Animation in zepto
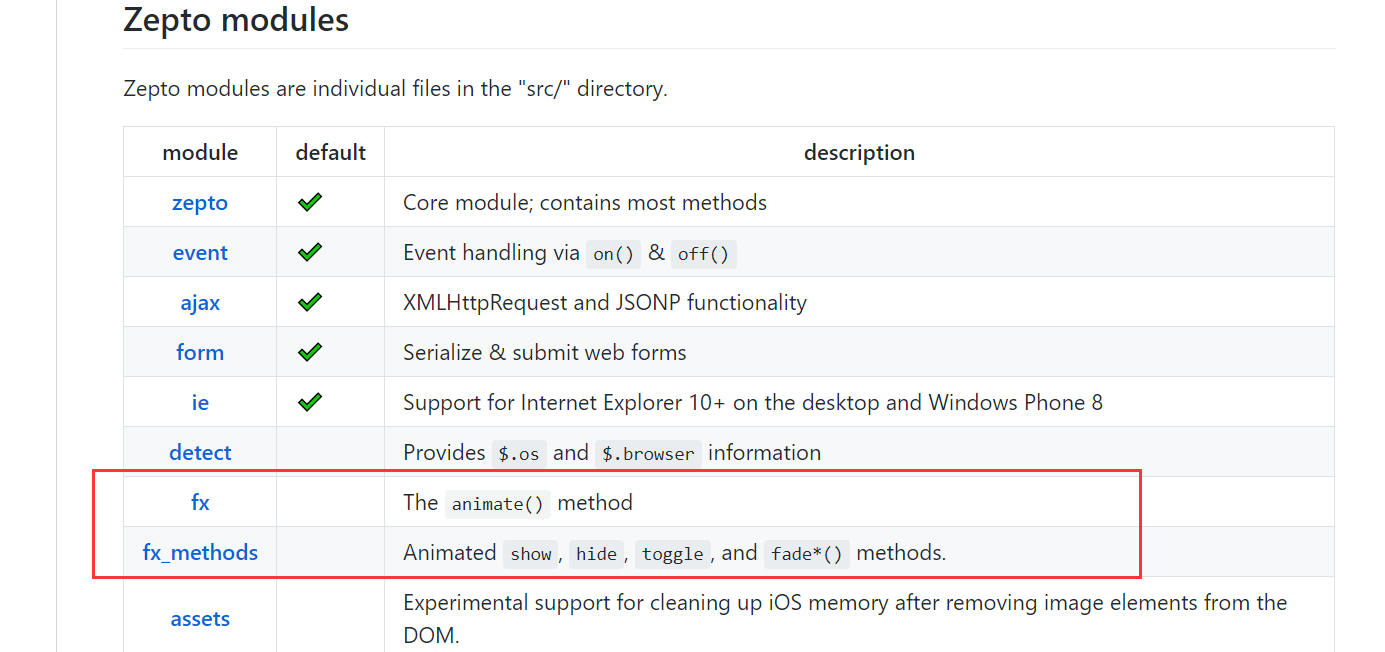
There is no animation module in zepto, so fx.js and fx_methods.js need to be introduced separately
https://github.com/madrobby/zepto

