Applets have been officially adapting API s since they came online, so a batch of obsolete interfaces have emerged. As programmers, we must not be confused by the constant changes at this time. We should keep up with the times and update our knowledge reserves and application skills.

New versus old:
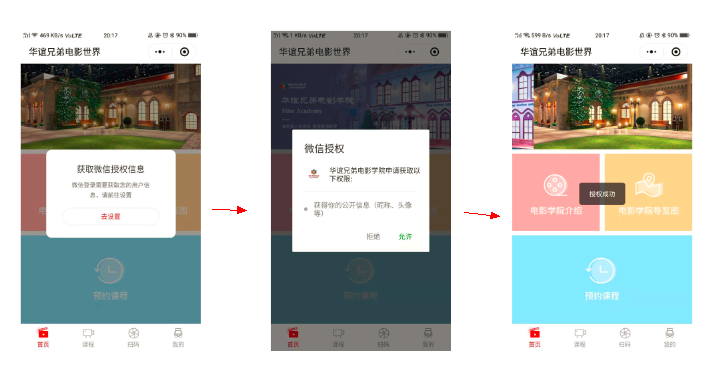
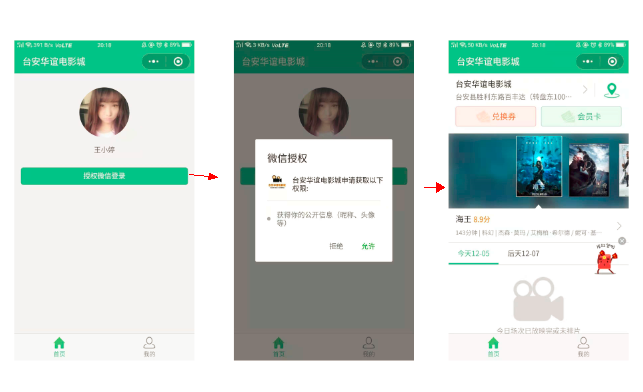
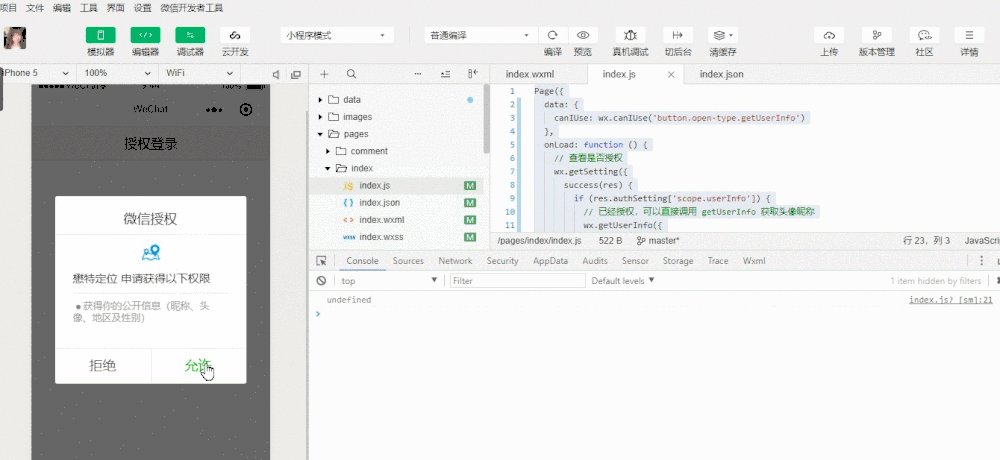
Old method: The old method wx.getUserInfo pops up a pop-up window that requires authorization when the user logs in, and the user clicks on authorization to use it.
New method: The flexible use of Open-data does not allow you to get user information directly. Instead, the applet clicks the login button to get a user's image, which uses the button component and specifies the open-type as getUserInfo type to get basic user information.
The final login process is as follows: (In fact, there is one more button component step)


