Download address: https://ckeditor.com/ckeditor-4/download/
1. Method of use:
1. Introduce ckeditor core file ckeditor.js into the page
2. Insert HTML control <textarea> where the editor is used
<textarea id="Contents" class="layui-textarea editor1" name="Contents" style="width:99%;height:50%;"></textarea>
3. Create ckeditor editor
<script type="text/javascript">
var editor = CKEDITOR.replace('Contents' );
</script>
4. Configuration Editor
1 // Interface language, default 'en' 2 config.language = 'zh-cn'; 3 4 // Set width height 5 config.width = 400; 6 config.height = 400; 7 8 // There are three editor styles:'kama'(Default)'office2003','v2' 9 config.skin = 'v2'; 10 11 // background color 12 config.uiColor = '#FFF'; 13 // 14 config.skin: 'moono-lisa',//Editor Skin ( kama,moono,moono-lisa,moonocolor) 15 16 //Toolbar (Foundation)'Basic',Almighty'Full',Custom) plugins/toolbar/plugin.js 17 config.toolbar = 'Basic'; 18 config.toolbar = 'Full'; 19 20 This will cooperate with: 21 config.toolbar_Full = [ 22 ['Source','-','Save','NewPage','Preview','-','Templates'], 23 ['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker', 'Scayt'], 24 ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'], 25 ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select','Button', 'ImageButton', 'HiddenField'], 26 '/', 27 ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], 28 ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], 29 ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], 30 ['Link','Unlink','Anchor'], 31 ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'], 32 '/', 33 ['Styles','Format','Font','FontSize'], 34 ['TextColor','BGColor'] 35 ]; 36 37 //Can toolbars be contracted 38 config.toolbarCanCollapse = true; 39 40 //Location of toolbar 41 config.toolbarLocation ='top';//Optional: bottom 42 43 //Whether the toolbar is expanded by default 44 config.toolbarStartupExpanded = true; 45 46 // Cancel drag-and-drop to change size function plugins/resize/plugin.js 47 config.resize_enabled = false; 48 49 //Change the maximum height of the size 50 51 config.resize_maxHeight = 3000; 52 53 //Change the maximum width of the size 54 config.resize_maxWidth =3000; 55 56 //Minimum height of change size 57 config.resize_minHeight =250; 58 59 //Minimum width of change size 60 config.resize_minWidth =750; 61 // Whether the data in the element is automatically updated when a form containing this editor is submitted 62 config.autoUpdateElement =true; 63 64 // Set whether to use absolute directory or relative directory, empty relative directory 65 config.baseHref = '' 66 67 // Editor z-index value 68 config.baseFloatZIndex = 10000; 69 70 //Setting shortcuts 71 config.keystrokes = [ 72 [CKEDITOR.ALT + 121 /*F10*/, 'toolbarFocus' ], //Focus of acquisition 73 [CKEDITOR.ALT + 122 /*F11*/, 'elementsPathFocus' ], //Element focus 74 75 [ CKEDITOR.SHIFT + 121 /*F10*/,'contextMenu' ], //Text menu 76 77 [ CKEDITOR.CTRL + 90 /*Z*/, 'undo' ], //Revoke 78 [ CKEDITOR.CTRL + 89 /*Y*/, 'redo' ], //redo 79 [CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, 'redo' ], // 80 81 [ CKEDITOR.CTRL + 76 /*L*/, 'link' ], //link 82 83 [ CKEDITOR.CTRL + 66 /*B*/, 'bold' ], //bold 84 [ CKEDITOR.CTRL + 73 /*I*/, 'italic' ], //Italics 85 [ CKEDITOR.CTRL + 85 /*U*/, 'underline' ], //Underline 86 87 [ CKEDITOR.ALT + 109 /*-*/,'toolbarCollapse' ] 88 ] 89 90 //Setting shortcuts may conflict with browser shortcuts plugins/keystrokes/plugin.js. 91 config.blockedKeystrokes = [ 92 CKEDITOR.CTRL + 66 /*B*/, 93 CKEDITOR.CTRL + 73 /*I*/, 94 CKEDITOR.CTRL + 85 /*U*/ 95 ] 96 97 //Set the background color of the element in the edit plugins/colorbutton/plugin.js. 98 config.colorButton_backStyle = { 99 element : 'span', 100 styles : { 'background-color' : '#(color)'} 101 } 102 103 //Set the value of foreground color plugins/colorbutton/plugin.js 104 config.colorButton_colors = '000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520, 105 106 006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE, 107 108 A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5, 109 110 FAEBD7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF' 111 112 //Whether to display the "other colors" option plugins/colorbutton/plugin.js when selecting colors 113 config.colorButton_enableMore =false 114 115 //The default value of the foreground color of the block is plugins/colorbutton/plugin.js 116 config.colorButton_foreStyle = { 117 element : 'span', 118 styles : { 'color' : '#(color)' } 119 }; 120 121 //The CSS file you need to add here adds absolute paths that use relative paths and websites 122 config.contentsCss = './contents.css'; 123 124 //Text direction 125 config.contentsLangDirection ='rtl'; //From left to right 126 127 //CKeditor If you don't want to configure the configuration file, leave it blank. 128 CKEDITOR.replace( 'myfiled', { customConfig : './config.js' } ); 129 130 //Background color of interface edit box plugins/dialog/plugin.js 131 config.dialog_backgroundCoverColor = '#fffefd'; //Settable Reference 132 config.dialog_backgroundCoverColor = 'white' //default 133 134 //The background opacity value should be 0:.0~1.0 Between plugins/dialog/plugin.js 135 config.dialog_backgroundCoverOpacity =0.5 136 137 //Unit of Adsorption Distance of the Border Frame when Moving or Changing Elements: Pixels plugins/dialog/plugin.js 138 config.dialog_magnetDistance = 20; 139 140 //Whether to reject local spelling checks and prompts defaults to reject currently only firefox and safari Support plugins/wysiwygarea/plugin.js. 141 config.disableNativeSpellChecker =true 142 143 //Table editing functions such as adding rows or columns are currently available only firefox Support plugins/wysiwygarea/plugin.js 144 config.disableNativeTableHandles =true; //The default is not open 145 146 //Whether to turn on the resizing function of