0. Preface
This is a new series namedASP.NETCore gets started in real life.This series of presentationsASP.NETCore MVC, which assists with some front-end basics (can be used to achieve what we need, not the main topic).This series will also be introduced laterASP.NETCore platform for other types of projects, and lead you to develop a website or network service center with each type of project as the main structure.
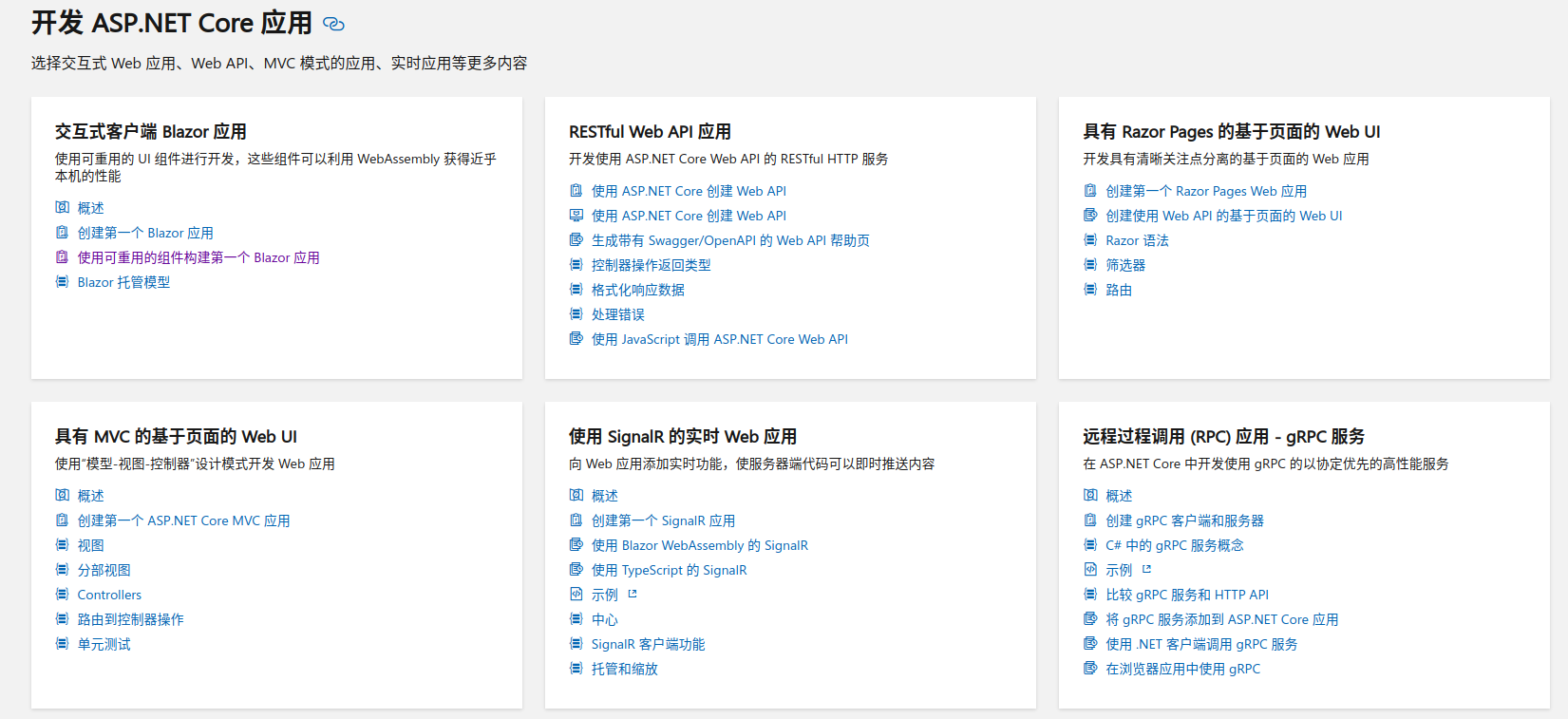
The following image shows the official gateway inAsp.netIntroduction to Core Supported Projects

1.ASP.NETIntroduction to Core
In this section, I will introduce you toAsp.netThe development of core.
Earlier, Microsoft developed asp applications to replace CGI scripts.asp Full Active Server Page, which means an active server web page.asp is a combination of HTML + server code with a suffix of.asp.
