axios is a Promise-based HTTP library, and the return value is the Promise object.
The front end requests data from the back end through axios, and we can intercept them through Axios interceptors before requests or responses are made by the then or catch.
Basic knowledge of axios interceptors:
// request interceptor
let axios_inter = axios.interceptors.request.use((config) => {
//Do anything to config before the request is sent, such as setting the request header, etc.
return config
}, (error) => {
//Perform actions when requesting errors
return Promise.reject(error)
})
axios.interceptors.request.eject(axios_inter) //Remove request interceptor
// Response interceptor
let axios_inter = axios.interceptors.response.use((response) => {
//Relevant operations can be performed based on response status codes
return response
}, (error) => {
return Promise.reject(error)
})
axios.interceptors.response.eject(axios_inter) //Remove interceptorNow we begin to implement the axios interceptor to achieve the loading effect: the loading component used here is the loading component of the element-ui component library, so we need to install element-ui (npm install element-ui --save) in the project.
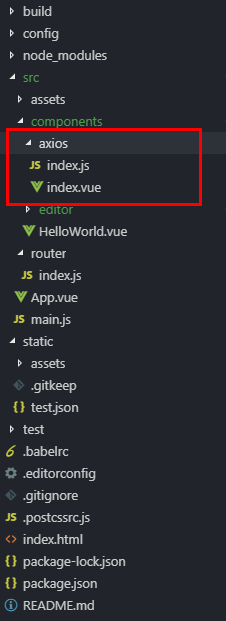
1. Project file structure:

2. index.js file
import axios from 'axios'
import qs from 'qs'
import Vue from 'vue'
const vm = new Vue()
let loading // loading
const http = axios.create({
// Request timeout
timeout: 15000,
// Used to manipulate data before requesting, only used for requesting method is post,put,patch, need to return the corresponding data
transformRequest: [function(data) {
return data;
}],
// get requests, serialized parameters, are executed only when there are parameters
paramsSerializer: function(params) {
return qs.stringify(params, {arrayFormat: 'brackets'})
},
// Allow cookie s
withCredentials: true
});
/**
* request interceptor
*/
http.interceptors.request.use((config) => {
console.log('config', config)
startLoading()
return config
}, (error) => {
return Promise.reject(error)
});
/**
* Response interceptor
*/
http.interceptors.response.use((response) => {
console.log('response', response)
let {status} = response
if (status == 200) {
endLoading()
}
return response
}, (error) => {
return Promise.reject(error)
});
function startLoading() {
let options = {
lock: true,
fullScreen: true,
text: 'Loading in progress......',
background: 'rgba(0, 0, 0, .4)'
}
loading = vm.$loading(options)
}
function endLoading() {
loading && loading.close()
}
export {http}3,index.vue
<template>
<div>
<el-button type="primary" @click="request">request</el-button>
</div>
</template>
<script>
import {http} from './index.js'
import axios from 'axios'
export default {
data() {
return {
}
},
methods: {
request() {
// Create a 404 address that never returns 200 and always loads the loading effect.
let url = '/static/test.json1'
let res = http.get(url).then((res) => {
console.log('res--', res)
}).catch((error) => {
console.log('error', error)
})
console.log('res----', res)
// Request normal address
setTimeout(() => {
http.get('/static/test.json').then((res) => {
console.log('res--', res)
}).catch((error) => {
console.log('error', error)
})
}, 3000)
}
},
mounted() {
}
}
</script>
<style lang="less">
</style>