Show and hide toggle elements
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div>box</div> <button id="btn">Point me</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- Animation module --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("div").toggle(); $("div").toggle("slow"); $("div").toggle(3000); }) </script> </body> </html>
Show show hide
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div>box</div> <button id="btn">Point me</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- Animation module --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("div").hide(); $("div").hide("slow"); $("div").hide(3000); $("div").show(); $("div").show("slow"); $("div").show(3000); }) </script> </body> </html>
fadeIn fade in fadeOut fade out fadeToggle toggle fade in and fade out
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div>box</div> <span>span</span> <button id="btn">Point me</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- Animation module --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("div").fadeIn(); $("div").fadeIn("slow"); $("div").fadeIn("fast"); $("div").fadeIn(3000); $("div").fadeOut(); $("div").fadeOut("slow"); $("div").fadeOut("fast"); $("div").fadeOut(3000); $("div").fadeToggle(); $("div").fadeToggle("slow"); $("div").fadeToggle("fast"); $("div").fadeToggle(3000); //Control multiple elements $("div,span").fadeToggle(); $("div,span").fadeToggle("slow"); $("div,span").fadeToggle("fast"); $("div,span").fadeToggle(3000); }) </script> </body> </html>
fadeTo toggle transparency
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> </style> </head> <body> <div>box</div> <button id="btn">Point me</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- Animation module --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("div").fadeTo("slow",.3); $("div").fadeTo("fast",.3); $("div").fadeTo(3000,.3); }) </script> </body> </html>
animate animation:
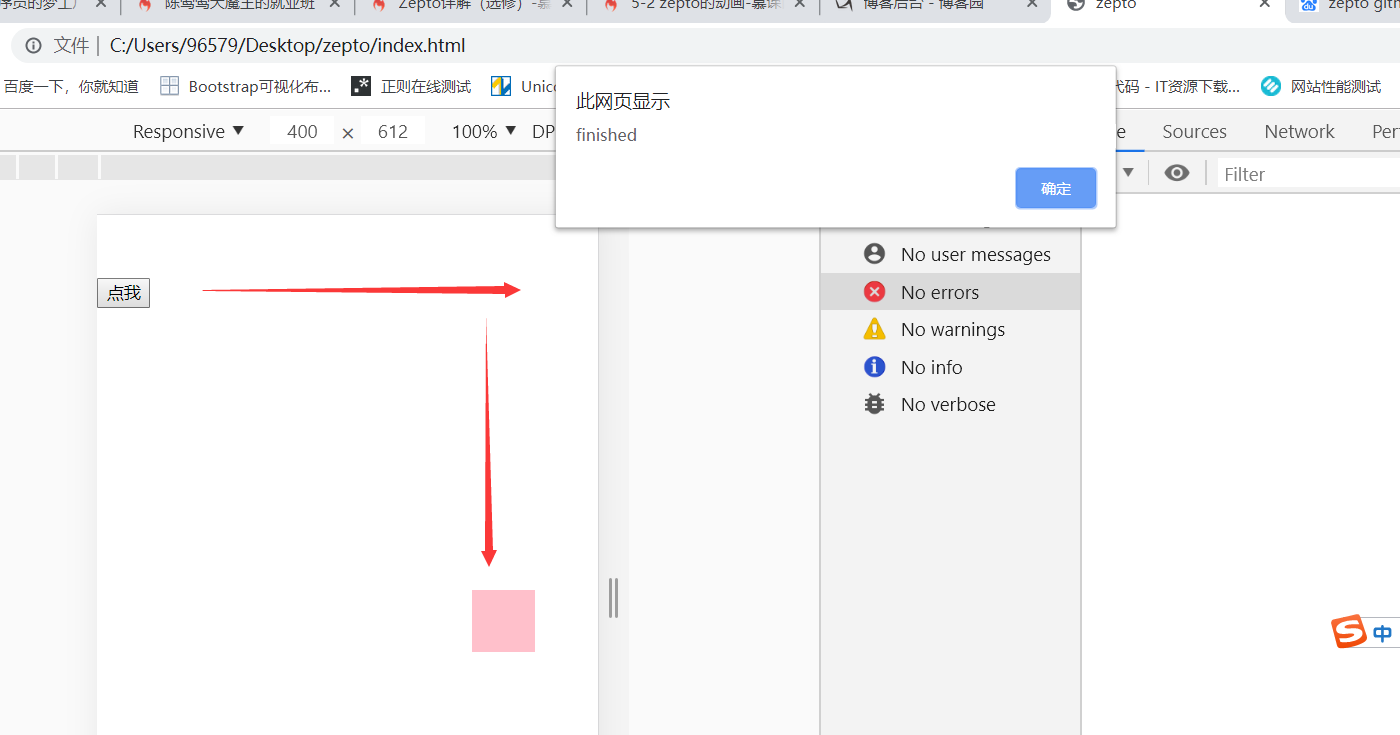
Animating attributes of an element
The parameters are: animation attributes, animation duration, and callback after the animation is completed
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div"></div> <button id="btn">Point me</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- Animation module --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("#div").animate({"left":300},3000,function(){ alert("finished"); }) }) </script> </body> </html>

Multi attribute Animation:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div"></div> <button id="btn">Point me</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- Animation module --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("#div").animate({"left":300,"top":300},3000,function(){ alert("finished"); }) }) </script> </body> </html>