In 2001, Microsoft announced the migration of asp to the.NET Framework, creating a new scripting language calledAsp.net.The first edition was released in 2002 under the nameASP.NET1.0, attached to.NET Framework 1.0.asp.NETNot only asp +, but asp +.net.After combining.netAsp.netMore powerful.
One year before 2008,Asp.netMVC is online.Since then,Asp.netThere are two technologies:Asp.netWebform (that is, the originalAsp.net;Asp.netMvc.MVC greatly reduces the number of server scripts set up in the foreground pages, while MVC is closer to the HTML language, which enables program developers and the front end to work better together.
In 2016, in order to achieve its cross-platform strategy, Microsoft extracted the.NET Framework version from.NET Core and released version 1.0 the same year.Published at the same timeAsp.netCore RTM, officially released in 2017.
Since then.net core has taken its little partners EF Core andASP.NETCore sang all the way forward and became what it is today.
Of course, a large number of scenarios have been omitted from the above content, and interested partners can consult relevant information on their own.I don't do much here because it's too long and deviates from the main line.
1.1 Why is itASP.NETCore
So why did we chooseASP.NETWhat about Core?There are still many industry systems and field-related systems on the market.ASP.NETWebform, the market still accounts for a large proportion.But one thing we have to consider is the advantage of the first mover and overtaking on curves.
Now the old technology market is full and the new technology market is empty (of course, when I send this article - - 2020-5-29)Asp.netCore is no longer new).If you want to enter a technology, the most appropriate is to learn the latest.
Also,ASP.NETCore supports cross-platform.Earlier. net was not cross-platform enabled, but later Mono worked hard to get. net to support cross-platform.Later, Microsoft proposed the cross-platform strategy and the Internet of Things strategy before proposing the formal cross-platform implementation.
Well, I think there's a good reason for this.
1.2 Why is MVC
MVC is also short for Model-View-Controller, which means Model-View-Controller.Its communication flow is as follows:
- User Access Interface (View), Submit Requests (including Access Requests)
- Interface forwards user requests to Controller and encapsulates them to a certain extent
- After the Controller processes and completes, it returns to View as a Model
- View parses the returned Model and then draws the interface to display to the user
MVC reduces the coupling between pages and controllers, simply by dramatically reducing server scripts on pages.In addition, page reuse has been enhanced.ASP.NETCore MVC is further optimized for this convenience and reduces the number of tags that do not conform to the HTML format.
Of course, MVC has more benefits.But the main point is that MVC can get you closer to the big guys (meaning you get a job).
2.ASP.NETGetting Started with Core
In the last section, I made a lot of nonsense, maybe it cut off the interest of many people. Ha-ha, kidding.Let's get startedASP.NETCore.
-
Create a solution first:
dotnet new sln --name AspDemo -
Create an MVC project and join the solution
dotnet new mvc --name MvcWeb dotnet sln add MvcWeb
At this point, if not unexpected, you can see the following directory structure in the AspDemo directory:
