This chapter will talk about the project structure of ASP.NET Core 2.0. See the complete series of ASP.NET Core articles: https://www.cnblogs.com/zhangweizhong/category/1477144.html
New projects
New projects, choose. NET Core has the following types of options, Console, ASP.NET Core empty project, Web API
We chose ASP.NET Core Web App(MVC), and the project using Razor pages was not marked MVC.

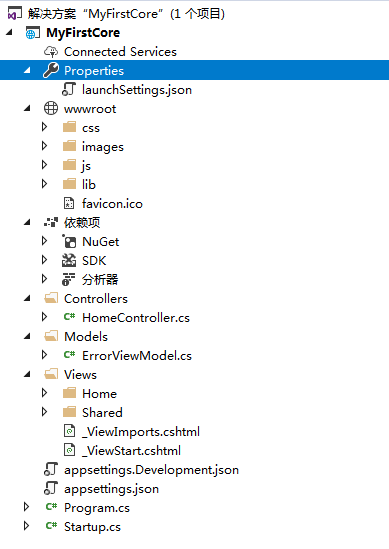
Project Structure Diagram
The new project structure is shown in the following figure, which is roughly the same as the Framework version of ASP.NET. Controller, Model and View are not introduced.
I'll give you a brief introduction of what each document is for, and I'll do a detailed study in the following articles.

launchSettings.json
As the name implies, this is the startup configuration file in json format, as shown in the following figure:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:9452",
"sslPort": 44379
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"MyFirstCore": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
The upper part of the graph corresponds to two configurations defined in profiles in json, using IIS Express, respectively. Basically, they are configurations of Web servers such as URL s, authentication, and SSL.
wwwroot
wwwroot contains all the "front end" static files, css, image, JS, and a folder called lib.
The default content in lib is bootstrap and jquery.
In Startup, the UseStaticFiles() method is called to mark this directory to the root directory of the site.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
//.....
app.UseStaticFiles();
//.....
}
The path of specific static files and related custom configurations, authorization, etc. will be studied in detail later.
Dependency
The whole project relies on the referenced class libraries, which are divided into two parts, NuGet and SDK. At present, there is only one below these two parts.
Nuget:
Include Microsoft.AspNetCore.App. Expand it and see that MVC, Razor, EF and SQLLite are all included.
It contains
- All packages supported by the ASP.NET Core team.
- All packages supported by Entity Framework Core.
- The internal and third-party dependencies used by ASP.NET Core and Entity Framework Core. -
This is the complete class library of AspNetCore. In fact, these assemblies will not appear in the deployment package along with the project release, not only without reference, but also without reference. These already exist in the deployment environment, so the release package will not grow larger but smaller, don't worry.
SDK:
The SDk includes one item: Microsoft. NET Core. App, which is part of the. NET Core library. NETCoreApp framework. It relies on a smaller NET Standard.Library.
Compared with Microsoft.AspNetCore.App above, it also contains some assemblies. But it seems to be more "basic".
The similarities and differences between them
Most of the assemblies in Microsoft.AspNetCore.App are at the beginning of Microsoft. Most of the assemblies in Microsoft.NETCore.App are familiar with system.XXX.
The relationship between ASP.NET and. NET is similar. Here is Asp.NetCore versus. Net Core.
SDK is also a large and complete set, and references in SDK will not appear in the deployment package at deployment time.
appsettings.json
This is the original framework version of MVC Web.config file, which will configure all configuration items related to the system, such as database connections.
By default, appsettings.json has only relevant configurations for log logs. This is not explained in detail.
{
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*"
}
Program.cs
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
}
Here is a simple Main method, which is the entry of application startup. After startup, the startup file below is specified by UseStartup < Startup >().
Startup.cs
The Startup class configures the request pipeline for services and applications. This is a very important part of. Net Core, including loading configuration, loading components through dependency injection, registering routing, and so on.
In the default code:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
As shown in the figure above, by default, two error pages in different states are set, static files are specified, and routing is set.
Here, we can insert the work we need into the pipeline through middleware.
For example, we can also use app.UseAuthentication() for authentication.
Startup class is very important and involves a lot of content, such as pipeline mechanism, routing registration, identity authentication and so on.
Summary
This is the general structure of the project. The main functions are introduced. Each of them will be described in detail later.