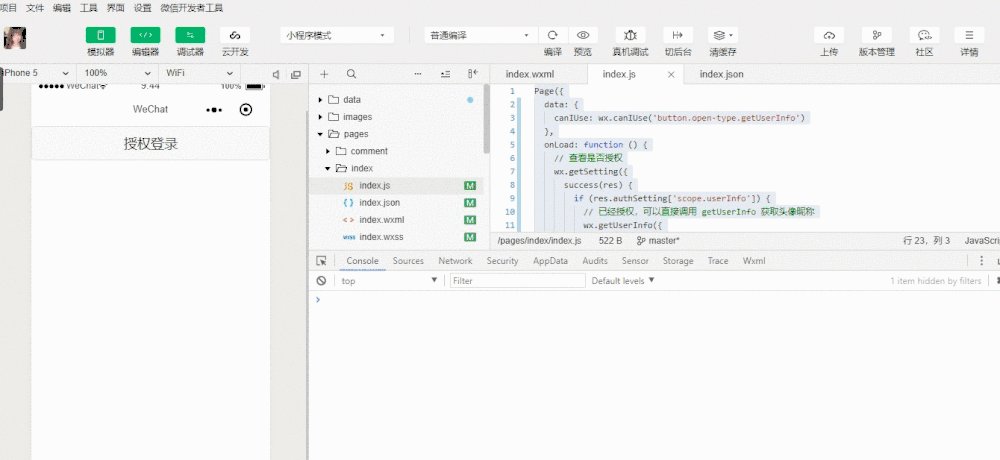
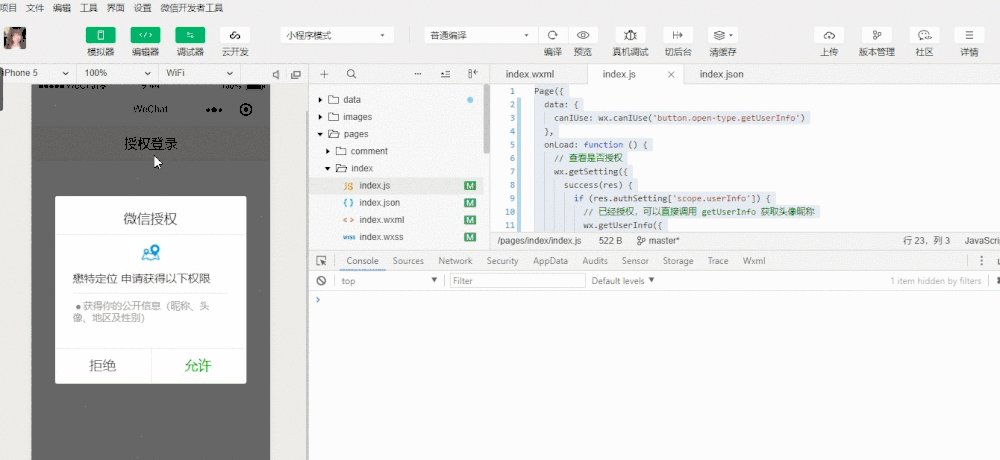
Write a demo
wxml
<!--You need to use button to authorize login-->
<button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">Authorized login</button>
<view wx:else>Please upgrade the WeChat version</view>
js:
Page({
data: {
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
// Check Authorization
wx.getSetting({
success(res) {
if (res.authSetting['scope.userInfo']) {
// Authorized to call getUserInfo directly for Avatar nicknames
wx.getUserInfo({
success: function (res) {
console.log(res.userInfo)
}
})
}
}
})
},
bindGetUserInfo(e) {
console.log(e.detail.userInfo)
}
})
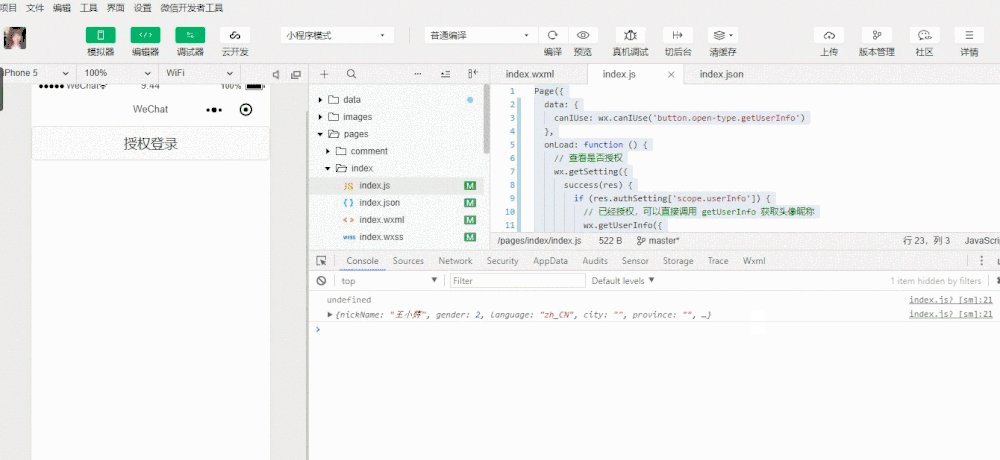
Achieving results: Getting user authorized information, avatars and nicknames

Come to a default demo: (copy and paste ~)
index.wxml
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> Get your avatar nickname </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.wxss
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
index.js
//index.js
//Get Application Instances
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//Event Handler
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// Since getUserInfo is a network request, it may not return until after Page.onLoad
// So add callback here to prevent this
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// Compatibility handling without open-type=getUserInfo version
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
Attach the wx.getUserInfo(Object object) document:
https://developers.weixin.qq.com/miniprogram/dev/api/wx.getUserInfo.html
In fact, all of these do not need to write code. In a new normal project, they are already written by default.
Original Author: Pray for a clear girl.Technology Blog: https://www.jianshu.com/u/05f416aefbe1
Back 90 front-end girls, love programming, love operation, love tossing.Long-term adherence to the technical problems encountered in the summary work.