├── AspCoreDemo.sln └── MvcWeb ├── appsettings.Development.json ├── appsettings.json ├── Controllers │ └── HomeController.cs ├── Models │ └── ErrorViewModel.cs ├── MvcWeb.csproj ├── obj │ ├── MvcWeb.csproj.nuget.dgspec.json │ ├── MvcWeb.csproj.nuget.g.props │ ├── MvcWeb.csproj.nuget.g.targets │ ├── project.assets.json │ └── project.nuget.cache ├── Program.cs ├── Properties │ └── launchSettings.json ├── Startup.cs ├── Views │ ├── Home │ │ ├── Index.cshtml │ │ └── Privacy.cshtml │ ├── Shared │ │ ├── Error.cshtml │ │ ├── _Layout.cshtml │ │ └── _ValidationScriptsPartial.cshtml │ ├── _ViewImports.cshtml │ └── _ViewStart.cshtml └── wwwroot ├── css │ └── site.css ├── favicon.ico ├── js │ └── site.js └── lib ├── bootstrap │ ├── dist │ │ ├── css │ │ │ ├── bootstrap.css │ │ │ ├── bootstrap.css.map │ │ │ ├── bootstrap-grid.css │ │ │ ├── bootstrap-grid.css.map │ │ │ ├── bootstrap-grid.min.css │ │ │ ├── bootstrap-grid.min.css.map │ │ │ ├── bootstrap.min.css │ │ │ ├── bootstrap.min.css.map │ │ │ ├── bootstrap-reboot.css │ │ │ ├── bootstrap-reboot.css.map │ │ │ ├── bootstrap-reboot.min.css │ │ │ └── bootstrap-reboot.min.css.map │ │ └── js │ │ ├── bootstrap.bundle.js │ │ ├── bootstrap.bundle.js.map │ │ ├── bootstrap.bundle.min.js │ │ ├── bootstrap.bundle.min.js.map │ │ ├── bootstrap.js │ │ ├── bootstrap.js.map │ │ ├── bootstrap.min.js │ │ └── bootstrap.min.js.map │ └── LICENSE ├── jquery │ ├── dist │ │ ├── jquery.js │ │ ├── jquery.min.js │ │ └── jquery.min.map │ └── LICENSE.txt ├── jquery-validation │ ├── dist │ │ ├── additional-methods.js │ │ ├── additional-methods.min.js │ │ ├── jquery.validate.js │ │ └── jquery.validate.min.js │ └── LICENSE.md └── jquery-validation-unobtrusive ├── jquery.validate.unobtrusive.js ├── jquery.validate.unobtrusive.min.js └── LICENSE.txt
A brief introduction to several directories in an MvcWeb project:
- Controllers store controllers that handle data returned by views
- Models stores Model layer code, directory names are not required, and you don't have to be here
- Views hold view paths, which are fixed names
- wwwroot is used to store some js scripts and css stylesheets
- The obj directory is the compiled directory, so you don't have to worry too much about it for now.
Then, let's run this project to see how it works:
cd MvcWeb dotnet run # perhaps dotnet run --porject MvcWeb
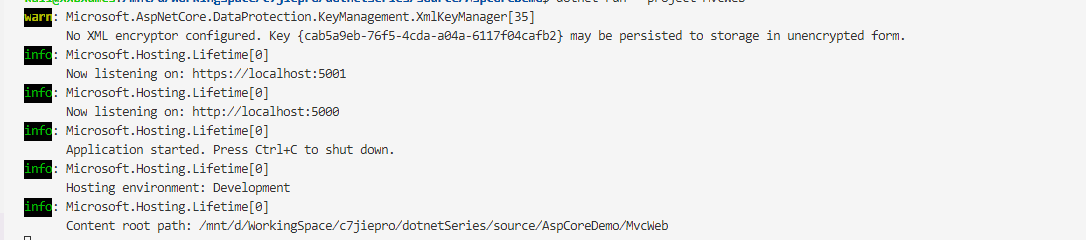
If the following occurs, the project has been started and completed:

Then enter:
http://localhost:5000
Then you can see the following:

It's an empty project right now. Don't worry, we'll continue to enrich it in future articles to make it richer and more relevant to our needs.
3. Program.cs
Do you think this name is familiar?Yes, we used a console program for every previous demo, and there's one Program.cs File, which has a Main method inside.We know that the Main method is the entry to a program.PreviousAsp.netProjects don't have this method because previous projects relied on IIS.andAsp.netCore is detached from IIS so it can run directly, so there is an entry method.
The code should be as follows:
public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup<Startup>(); }); }
3.1 Modify Port
When we use it, we often have a port occupied, so we need to set it up.The settings are as follows:
webBuilder.UseUrls("http://*:5006");
Then restart the project and you can see that the port has changed.
4. Setup.cs
This class is used to configure request pipelines for services and applications.This is the agreed name.The initial version of the class file should look like this:
public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddControllersWithViews(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); }); } }
5. Summary
This simple lead you all to look at it togetherAsp.netCore MVC project.This is arguably the best way to suggest that Microsoft's convention is better than configuring it.MVC project configuration, inheritance are very small.All methods and classes are distinguished by agreed names and parameter lists.So when it's appropriate to develop an MVC project and you find that the results don't match your expectations, check to see if there are spelling errors.
Well, that's it."Asp.netThe core series looks forward to your attention, and the next one will show you how to write a controller and access it.
Please pay attention to more content My blog, Mr. Gao's Cabin