AOS.js is a tool library used to present element animation when the page scrolls, similar to WOW.JS, but AOS is a CSS3 animation driven library, which can make elements move when scrolling the page, and when the page rolls back to the top, elements can return to the previous state, which can achieve the effect of circular animation.
code:
<!DOCTYPE html>
<html>
<head>
<title>aos.js</title>
<link rel="stylesheet" href="dist/aos.css"/>
<style type="text/css">
*{margin:0;padding: 0;border: 0;}
/*container_box*/
.container_box{min-width: 1400px;width: 100%;}
.test_box{width: 100%;height: 1000px;}
/*text_box*/
.text_box{width: 100%;height: 430px;background-color: #f8f8f8;background-image: url(images/text_box_bg.jpg);background-repeat: no-repeat;background-position: center;}
.text_box .text_box_content{width: 1400px;margin: 0 auto;}
.text_box .text_box_span{float: left;margin-top: 50px;width: 33%;height: 280px;}
.text_box .text_box_span_l{border-right: 1px solid #9a9a9a;}
.text_box .text_box_span_r{border-left: 1px solid #9a9a9a;}
.text_box .text_box_span span{padding: 20px;display: block;text-align: center;}
.text_box .text_box_span .text_box_span_one{font-size: 36px;color: #fff;}
.text_box .text_box_span .text_box_span_two{font-size: 24px;color: #fff;}
.text_box .text_box_span .text_box_span_three{font-size: 18px;color: #9a9a9a;}
</style>
</head>
<body>
<!-- container_box -->
<div class="container_box">
<div class="test_box"></div>
<!-- text_box -->
<div class="text_box">
<div class="text_box_content">
<div class="text_box_span text_box_span_l" aos="fade-up" aos-easing="ease" aos-delay="300">
<span class="text_box_span_one">2016.10</span>
<span class="text_box_span_two">The first full screen mobile phone millet MIX Release</span>
<span class="text_box_span_three">Philippe, a world famous designer·Stark design</span>
</div>
<div class="text_box_span" aos="fade-up" aos-easing="ease" aos-delay="500">
<span class="text_box_span_one">2017.08</span>
<span class="text_box_span_two">millet MIX Win IDEA Design Gold Award</span>
<span class="text_box_span_three">IDEA It's the American Association of industrial designers and BusinessWeek<br/>Innovation Award of world outstanding industrial design works</span>
</div>
<div class="text_box_span text_box_span_r" aos="fade-up" aos-easing="ease" aos-delay="700">
<span class="text_box_span_one">2017.09</span>
<span class="text_box_span_two">millet MIX Collected by National Design Museum of Finland</span>
<span class="text_box_span_three">"millet MIX Pointing out the future design direction of smart phones "<br/>- Jukka Savolainen Director of National Design Museum of Finland</span>
</div>
</div>
</div>
<div class="test_box"></div>
</div>
<script src="http://www.jq22.com/jquery/2.1.1/jquery.min.js"></script>
<script src="js/highlight.min.js"></script>
<script src="dist/aos.js"></script>
<script>
AOS.init({
easing: 'ease-out-back',//Define animation curve as ease out back
duration: 1000
});
</script>
<script>
hljs.initHighlightingOnLoad();
$('.hero__scroll').on('click', function(e) {
$('html, body').animate({
scrollTop: $(window).height()
}, 1200);
});
</script>
</body>
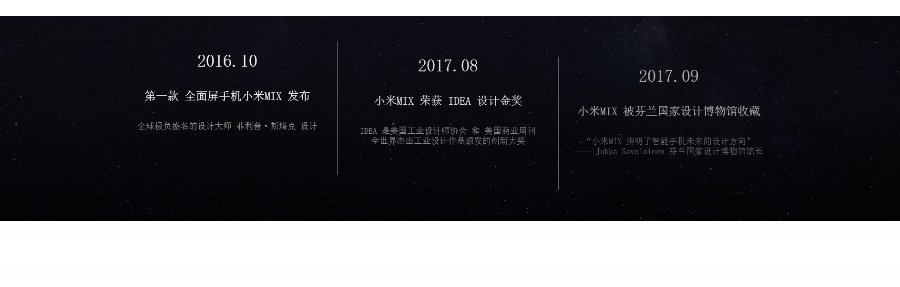
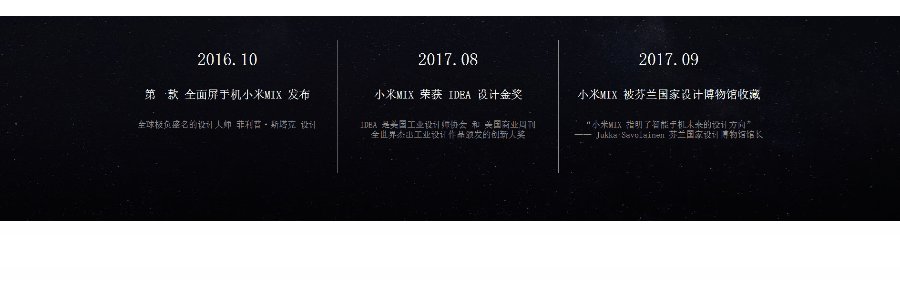
</html>effect:

other:
aos fade in / out animation attribute parameters:
fade-up
fade-down
fade-left
fade-right
fade-up-right
fade-up-left
fade-down-right
fade-down-left
aos other properties:
| attribute | attribute | attribute | Default |
| aos-offset | Trigger the animation immediately or after a specified time | 200 | 120 |
| aos-duration | Animation duration | 600 | 400 |
| aos-easing | Animation effect of easing | ease-in-sine | ease |
| aos-delay | Delay time of animation | 300 | 0 |
| aos-anchor | Anchor element. Use its offset instead of the offset of the actual element to trigger the animation | #selector | null |
| aos-anchor-placement | Anchor position, where the element is on the screen when the animation is triggered | top-center | top-bottom |
| aos-once | Whether the animation will trigger only once, or every time you scroll up and down | true | false |
http://www.xyhtml5.com/3274.html