
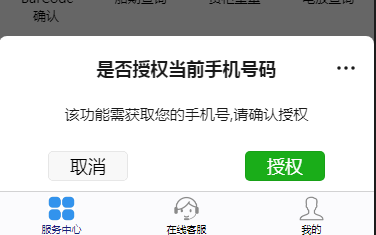
Using HalfScreenDialog, you can make the pop-up window below. Here I give you a hint of the authorized mobile phone number.
HalfScreenDialog documentation
https://developers.weixin.qq.com/miniprogram/dev/extended/weui/half-screen-dialog.html
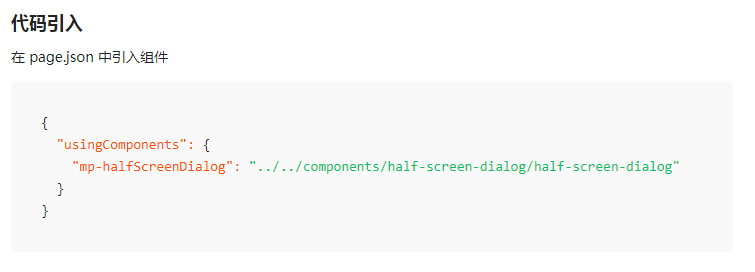
Introducing HalfScreenDialog
- Download components

Rewrite HalfScreenDialog
Because of the setting of wechat, to get the button of the user's mobile phone, the user must click it manually to trigger it.
But the introduction of buttons in HalfScreenDialog is through Array.
Official sample code
<!--WXML Sample code--> <mp-halfScreenDialog bindbuttontap="buttontap" show="{{show}}" maskClosable="{{false}}" title="Test title B" subTitle="Test title B Subtitle" desc="Auxiliary description content can be arranged according to actual needs" tips="Auxiliary prompt contents can be arranged according to actual needs" buttons="{{buttons}}" ></mp-halfScreenDialog> <button class="weui-btn" type="primary" bindtap="open">Open</button>
// page.js sample code Page({ data: { show: false, buttons: [ { type: 'default', className: '', text: 'Auxiliary operation', value: 0 }, { type: 'primary', className: '', text: 'Main operation', value: 1 } ] }, open: function () { this.setData({ show: true }) }, buttontap(e) { console.log(e.detail) } });
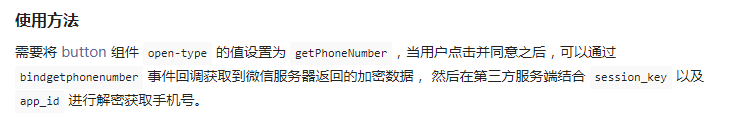
But the button of getPhoneNumber must have the open type attribute set
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
At first, I thought about adding the open type attribute to array directly, but the compilation directly reported an error.
So we have to change the original components.
step
-
First of all, do not use array to introduce button groups, and delete the whole array.
-
Rewrite half-screen-dialog.wxml
<view class="{{show ? 'weui-show' :'weui-hidden'}}"> <view class="weui-mask init" wx:if="{{mask}}" bindtap="close" data-type="tap"></view> <view class="weui-half-screen-dialog {{extClass}}"> <view class="weui-half-screen-dialog__hd"> <view wx:if="{{closabled}}" class="weui-half-screen-dialog__hd__side" bindtap="close" data-type="close"> <view class="weui-icon-btn weui-icon-btn_close">Close</view> </view> <view class="weui-half-screen-dialog__hd__main"> <block wx:if="{{title}}"> <text class="weui-half-screen-dialog__title">{{title}}</text> <text class="weui-half-screen-dialog__subtitle">{{subTitle}}</text> </block> <block wx:else> <view class="weui-half-screen-dialog__title"> <slot name="title"></slot> </view> </block> </view> <view class="weui-half-screen-dialog__hd__side"> <view class="weui-icon-btn weui-icon-btn_more">More</view> </view> </view> <view class="weui-half-screen-dialog__bd"> <block wx:if="{{title}}"> <view class="weui-half-screen-dialog__desc">{{desc}}</view> <view class="weui-half-screen-dialog__tips">{{tips}}</view> </block> <slot name="desc" wx:else></slot> </view> <view class="weui-half-screen-dialog__ft"> <!-- Comment out the original part. The original part is traversal array Rendering--> <!-- <block wx:if="{{buttons && buttons.length}}"> --> <!-- <button wx:for="{{buttons}}" wx:key="{{item.text + item.index}}" type="{{item.type}}" class="weui-btn {{item.className}}" data-index="{{index}}" bindtap="buttonTap" open-type="{{item.open_type}}" bindgetphonenumber="{{item.bindgetphonenumber}}" >{{item.text}}</button> --> <!-- <view wx:for="{{buttons}}" class="weui-dialog__btn {{}} {{item.extClass}}" ></view> --> <!-- </block> --> <!--Write two by yourself array The other one is getPhoneNumber Button --> <button type="default" style="float:left;margin-top:-15px;" class="weui-btn" data-index="0" bindtap="buttonTap">cancel</button> <button type="primary" style="float:right;margin-top:-15px;" class="weui-btn" data-index="1" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">To grant authorization</button> </view> </view> </view>
- Rewrite the method section in half-screen-dialog.js
methods: { close: function close(e) { var type = e.currentTarget.dataset.type; if (this.data.maskClosable || type === 'close') { this.setData({ show: false }); this.triggerEvent('close'); } }, buttonTap: function buttonTap(e) { console.log(e); var index = e.currentTarget.dataset.index; if (index == 0) { this.triggerEvent('buttontap', { index: index, item: this.data.buttons[index] }, {}); } if (index == 1) { this.triggerEvent('buttontap', { index: index, detail: e.detail, item: this.data.buttons[index] }, {}); } }, getPhoneNumber: function getPhoneNumber(e) { var new_e = e; console.log(JSON.stringify(new_e)); var index = e.currentTarget.dataset.index; new_e.index = index; this.buttonTap(new_e); } },
getPhoneNumber receives the ciphertext and other data, and then calls buttonTap to send the data back to the original page.