Multiple attributes are not animated at the same time, but execute one attribute and another
Write the second animation in the first callback
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div"></div> <button id="btn">Point me</button> <script src="js/zepto.min.js"></script> <script src="js/fx.js"></script><!-- Animation module --> <script src="js/fx_methods.js"></script> <script> $("#btn").click(function(){ $("#div").animate({"left":300},3000,function(){ $(this).animate({"top":300},3000,function(){ alert("finished"); }) }) }) </script> </body> </html>

Ajax in zepto:
get post ajax
get and post are shorthand for ajax
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:50px;height:50px;background:pink;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div"></div> <button id="btn">Point me</button> <script src="js/zepto.min.js"></script> <script> //Native ajax request function Ajax(){ var xmlHttpReq=null; if(window.ActiveXObject){ //IE5,6 xmlHttpReq=new ActiveXObject("Microsoft.XMLHTTP"); }else{ xmlHttpReq=new XMLHttpRequest(); } xmlHttpReq.open("GET","test.php",true); xmlHttpReq.onreadystatechange=function(){ if(xmlHttpReq.readyState==4){//End of request if(xmlHttpReq.status==200){//Get data console.log("Get data:"+xmlHttpReq.responseText); } } } xmlHttpReq.send(null); } //zepto ajax //get The parameters are: 1 url 2,Parameters passed to the backend 3. Processing of received data 4. Type of expected received data $.get("test.php",[data],function(res){ $(document.body).append(res); },[dataType]); //post Parameters and get Same (parameters 2 and 4 are not required, parameter 4 generally does not need to be filled in) $.post("test.php",{id:5},function(res){ $(document.body).append(res); },"json"); //ajax $.ajax({ type:"GET", url:"test.php", data:{id:5}, dataType:"json", success:function(res){ console.log(res); }, error:function(){ console.log("error"); } }) </script> </body> </html>
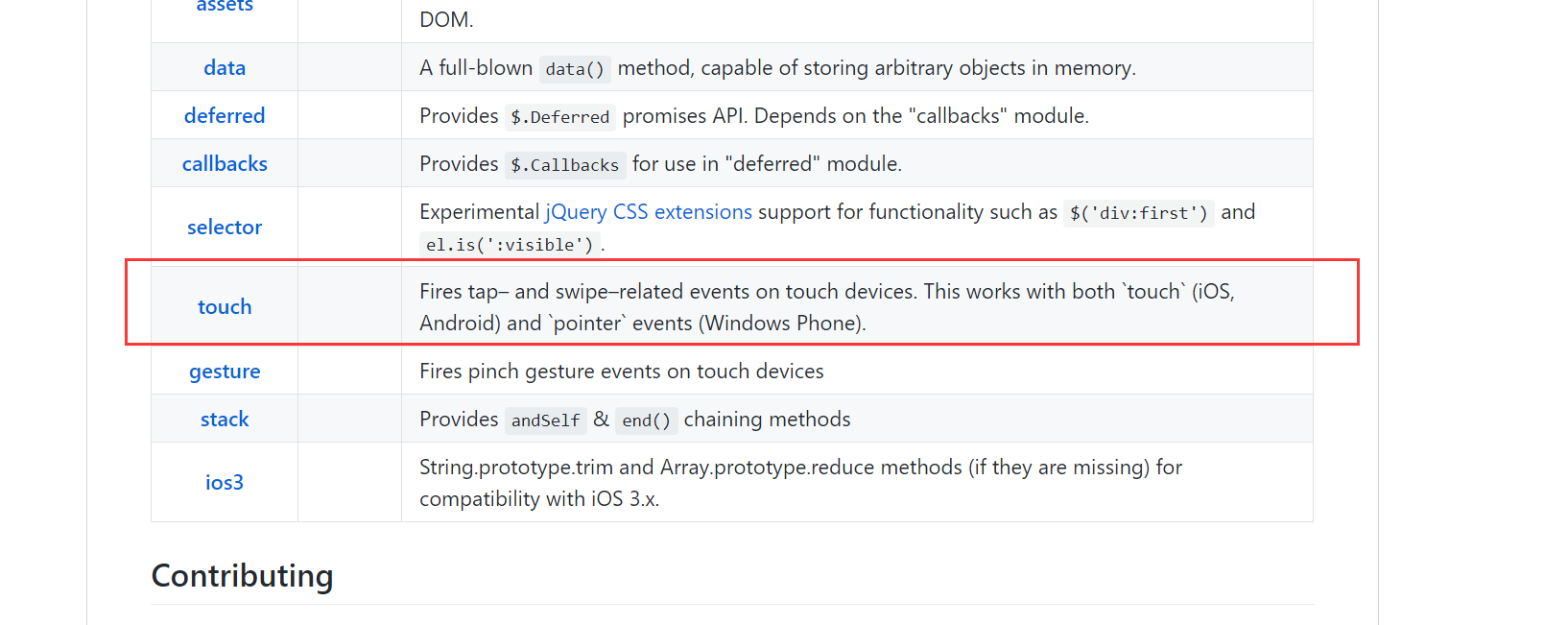
touch module in zepto:
Find touch.js and download it

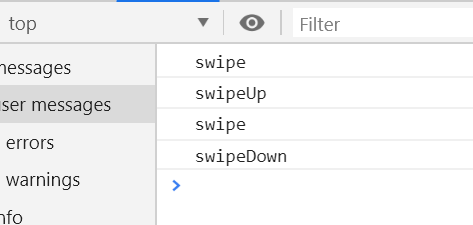
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:50px;height:50px;background:#cce;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div"></div> <script src="js/zepto.min.js"></script> <script src="js/touch.js"></script> <script> //Block default behavior $("#div").on("touchmove",function(e){ e.preventDefault();}) //Various touch Event $("#div").tap(function(){ console.log("tap");//click }).singleTap(function(){ console.log("singleTap");//Single click }).longTap(function(){ console.log("longTap");//Long press }).doubleTap(function(){ console.log("doubleTap");//double-click }).swipe(function(){ console.log("swipe");//Quick stroke }).swipeLeft(function(){ console.log("swipeLeft");//Quick right stroke }).swipeRight(function(){ console.log("swipeRight");//Quick left stroke }).swipeUp(function(){ console.log("swipeUp");//Quick stroke }).swipeDown(function(){ console.log("swipeDown");//Quick delimit }); </script> </body> </html>

zepto plug in:
Single plug-in:
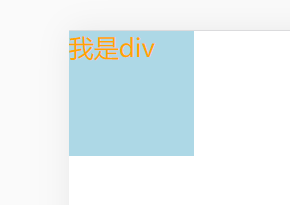
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:100px;height:100px;background:#cce;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div">I am div</div> <script src="js/zepto.min.js"></script> <script src="js/zepto.fullpage.js"></script> <script> //How to write a plug-in ;(function($){ $.fn.myfn=function(options){ //Object merge, after the same property overwrite the previous var options=$.extend({ //Set default "color":"orange", "fontSize":"14px" },options); this.css({"color":options.color,"fontSize":options.fontSize}); return this;//Convenient chain call } })(Zepto); //Use plug-ins $("#div").myfn({ fontSize:"20px" }).html("It can be called in chain"); </script> </body> </html>

A set of plug-ins:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:100px;height:100px;background:#cce;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div">I am div</div> <script src="js/zepto.min.js"></script> <script src="js/zepto.fullpage.js"></script> <script> //How to write a plug-in ;(function($){ //A set of plug-ins $.extend($.fn,{ myfn:function(options){ var options=$.extend({ //Set default "color":"orange", "fontSize":"14px" },options); this.css({"color":options.color,"fontSize":options.fontSize}); return this;//Convenient chain call }, myfn2:function(options){ var options=$.extend({ "backgroundColor":"lightgreen" },options); this.css({"backgroundColor":options.backgroundColor}); return this; } }); })(Zepto); //Use plug-ins $("#div").myfn({ fontSize:"20px" }).myfn2(); </script> </body> </html>

Separate plug-ins and introduce them when using them
myfn.js
//How to write a plug-in ;(function($){ //A set of plug-ins $.extend($.fn,{ myfn:function(options){ var options=$.extend({ //Set default "color":"orange", "fontSize":"14px" },options); this.css({"color":options.color,"fontSize":options.fontSize}); return this;//Convenient chain call }, myfn2:function(options){ var options=$.extend({ "backgroundColor":"lightgreen" },options); this.css({"backgroundColor":options.backgroundColor}); return this; } }); })(Zepto);
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:100px;height:100px;background:#cce;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div id="div">I am div</div> <script src="js/zepto.min.js"></script> <script src="js/myfn.js"></script><!-- Introducing plug-ins --> <script> //Use plug-ins $("#div").myfn({ fontSize:"20px" }).myfn2({ backgroundColor:"lightblue" }); </script> </body> </html>