pictures and tables config.disableObjectResizing = true; 147 config.disableObjectResizing= false //Open by default 148 149 //Set up HTML Document type 150 config.docType ='<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd%22' ; 151 152 //Whether to render the editing area plugins/editingblock/plugin.js 153 config.editingBlock = true; 154 155 //Labels generated by carriage return in the editor 156 config.enterMode =CKEDITOR.ENTER_P; //Optional: CKEDITOR.ENTER_BR or CKEDITOR.ENTER_DIV 157 158 //Whether to use HTML Entity output plugins/entities/plugin.js 159 config.entities = true; 160 161 //Define more entities plugins/entities/plugin.js 162 config.entities_additional = '#39'; //among#Instead of 163 164 //Whether to convert some characters that are difficult to display to corresponding ones HTML character plugins/entities/plugin.js 165 config.entities_greek = true; 166 167 //Whether to convert some Latin characters to HTMLplugins/entities/plugin.js 168 config.entities_latin = true; 169 170 //Whether to convert some special characters to ASCII Characters such as"This is Chinese:Chinese."Convert to"This is Chinese: Chinese."plugins/entities/plugin.js 171 config.entities_processNumerical =false; 172 173 //Adding new components 174 config.extraPlugins ='myplugin'; //Non-default sample only 175 176 //Highlights for Search plugins/find/plugin.js 177 config.find_highlight = { 178 element : 'span', 179 styles: { 'background-color' : '#ff0', 'color' : '#00f' } 180 }; 181 182 //Default font name plugins/font/plugin.js 183 config.font_defaultLabel = 'Arial'; 184 185 //Character sets in font editing can add commonly used Chinese characters: Song style, Italic style, boldface style, etc. plugins/font/plugin.js 186 config.font_names = 'Arial;Times NewRoman;Verdana'; 187 188 //Default Style of Text plugins/font/plugin.js 189 config.font_style = { 190 element : 'span', 191 styles : { 'font-family' : '#(family)' }, 192 overrides : [ { element :'font', attributes : { 'face' : null } } ] 193 }; 194 195 //Default font size plugins/font/plugin.js 196 config.fontSize_defaultLabel = '12px'; 197 198 //Optional font size for font editing plugins/font/plugin.js 199 config.fontSize_sizes='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px' 200 201 //Styles to use when setting font size plugins/font/plugin.js 202 config.fontSize_style = { 203 element : 'span', 204 styles : { 'font-size' : '#(size)' }, 205 overrides : [ {element : 'font', attributes : { 'size' : null } } ] 206 }; 207 208 //Whether to Force Copied Content Removal Format plugins/pastetext/plugin.js 209 config.forcePasteAsPlainText =false//No removal 210 211 //Whether to enforce the use of the uuuuuuuuuuu&"To replace "&"plugins/htmldataprocessor/plugin.js 212 config.forceSimpleAmpersand = false; 213 214 //Yes address Label formatting plugins/format/plugin.js 215 config.format_address = { element : 'address', attributes : { class :'styledAddress' } }; 216 217 //Yes DIV Label formatting automatically plugins/format/plugin.js 218 config.format_div = { element : 'div', attributes : { class :'normalDiv' } }; 219 220 //Yes H1 Label formatting automatically plugins/format/plugin.js 221 config.format_h1 = { element : 'h1', attributes : { class :'contentTitle1' } }; 222 223 //Yes H2 Label formatting automatically plugins/format/plugin.js 224 config.format_h2 = { element : 'h2', attributes : { class :'contentTitle2' } }; 225 226 //Yes H3 Label formatting automatically plugins/format/plugin.js 227 config.format_h1 = { element : 'h3', attributes : { class :'contentTitle3' } }; 228 229 //Yes H4 Label formatting automatically plugins/format/plugin.js 230 config.format_h1 = { element : 'h4', attributes : { class :'contentTitle4' } }; 231 232 //Yes H5 Label formatting automatically plugins/format/plugin.js 233 config.format_h1 = { element : 'h5', attributes : { class :'contentTitle5' } }; 234 235 //Yes H6 Label formatting automatically plugins/format/plugin.js 236 config.format_h1 = { element : 'h6', attributes : { class :'contentTitle6' } }; 237 238 //Yes P Label formatting automatically plugins/format/plugin.js 239 config.format_p = { element : 'p', attributes : { class : 'normalPara' }}; 240 241 //Yes PRE Label formatting automatically plugins/format/plugin.js 242 config.format_pre = { element : 'pre', attributes : { class : 'code'} }; 243 244 //Semicolon-separated label signatures are displayed on the toolbar plugins/format/plugin.js 245 config.format_tags ='p;h1;h2;h3;h4;h5;h6;pre;address;div'; 246 247 //Whether to use complete html If the editing mode is used, its source code will include:<html><body></body></html>Equal label 248 config.fullPage = false; 249 250 //Whether to ignore empty characters in a paragraph or not, if not, the characters will be represented as "" plugins/wysiwygarea/plugin.js 251 config.ignoreEmptyParagraph = true; 252 253 //Whether to clear both sides of the link property in the picture property box at the same time<a>Label plugins/image/plugin.js 254 config.image_removeLinkByEmptyURL = true; 255 256 //A set of comma-separated label names displayed in the lower-left corner of the hierarchical nesting plugins/menu/plugin.js. 257 config.menu_groups='clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea'; 258 259 //Delay in displaying submenus in units: ms plugins/menu/plugin.js 260 config.menu_subMenuDelay = 400; 261 262 //When the New command is executed, the content in the editor plugins/newpage/plugin.js 263 config.newpage_html = ''; 264 265 //When from word Whether to remove the formatting of the copied text when it comes in plugins/pastefromword/plugin.js 266 config.pasteFromWordIgnoreFontFace = true; //Default to ignore format 267 268 //Whether to use<h1><h2>To modify or replace from word Paste-in content in the document plugins/pastefromword/plugin.js 269 config.pasteFromWordKeepsStructure = false; 270 271 //from word Whether to remove format when pasting content in plugins/pastefromword/plugin.js 272 config.pasteFromWordRemoveStyle =false; 273 274 //For output, it corresponds to the type of background language. HTML Content formatted, default empty 275 config.protectedSource.push( /<"?["s"S]*?"?>/g ); // PHP Code 276 config.protectedSource.push( //g ); // ASP Code 277 config.protectedSource.push(/(]+>["s|"S]*?<"/asp:[^">]+>)|(]+"/>)/gi ); // ASP.NetCode 278 279 //When input: shift+Enter Inserted label 280 config.shiftEnterMode = CKEDITOR.ENTER_P; //Optional: CKEDITOR.ENTER_BR or CKEDITOR.ENTER_DIV 281 282 //Optional facial substitution characters plugins/smiley/plugin.js. 283 config.smiley_descriptions = [ 284 ':)', ':(', ';)', ':D', ':/',':P', 285 '', '', '', '', '', '', 286 '', ';(', '', '','', '', 287 '', ':kiss', '' ]; 288 289 //The corresponding expression pictures plugins/smiley/plugin.js 290 config.smiley_images = [ 291 'regular_smile.gif','sad_smile.gif','wink_smile.gif','teeth_smile.gif','confused_smile.gif','tounge_smile.gif', 292 'embaressed_smile.gif','omg_smile.gif','whatchutalkingabout_smile.gif','angry_smile.gif','angel_smile.gif','shades_smile.gif', 293 'devil_smile.gif','cry_smile.gif','lightbulb.gif','thumbs_down.gif','thumbs_up.gif','heart.gif', 294 'broken_heart.gif','kiss.gif','envelope.gif']; 295 296 //The address of the expression plugins/smiley/plugin.js 297 config.smiley_path = 'plugins/smiley/images/'; 298 299 //Whether the edit box gets the focus immediately when the page is loaded plugins/editingblock/plugin.js plugins/editingblock/plugin.js. 300 config.startupFocus = false; 301 302 //How to edit source code and WYSIWYG when loading "source"and"wysiwyg"plugins/editingblock/plugin.js. 303 config.startupMode ='wysiwyg'; 304 305 //Whether to display the border of the box when loading plugins/showblocks/plugin.js 306 config.startupOutlineBlocks = false; 307 308 //Whether to load style files plugins/stylescombo/plugin.js. 309 config.stylesCombo_stylesSet = 'default'; 310 //The following are optional 311 config.stylesCombo_stylesSet = 'mystyles'; 312 config.stylesCombo_stylesSet = 'mystyles:/editorstyles/styles.js'; 313 config.stylesCombo_stylesSet ='mystyles:http://www.example.com/editorstyles/styles.js'; 314 315 //Initial index value 316 config.tabIndex = 0; 317 318 //When the user types TAB When the editor passes by the number of spaces,( )When the value is 0, the focus moves out of the edit box plugins/tab/plugin.js 319 config.tabSpaces = 0; 320 321 //Default template plugins/templates/plugin.js. 322 config.templates = 'default'; 323 324 //Comma-separated template files plugins/templates/plugin.js. 325 config.templates_files = [ 'plugins/templates/templates/default.js' ] 326 327 //Whether the Edit Content will be Replaced box is selected when using templates plugins/templates/plugin.js 328 config.templates_replaceContent =true; 329 330 //theme 331 config.theme = 'default'; 332 333 //Number of record steps revoked plugins/undo/plugin.js 334 config.undoStackSize =20; 335 336 // stay CKEditor Middle integration CKFinder,Be careful ckfinder Choose the right path. 337 //CKFinder.SetupCKEditor(null, '/ckfinder/');
Effect Preview:

5. Expansion picture upload:
Add code in config.js:
config.filebrowserImageUploadUrl = '~/upload'; // Picture upload path
config.image_previewText = ' '; // Text content in the preview area of the picture information panel, which defaults to CKEditor's own content
config.removeDialogTabs = 'image:advanced;image:Link'; // Remove the'Advanced'and'Link' tabs from the picture upload page
Filebrowser Image Upload Url: Configure the image upload address;
Background function code display:
1 [HttpPost] 2 public ActionResult SingleImgUpLoad(HttpPostedFileBase upload) 3 { 4 5 try 6 { 7 UploadImgClass uploadImgClass = new UploadImgClass(); 8 var CKEditorFuncNum = Request["CKEditorFuncNum"]; 9 string uploadPath = Server.MapPath("~/upload/"); 10 if (!Directory.Exists(uploadPath)) 11 { 12 Directory.CreateDirectory(uploadPath); 13 } 14 string fileName = upload.FileName; 15 string fileExt = fileName.Substring(fileName.LastIndexOf(".") + 1); 16 string fileContentType = upload.ContentType.ToString(); 17 if (fileContentType == "image/bmp" || fileContentType == "image/gif" || fileContentType == "image/png" || fileContentType == "image/x-png" || fileContentType == "image/jpeg" 18 || fileContentType == "image/pjpeg") 19 { 20 string nowTimeStr = Guid.NewGuid().ToString(); 21 fileName = nowTimeStr + "." + fileExt; 22 upload.SaveAs(Path.Combine(uploadPath, fileName)); 23 string hosturl =Request.Url.Host; 24 string post = Request.Url.Port.ToString(); 25 string imageurl =Path.Combine(uploadPath, fileName) 26 uploadImgClass.uploaded = 1; 27 uploadImgClass.fileName = fileName; 28 uploadImgClass.url = imageurl; 29 return Content(uploadImgClass.ToJson()); 30 } 31 else { 32 string msgdata = ErrorStr(0, "Only support BMP,GIF,JPG,PNG Pictures in format!"); 33 return Content(msgdata); 34 } 35 } 36 catch (Exception ex) 37 { 38 string msgdata = ErrorStr(0, "Upload failure!"); 39 return Content(msgdata); 40 } 41 }


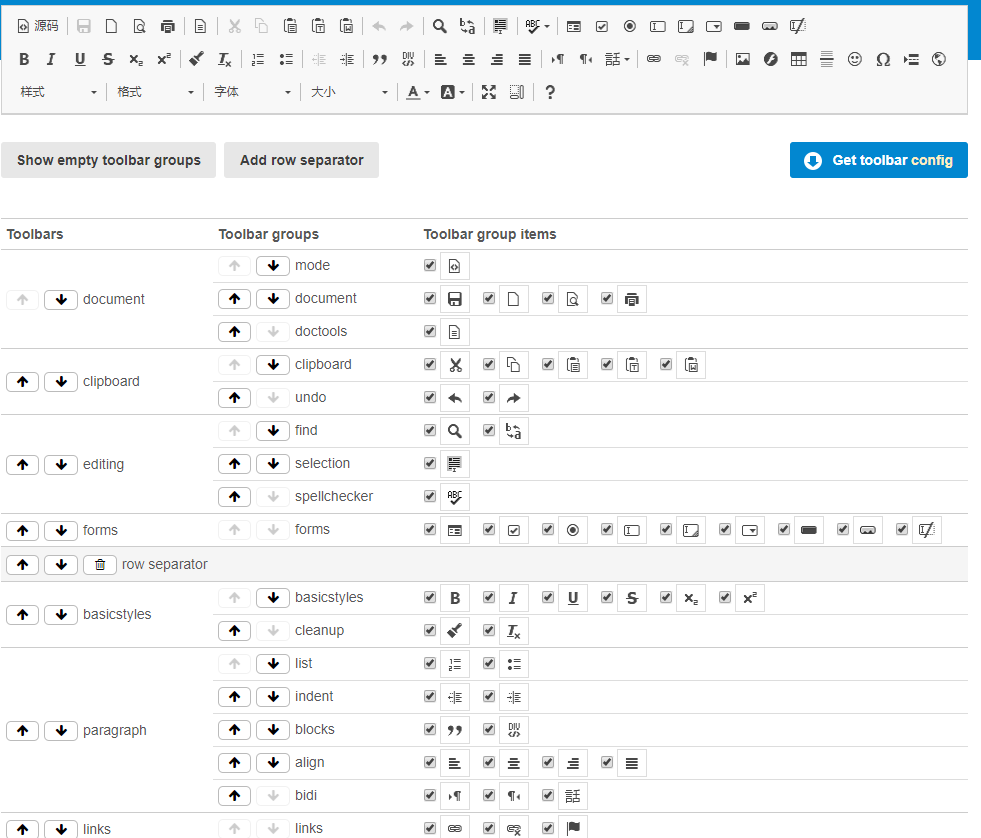
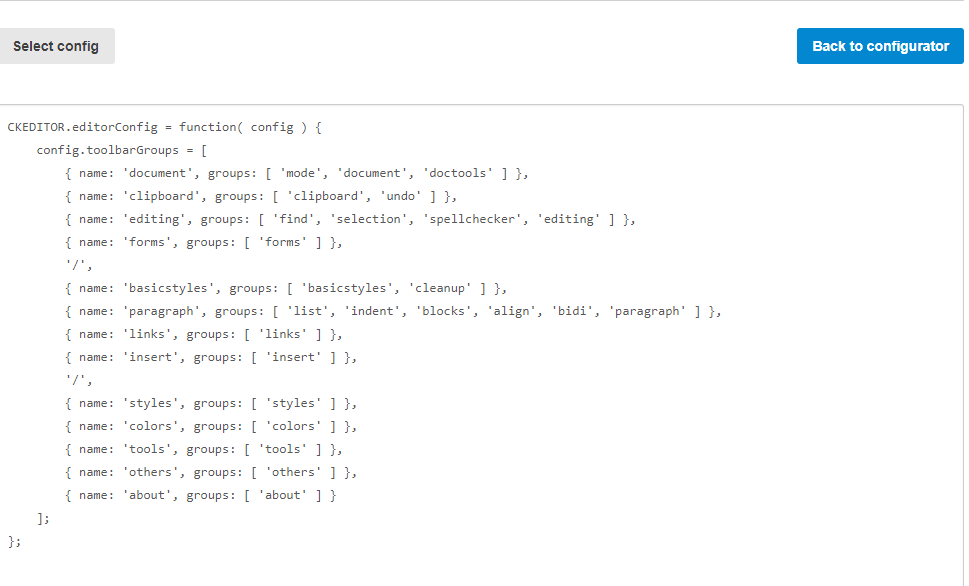
2. Custom generation toolbar:
Open html in the folder samples in the browser and select the required tool menu item to generate the code


III. Streamlining ckeditor
When deployed to a Web server, the following folders and files can be deleted:
/_samples: Example folder;
/_source: Uncompressed source program;
Files other than zh-cn.js and en.js in the / lang folder (other language files can also be retained as needed);
Change.html (update list), install.html (installation point), license.html (license);
Skins directory does not need skins, usually with V2 (simple, simple), if only to retain V2, you must specify skins in config.js