
Chat session
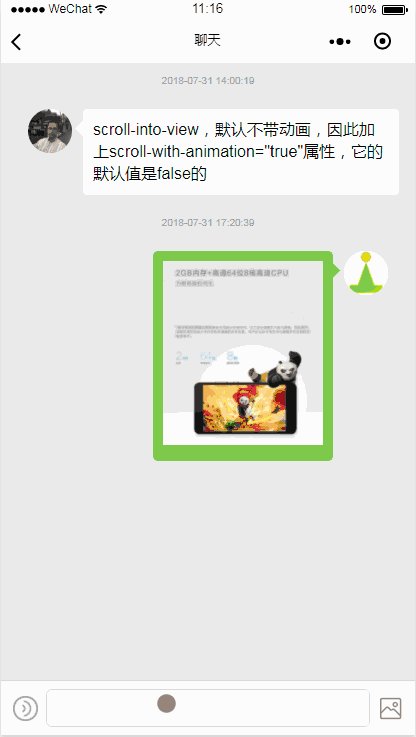
scene
Chat and conversation for online customer service, etc
1, Layout circle
1. Triangle arrow
Draw a 26rpx*26rpx rectangle, rotate it 45 degrees, and then hide the half to form a right triangle on the bubble.
<!-- Draw triangle arrow --> <view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>
/* Triangular arrow */ .body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute; }
2. Flex flow changes flow direction
Take the values ['row '|'row-reverse'] respectively to make the message header sent by the opposite party on the left and the message header sent by yourself on the right.
<view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">
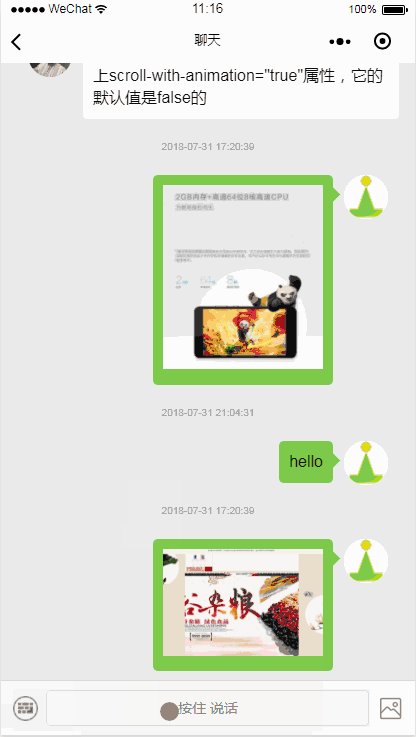
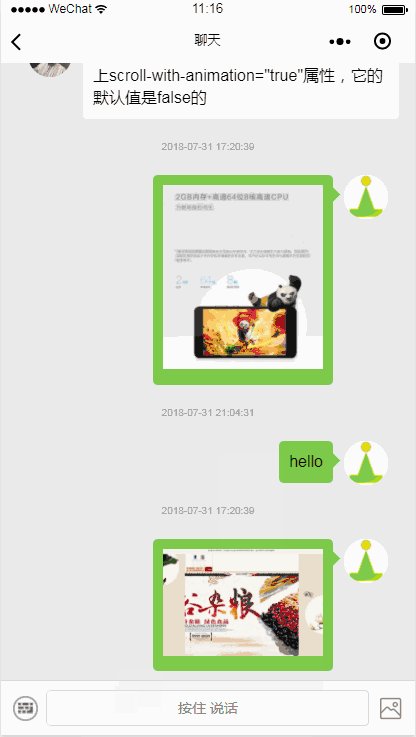
3. Press and hold to center the speaking suspension horizontally and vertically
Scheme 1, js manual calculation
data: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2, hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2, }
<view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">
Scheme 2, pure css
/*Suspension prompt box*/ .hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px; }
By comparison, scheme 2 is better than scheme 1
JS punctuation
1, touch event implementation up slide cancel voice input
Press it to suspend, slide up to a certain displacement to cancel the prompt, release the hand to cancel; if the slide up does not exceed, release the hand to send
touchStart: function (e) { // Touch start var startY = e.touches[0].clientY; // Record initial Y value this.setData({ startY: startY, status: this.data.state.pressed }); }, touchMove: function (e) { // Touch Mobile var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance); // If the distance exceeds 50, cancel sending this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed }); }, touchEnd: function (e) { // End of touch var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance); // If the distance exceeds 50, cancel sending this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal }); // Anyway, end the recording this.stop(); },
2, Send message and roll to the end of the page
data: { toView: '' } reply: { // ... this.scrollToBottom() }, scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1) }); },
<!--Each line of messages--> <view class="row" wx:for="{{message_list}}" wx:key="" id="row_{{index}}">
Online experience

Mina component library
Source download
Pay attention to the subscription number [Huang Xiujie] or scan the QR code below to reply to the keyword 115
Author: Huang Xiujie
Links: http://www.wxapp-union.com/forum.php?mod=viewthread&tid=38736&extra=page%3D1