It took more than a week to build a simple wap station.
I have studied webpack before, but I haven't used it. This time, the company is going to build an h5 website, which is just used for practice. It says that angular 1x is not very friendly to the mobile end, but it is mainly because angular 1x is familiar with, quick to start and fast to develop, so it doesn't consider other front-end mvc frameworks.
Well, after the Chinese version of webpack is released, it's really great for those of us who are not very good at English. It's better to say when angular JS will produce a Chinese document, webpack official website: https://doc.webpack-china.org/
Language can be selected in the upper right corner.
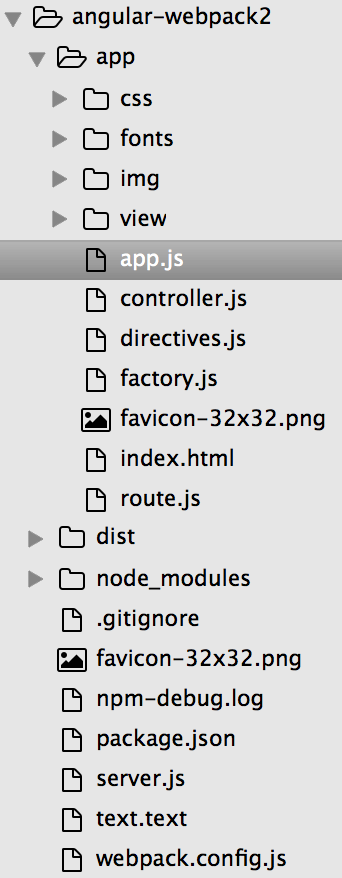
Before you start, take a look at the directory file:

Step 1:
First of all, to use webpack, we need to install webpack first. The official website gives several ways to install webpack, let alone say:
npm install --global webpack
Because I use webpack2, I need to pay attention to the configuration differences between versions 1x and 2x. The official website also gives detailed differences. https://doc.webpack-china.org/guides/migrating/
The second step is to configure webpack.config.js with webapck:
const webpack = require('webpack'); //to access built-in plugins
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const config = {
entry: './app/app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle-[chunkhash].js',
publicPath: "/mobile/dist/"
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: 'babel-loader'
},
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.(png|jpg|jpeg|gif|woff)$/,
use: 'url-loader?limit=4192&name=[name].[ext]'
},
]
},
plugins:[
new HtmlWebpackPlugin({ //Automatic generation of Html
template:'./app/view/index.html',
filename:'../app/index.html',
inject:'body'
})
]
};
module.exports = config;What I need to say here is
Entry:'. / APP / app.js'is the entry file. All the JS code is loaded through the entry file. I only use app.js here, but I can also set up multiple entry files.
Output: Set the path and file of output. Here I compress all JS into bundle.js. Here I can also compress all JS into multiple files. After the file, I set the hash value to consider the browser caching problem. Modul: Configure the rules of js css html packaging compression. Write here and webpack1x There are great differences, and we need to pay attention to them.
Plugins: plugins, web pack has many built-in plug-ins, html Web pack Plugin is a built-in plug-in that generates html dynamically. Its main function is to dynamically insert js with hash value into html after compression.
Configuration is here for the time being, and then look at our entry file, app.js.
var angular = require('angular');// Introducing angular
var urlRouterProvider = require('angular-ui-router');
var uiLoad = require('angular-ui-load');
var $jq = require('jquery');
var animate = require('angular-animate');
var ngModule = angular.module('app',['ui.router','ui.load','ngAnimate']); // Create app
require('./factory.js')(ngModule,$jq);// Common method encapsulation
require('./route.js')(ngModule);// Introducing routing files
require('./directives.js')(ngModule,$jq);// assembly
require('./controller.js')(ngModule);// Controller
require('./css/style.css');// Introducing Style Filesjs-dependent files are introduced here, and then the routing and logic processing js of angular are introduced to facilitate the front-end modular programming, and the focus is clearer. A separate js module is ok directly as it was written. The difference is to write a module.exports = function(ngModule) {} on the outermost layer.
Project code: https://github.com/wangbaogui123/angular-webpack2.git
Weibo: Wang Xiaojie wbg