With this overhead, you can start to actually write the application. The XAML file for TextFileAsyncPage is the same as TextFileTryoutPage, but the code behind file must be set to use the asynchronous file I / O method. Any exceptions that may occur in file I / O functions must be caught here, which means that any method that can throw an exception must be in the try block along with the await operator:
public partial class TextFileAsyncPage : ContentPage { FileHelper fileHelper = new FileHelper(); public TextFileAsyncPage() { InitializeComponent(); RefreshListView(); } async void OnSaveButtonClicked(object sender, EventArgs args) { saveButton.IsEnabled = false; string filename = filenameEntry.Text; if (await fileHelper.ExistsAsync(filename)) { bool okResponse = await DisplayAlert("TextFileTryout", "File " + filename + " already exists. Replace it?", "Yes", "No"); if (!okResponse) return; } string errorMessage = null; try { await fileHelper.WriteTextAsync(filenameEntry.Text, fileEditor.Text); } catch (Exception exc) { errorMessage = exc.Message; } if (errorMessage == null) { filenameEntry.Text = ""; fileEditor.Text = ""; RefreshListView(); } else { await DisplayAlert("TextFileTryout", errorMessage, "OK"); } saveButton.IsEnabled = true; } async void OnFileListViewItemSelected(object sender, SelectedItemChangedEventArgs args) { if (args.SelectedItem == null) return; string filename = (string)args.SelectedItem; string errorMessage = null; try { fileEditor.Text = await fileHelper.ReadTextAsync((string)args.SelectedItem); filenameEntry.Text = filename; } catch (Exception exc) { errorMessage = exc.Message; } if (errorMessage != null) { await DisplayAlert("TextFileTryout", errorMessage, "OK"); } } async void OnDeleteMenuItemClicked(object sender, EventArgs args) { string filename = (string)((MenuItem)sender).BindingContext; await fileHelper.DeleteAsync(filename); RefreshListView(); } async void RefreshListView() { fileListView.ItemsSource = await fileHelper.GetFilesAsync(); fileListView.SelectedItem = null; } }
As a result, the structure of this code is very similar to the previous code using the synchronize file I / O function. However, one difference is that the onsavebutonclicked method disables the Save button at the beginning of processing and then re enables it after all operations are completed. This is just to prevent multiple presses of the Save button, which can cause multiple repeated calls to FileIO.WriteFileAsync.
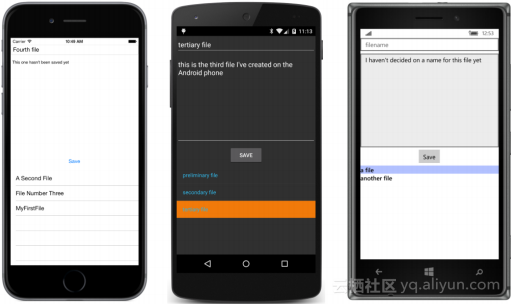
This is a program running on three platforms: