ASP.NET Front table Gets json Data Binding Background Queries through Ajax
Keywords:
Javascript
JSON
Database
ASP.NET
JQuery
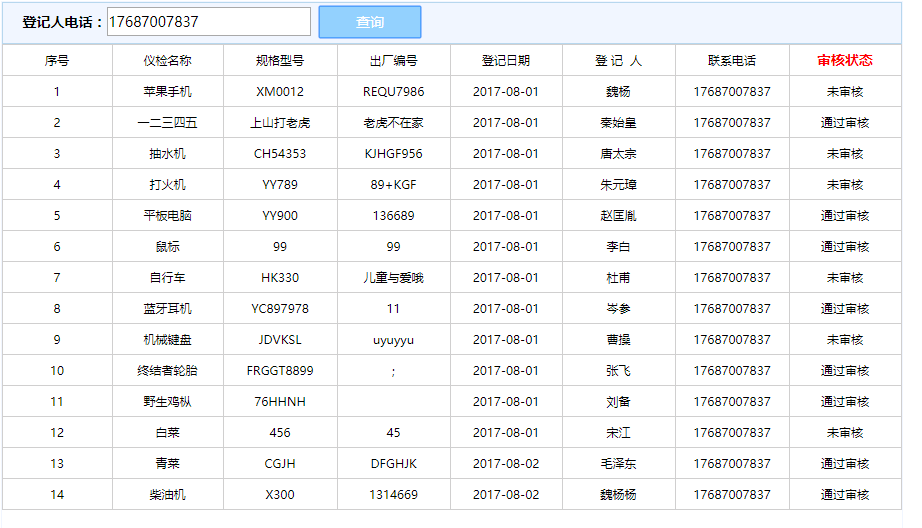
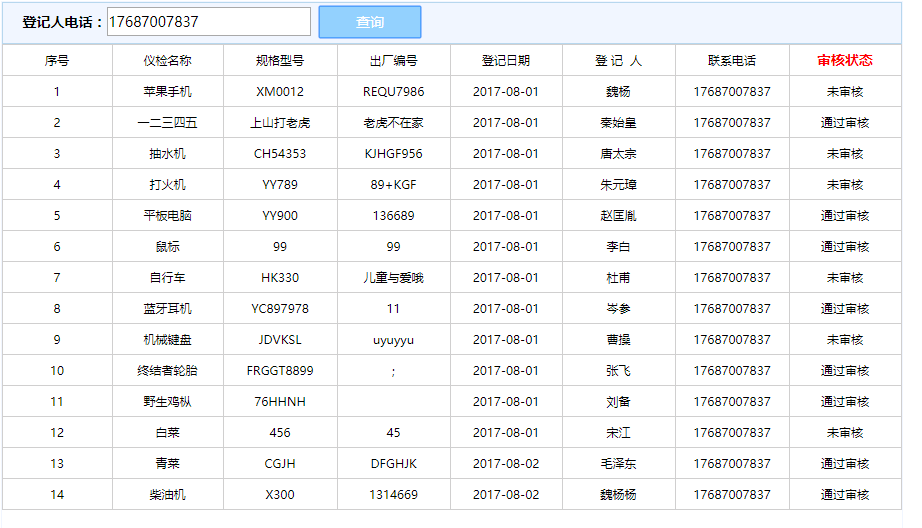
Last article ASP.NET Front End html Page AJAX Submits Data Background ashx Page Receives Data "Write the data submitted by the front desk and saved to the database in the background. After data processing, the user must inquire. Next, write a front table to get the value through ajax Json. Here are the results to be achieved

Every time I write a blog, I write in a beginner's attitude, and the Chinese language is not required to qualify all the writing is a bit messy. If you can understand it, just leave a message that you don't understand.
1. Look at the front html page first.
<div class="yjcxdiv">
<p class="cxancss">
<span>Registrar's telephone number:</span><input class="txtwenben" type="number" maxlength="11" id="txtphone" name="txtanme" placeholder="Please enter the complete 11-digit telephone number." />
<button class="btncxan" id="btnchaxun" name="btnchaxun">query</button>
</p>
<div class="yjdjlist">
<table id="tttab">
<tr id="yjdjtrone">
<td id="yyxh">Serial number</td>
<td id="yyname">Name of instrumentation</td>
<td id="yyxh">Specification type</td>
<td id="yybh">Factory number</td>
<td id="yydate">Date of registration</td>
<td id="yyperson">Deng remember people</td>
<td id="yyphone">Contact number</td>
<td id="yystate" style="color:red; font-size:14px;font-weight:600;">Audit status</td>
</tr>
</table>
</div>
</div>
2. Remember to add jQuery file, below is js, adjust the style by yourself.
<script type="text/javascript">
$(document).ready(function () {
$("#btnchaxun").click(function () {//Click event of insert button
var item = "";//Define spliced table strings
$("#tttab tr").remove();//Here's to clear the data before the second query
$("#tttab").append("<tr id='yjdjtrone'><td id='yyxh'>Serial number</td><td id='yyname'>Name of instrumentation</td><td id='yyxh'>Specification type</td><td id='yybh'>Factory number</td><td id='yydate'>Date of registration</td><td id='yyperson'>Deng remember people</td><td id='yyphone'>Contact number</td><td id='yystate' style='color:red; font-size:14px;font-weight:600;'>Audit status</td></tr>");
//Stitching table header
var _sqltj = $("#txtphone").val();//Submit the query condition as a parameter to the background
$.ajax({
type: "post",
url: "{config.webpath}tools/instrumentlookup_ajax.ashx",//The submission path remembers that an ashx page is not an aspx page
data: { sqltj: _sqltj },//Passed parameters
success: function (tt) {//The tt in a successful function is why string is the type of string that returns successfully. Wait till you get back to the background.
var data = JSON.parse(tt);Convert the passed string into an object json
alert(tt);//This is a test.