The difference between jQuery and zepto:
zepto is a simplified version of jQuery, mainly for the mobile end (so it will not be compatible with IE)
Some API s are implemented in different ways
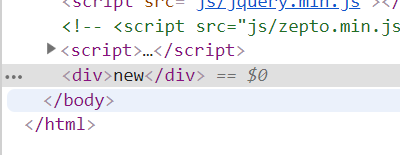
Difference 1: when adding id, jQuery will not take effect, while zepto will take effect
jQuery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:100px;height:100px;background:#cce;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div class="div">div</div> <div class="hide">hide</div> <script src="js/jquery.min.js"></script> <!-- <script src="js/zepto.min.js"></script> --> <script> $(function(){ //Difference 1: add id At that time, jQuery Will not take effect, and zepto Will take effect var $new=$("<div>new</div>",{ id:"new" }); $new.appendTo($("body")); //The difference is 2: offset() // //The difference is 3: zepto Cannot get the width and height of hidden elements, and jQuery Sure }); </script> </body> </html>

zepto
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> #div{width:100px;height:100px;background:#cce;position:absolute;top:0;left:0;} #btn{position: absolute;top:50px;left:0;} </style> </head> <body> <div class="div">div</div> <div class="hide">hide</div> <script src="js/zepto.min.js"></script> <script> $(function(){ //Difference 1: add id At that time, jQuery Will not take effect, and zepto Will take effect var $new=$("<div>new</div>",{ id:"new" }); $new.appendTo($("body")); }); </script> </body> </html>

The difference is 2:
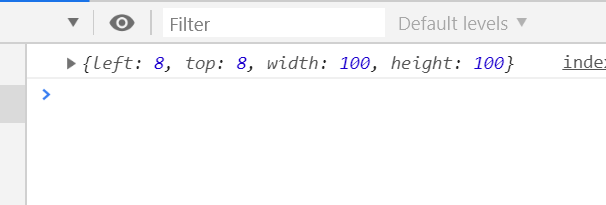
Difference 2: offset() output element positioning
jQuery returns the top and left of the element
zepto returns the top, left, width, height of the element
jQuery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> div{width:100px;height:100px;background:#cce;margin-bottom:20px;} </style> </head> <body> <div class="div">div</div> <div class="hide">hide</div> <script src="js/jquery.min.js"></script> <!-- <script src="js/zepto.min.js"></script> --> <script> $(function(){ //The difference is 2: offset()Positioning of output elements //jQuery Returns the top and left //zepto Returns the top,left,width,height console.log($("div").offset()); }); </script> </body> </html>

zepto
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> div{width:100px;height:100px;background:#cce;margin-bottom:20px;} </style> </head> <body> <div class="div">div</div> <div class="hide">hide</div> <!-- <script src="js/jquery.min.js"></script> --> <script src="js/zepto.min.js"></script> <script> $(function(){ //The difference is 2: offset()Positioning of output elements //jQuery Returns the top and left //zepto Returns the top,left,width,height console.log($("div").offset()); //The difference is 3: zepto Cannot get the width and height of hidden elements, and jQuery Sure }); </script> </body> </html>

Difference 3: when adding id, jQuery will not take effect, while zepto will take effect
jQuery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> div{width:100px;height:100px;background:#cce;margin-bottom:20px;} .hide{display: none;} </style> </head> <body> <div class="div">div</div> <div class="hide">hide</div> <script src="js/jquery.min.js"></script> <!-- <script src="js/zepto.min.js"></script> --> <script> $(function(){ //The difference is 3: zepto Cannot get the width and height of hidden elements, and jQuery Sure console.log($(".hide").width()); }); </script> </body> </html>

zepto
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zepto</title> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> div{width:100px;height:100px;background:#cce;margin-bottom:20px;} .hide{display: none;} </style> </head> <body> <div class="div">div</div> <div class="hide">hide</div> <!-- <script src="js/jquery.min.js"></script> --> <script src="js/zepto.min.js"></script> <script> $(function(){ //The difference is 3: zepto Cannot get the width and height of hidden elements, and jQuery Sure console.log($(".hide").width()); }); </script> </body> </html>