We often encounter this knowledge point of wechat applet page Jump transfer parameters in the development process. Record it. Although it's very simple, it's not as fast and convenient as watching demo for the people just contacted.
Take a look at the official documents:
https://developers.weixin.qq.com/miniprogram/dev/api/wx.navigateTo.html?search-key=wx.navigateTo()
index.wxml
<view class="btn-area"> <navigator url="../navigator/navigator?title=I came to this magical interface and met a cute girl&&what=wangting" hover-class="navigator-hover">Jump to a new page</navigator> </view>
index.js
Page({
data: {
},
//Event handler
onLoad: function () {
},
})
To pass parameters to the navigator interface
navigator.wxml
<view> {{title}} </view>
<view > {{what}} </view>
navigator.js
Page({
data: {},
onLoad: function(options) {
// Life cycle function -- listening to page loading
this.setData({
title: options.title,
what: options.what
})
}
})
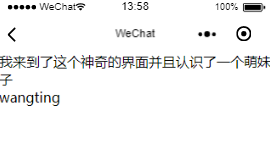
Effect
Two parameters passed to this interface

Split line:
Jump through the bound function event in js
index.wxml
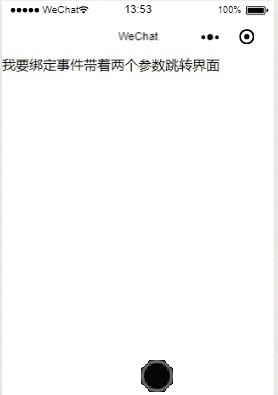
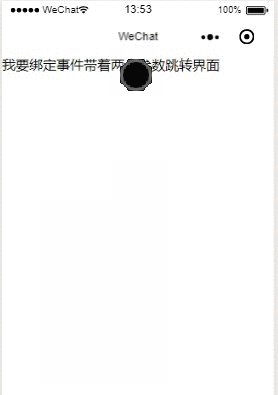
<view bindtap="bindViewTap" class="up"> I want to bind events and jump to the interface with two parameters </view>
index.js
Page({
data: {
},
//Event handler
bindViewTap: function() {
wx.navigateTo({
url: '../navigator/navigator?title=I came to this magical interface and met a cute girl&&what=wangting'
// url: '../logs/logs'
})
},
//Event handler
onLoad: function() {},
})
navigator.wxml
<view> {{title}} </view>
<view > {{what}} </view>
navigator.js
Page({
data: {},
onLoad: function(options) {
// Life cycle function -- listening to page loading
this.setData({
title: options.title,
what: options.what
})
}
})
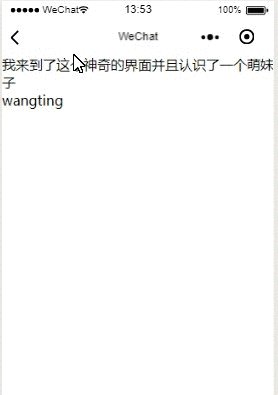
Effect:
http://recordit.co/rDhRuFEpYc

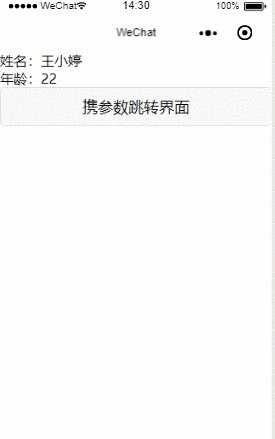
Another demo: easy to understand and Practice
index.wxml
<view>
<text>Full name:{{name}}</text>
</view>
<view>
<text>Age:{{age}}</text>
</view>
<button bindtap='buttonListener'>Jump interface with parameters</button>
index.js
Page({
/**
* Initial data of the page
*/
data: {
name: 'Wang Xiao Ting',
age: '22'
},
buttonListener: function () {
var that = this
wx.navigateTo({
url: '/pages/navigator/navigator?nameData=' + that.data.name + '&ageData=' + that.data.age
})
}
})
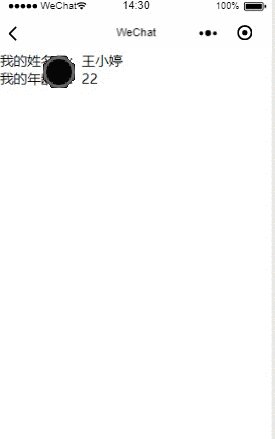
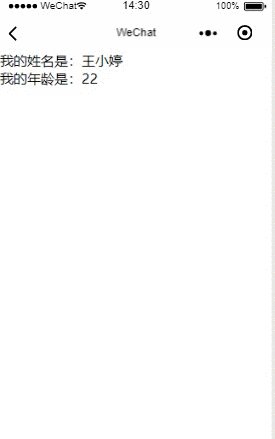
navigator.wxml
<view>
<text>My name is:{{name}}</text>
</view>
<view>
<text>My age is:{{age}}</text>
</view>
navigator.js
Page({
/**
* Initial data of the page
*/
data: {
name: null,
age: null
},
/**
* Life cycle function -- listening to page loading
*/
onLoad: function (options) {
var that = this
that.setData({
name: options.nameData,
age: options.ageData
})
}
})

Jump with only one parameter:
index.wxml
<view>
<text>Full name:{{name}}</text>
</view>
<button bindtap='buttonListener'>Jump interface with parameters</button>
index.js
Page({
data: {
name: 'Wang Xiao Ting'
},
buttonListener: function () {
var that = this
wx.navigateTo({
url: '/pages/navigator/navigator?nameData=' + that.data.name
})
}
})
navigator.wxml
<view>
<text>My name is:{{name}}</text>
</view>
navigator.js
Page({
data: {
name: null
},
onLoad: function (options) {
var that = this
that.setData({
name: options.nameData,
})
}
})
Original author: miss qiche Technology blog: https://www.jianshu.com/u/05f416aefbe1
Post-90s front-end sister, love programming, love operation, love tossing. For a long time, we must summarize the technical problems encountered in our work.