https://www.baidu.com/',
// Allow cross-domain
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
(3) step3: modify axios usage
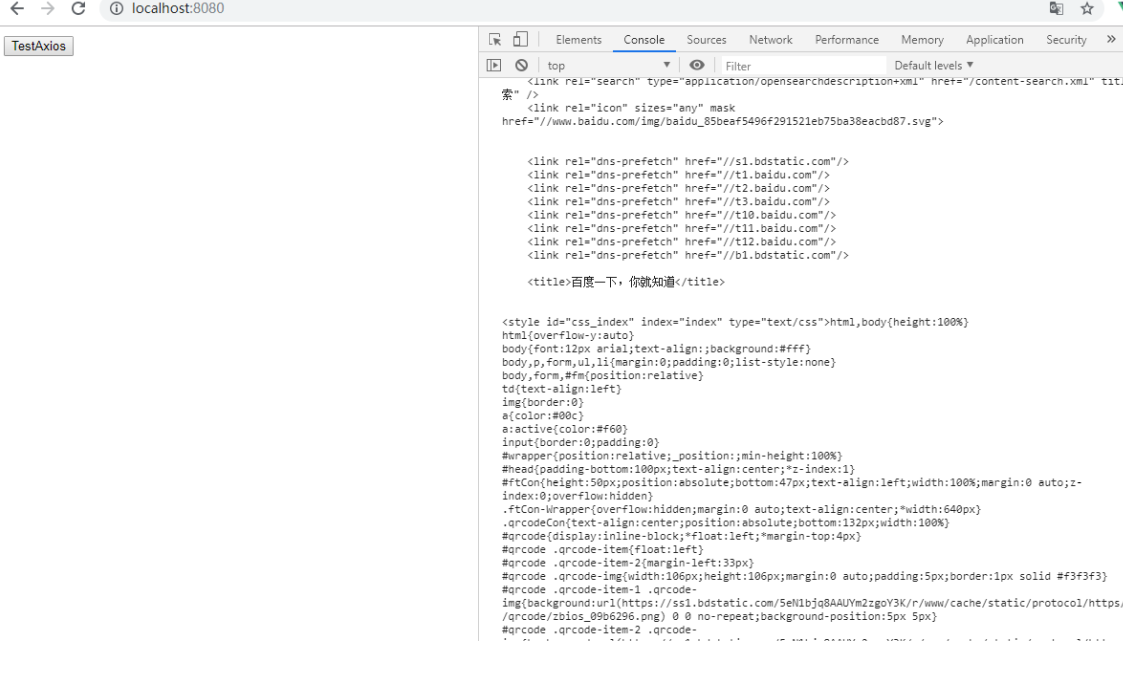
[App.vue] <template> <div> <button @click="testAxios">TestAxios</button> </div> <!--App --> </template> <script> export default { methods: { testAxios() { // Because main.js Internally globally defined axios,Use directly here $axios That's it. // Because main.js Each request prefix is defined in the / mean /api/, // after vue.config.js Profile proxy settings, automatically changed to https://www.baidu.com/, to solve cross-domain problems this.$axios.get('/').then(response => { if (response.data) { console.log(response.data) } }).catch(err => { alert('request was aborted') }) } } } </script> <style> </style>
After restarting the service, click the button to access it successfully.