I've written applet network and local image to album method before: https://www.jianshu.com/p/5479041607fa , wrote and uploaded one or more pictures to Alibaba cloud OSShttps://www.jianshu.com/p/ea2e567b6f2c , write the applet and load the local image path https://www.jianshu.com/p/c0dd3e191322 , write a layout about uploading multiple pictures this time.

Train of thought:
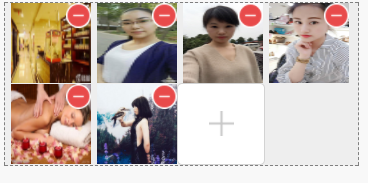
The overall picture selection uses a view control. The previously selected picture is a block, and the number of selected pictures is displayed according to the number of selected pictures. The later select Picture button is a view. Select the delete button on the picture, and use absolute positioning and relative positioning to process. Add pictures, delete pictures, click to select pictures to view large pictures, etc. add a click event
Consideration:
1. How many pictures are uploaded?
2. Do you want to delete it after uploading?
3. How to control the layout and make good use of flex layout.
Key code:
/** Select pictures */ chooseImage: function () { var that = this; wx.chooseImage({ count: 9 - that.data.imgArr.length, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success: function (res) { if (res.tempFilePaths.count == 0) { return; } //Upload pictures var imgArrNow = that.data.imgArr; imgArrNow = imgArrNow.concat(res.tempFilePaths); that.setData({ imgArr: imgArrNow }) that.chooseViewShow(); } }) },
The 9 in the code is the maximum 9 pictures to be transmitted in, whether the picture type is compression, and whether the picture source is album or camera.
/** Delete pictures */ deleteImv: function (e) { var imgArr = this.data.imgArr; var itemIndex = e.currentTarget.dataset.id; imgArr.splice(itemIndex, 1); this.setData({ imgArr: imgArr }) //Determine whether to hide the selected picture this.chooseViewShow(); },
Delete photos and change the layout format.
/** Hide picture selection or not */ chooseViewShow: function () { if (this.data.imgArr.length >= 9) { this.setData({ chooseViewShow: false }) } else { this.setData({ chooseViewShow: true }) } }, /** display picture */ showImage: function (e) { var imgArr = this.data.imgArr; var itemIndex = e.currentTarget.dataset.id; wx.previewImage({ current: imgArr[itemIndex], // http link to the currently displayed picture urls: imgArr // http link list of pictures to preview }) },
Using the system's own method, click the picture to preview the large picture.
The demo address is: https://github.com/dt8888/moreImgaes