$.each(data, function (i, s) {//Loop assignment to table
item = "<tr><td>" + (i + 1) + "</td><td>" + s['Name'] + "</td> <td>" + s['Modle'] + "</td> <td>" + s['Number'] + "</td><td>" + s['ADDTIME'] + "</td><td>" + s['Person'] + "</td><td>" + s['Phone'] + "</td><td>" + s['Status'] + "</td></tr>"
$("#tttab").append(item);//Mosaic form
})
},
error: function () {
alert("Program exception! Query error"); return;
}
});
});
});
</script>
You may wonder why ajax didn't specify that dataType is json. I've tried that to be wrong, because background processing is not json.
3. Getting data from the background database, I use the original method of Web site. It's not so troublesome to just query this point here.
using System.Data;
using System.Configuration;
using System.Data.SqlClient;
using Newtonsoft.Json;
//This is the added namespace
public void ProcessRequest(HttpContext context)
{
var tj =HttpContext.Current.Request["sqltj"];//Received query condition parameters
string _sql = string.Format(@"select Name,Modle,Number,CONVERT(varchar(100),AddTime,23) AS ADDTIME,Person,Phone,(case Status when '0' then 'Unaudited' when '1' then 'Through auditing' else 'Other' end) AS Status from InstrumentCheck where Phone ='{0}'", tj.ToString()); ;
context.Response.ContentType = "text/plain";
SqlConnection conn = new SqlConnection();
conn.ConnectionString = connectionStringgg;
if(conn.State==ConnectionState.Closed)
{
conn.Open();
}
SqlCommand cmd = new SqlCommand();
cmd.CommandText = _sql;
cmd.Connection=conn;
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = cmd;
DataSet ds = new DataSet();
sda.Fill(ds);
context.Response.Write(JsonConvert.SerializeObject( ds.Tables[0]));
}
In the background, remember to write in the method of ProcessRequest(HttpContext context). You can write a method by yourself in the path of calling through your own processing to the method you wrote (I tried to be very troublesome) and he will only find the method of ProcessRequest(HttpContext context), so just write it in it! Here we add a Json processing dll file Newtonsoft.Json.dl Download (Need friends click the link to download) and add it to the assembly.
Mouse over JsonConvert. SerializeObject (ds. Tables [0]) and you'll find that it's string type

I copied the string.
[{Name","Apple Mobile","XM0012","Number","REQU7986","ADDTIME","2017-08-01","Person","Wei Yang","Phone","17687007837","Status","Unaudited"},
`Name', `12345', `Modle', `Hitting Tigers Uphill', `Number', `Tigers Are Not at Home', `ADDTIME', `2017-08-01', `Person', `Qin Shihuang', `Phone', `17687007837', `Status', `Pass Audit',
{Name":"Pump","Modle","CH54353","Number","KJHGF956","ADDTIME","2017-08-01","Person","Tang Taizong","Phone","17687007837","Status","Unaudited"},
{Name":"Lighter","Modle","YYY789","Number","89+KGF","ADDTIME","2017-08-01","Person","Zhu Yuanzhang","Phone","17687007837","Status","Unaudited"},
{Name","Tablet","Modle","YYY900","Number","136689","ADDTIME","2017-08-01","Person","Zhao Kuangxu","Phone","17687007837","Status","Through Audit"},
{Name","Modle","99","Number","99","ADDTIME","2017-08-01","Person","Li Bai","Phone","17687007837","Status","Through Audit"},
"Name", "Bicycle", "Modle", "HK330", "Number", "Children and Love", "ADDTIME", "2017-08-01", "Person", "Du Fu", "Phone", "17687007837", "Status", "Unaudited"},
{Name":"Bluetooth headset","Modle","YC897978","Number","11","ADDTIME","2017-08-01","Person","Censeng","Phone","17687007837","Status","Through Audit"},
{Name","Mechanical Keyboard","Modle","JDVKSL","Number","uyuyyu","ADDTIME","2017-08-01","Person","Cao Cao","Phone","17687007837","Status","Unaudited"},
{Name":"Terminator Tire","Modle","FRGGT8899","Number","ADDTIME","2017-08-01","Person","Zhang Fei","Phone","17687007837","Status","Passed Audit"},
"Name", "Wild Fir", "Modle", "76HHNH", "Number", "ADDTIME", "2017-08-01", "Person", "Liu Bei", "Phone", "17687007837", "Status", "Through Audit"},
"Name", "Chinese cabbage", "Modle", "456", "Number", "45", "ADDTIME", "2017-08-01", "Person", "Songjiang", "Phone", "17687007837", "Status", "Unaudited"},
{Name","Green Vegetable","Modle","CGJH","Number","DFGHJK","ADDTIME","2017-08-02","Person","Maozedong","Phone","17687007837","Status","Through Audit"},
"Name", "Diesel Engine", "Modle", "X300", "Number", "1314669", "ADDTIME", "2017-08-02", "Person", "Wei Yang Yang", "Phone", "17687007837", "Status", "Pass Audit"]
This is context. Response. Write (JsonConvert. SerializeObject (ds. Tables [0]). It's interesting to see that json is actually string type. So in js, var data = JSON.parse(tt); the step of transforming the passed string into an object json can not be omitted, and I have been entangled here for a day, but the eval () method still fails.