1. Create an Android project:

2. Adding Runtime SDK dependencies
ESRI provides two SDK modes, one is local mode, but this mode is more troublesome, the other is networking mode, I use networking mode.
Add:
allprojects {
repositories {
google()
jcenter()
// Adding Esri Public Bintray Maven repository
maven {
url 'https://esri.bintray.com/arcgis'
}
}
}Add:
dependencies {
[Other implementation]
//Adding Runtime dependencies
implementation 'com.esri.arcgisruntime:arcgis-android:100.3.0'
implementation fileTree(dir: 'libs', include: ['*.jar'])
}Note: If a similar error occurs, such as "Manifest merger failed: uses-sdk: minSdKV ersion 15 cannot be smaller than version 19 declared in Library [com.esri.arcgisruntime: arcgis-android: 100.3.0]", the Android SDK version needs to be modified.
Modify in Build.gradle of Modele:
minSdkVersion 19
3. Setting up the interface layout:
Add MapView control to layout XML in layout:
<!-- MapView control -->
<com.esri.arcgisruntime.mapping.view.MapView
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.esri.arcgisruntime.mapping.view.MapView>4. Write code:
In the onCreate method of laying out the corresponding Activty in the previous step:
//Get the MapView control in Layout and remember to create the mMapView object outside mMapView = (MapView) findViewById(R.id.mapView); //Create a map object ArcGISMap map = new ArcGISMap(); //Create and add map services String strMapUrl="http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer"; ArcGISTiledLayer arcGISTiledLayer = new ArcGISTiledLayer(strMapUrl); //Create the underlying map and set the underlying layer Basemap basemap = new Basemap(); basemap.getBaseLayers().add(arcGISTiledLayer); //Setting up the map base map map.setBasemap(basemap); //Setting map Map Object to Display in MapView Control mMapView.setMap(map);
5. Add permissions and OpenGL ES support:
Add in Android Manifest. xml:
<!--Networking permission -->
<uses-permission android:name="android.permission.INTERNET" />
<!--OpenGL ES Support -->
<uses-feature
android:glEsVersion="0x00020000"
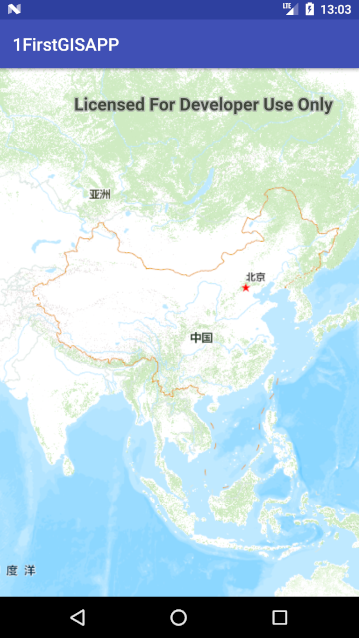
android:required="true" />6. Running APP: You can browse and zoom in a simple 2D map

7. supplement:
Map events about MapView:
//Map Event Method
mMapView.setOnTouchListener(new MapView.OnTouchListener() {
@Override
public boolean onMultiPointerTap(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onDoubleTouchDrag(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onUp(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onRotate(MotionEvent motionEvent, double v) {
return false;
}
@Override
public boolean onSingleTapConfirmed(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onDoubleTap(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onDoubleTapEvent(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onDown(MotionEvent motionEvent) {
return false;
}
@Override
public void onShowPress(MotionEvent motionEvent) {
}
@Override
public boolean onSingleTapUp(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onScroll(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
return false;
}
@Override
public void onLongPress(MotionEvent motionEvent) {
}
@Override
public boolean onFling(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
return false;
}
@Override
public boolean onScale(ScaleGestureDetector scaleGestureDetector) {
return false;
}
@Override
public boolean onScaleBegin(ScaleGestureDetector scaleGestureDetector) {
return false;
}
@Override
public void onScaleEnd(ScaleGestureDetector scaleGestureDetector) {
}
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return false;
}
});(2) Remember that MapView is also operated on when Activity terminates, pauses or closes:
@Override
protected void onPause() {
super.onPause();
mMapView.pause();
}
@Override
protected void onResume() {
super.onResume();
mMapView.resume();
}
@Override
protected void onDestroy() {
super.onDestroy();
mMapView.dispose();
}