



html code:
When the input departs from the change event, the touchUpdateImg method will be called. The file object will be passed in and the imgsmall property will be displayed. The file object will be read through the FileReader object. I used apply to monitor. I didn't use apply to monitor before. When I didn't use apply before, I didn't display the picture in real time.
<div class="imglist">
<div class="imglist-title">
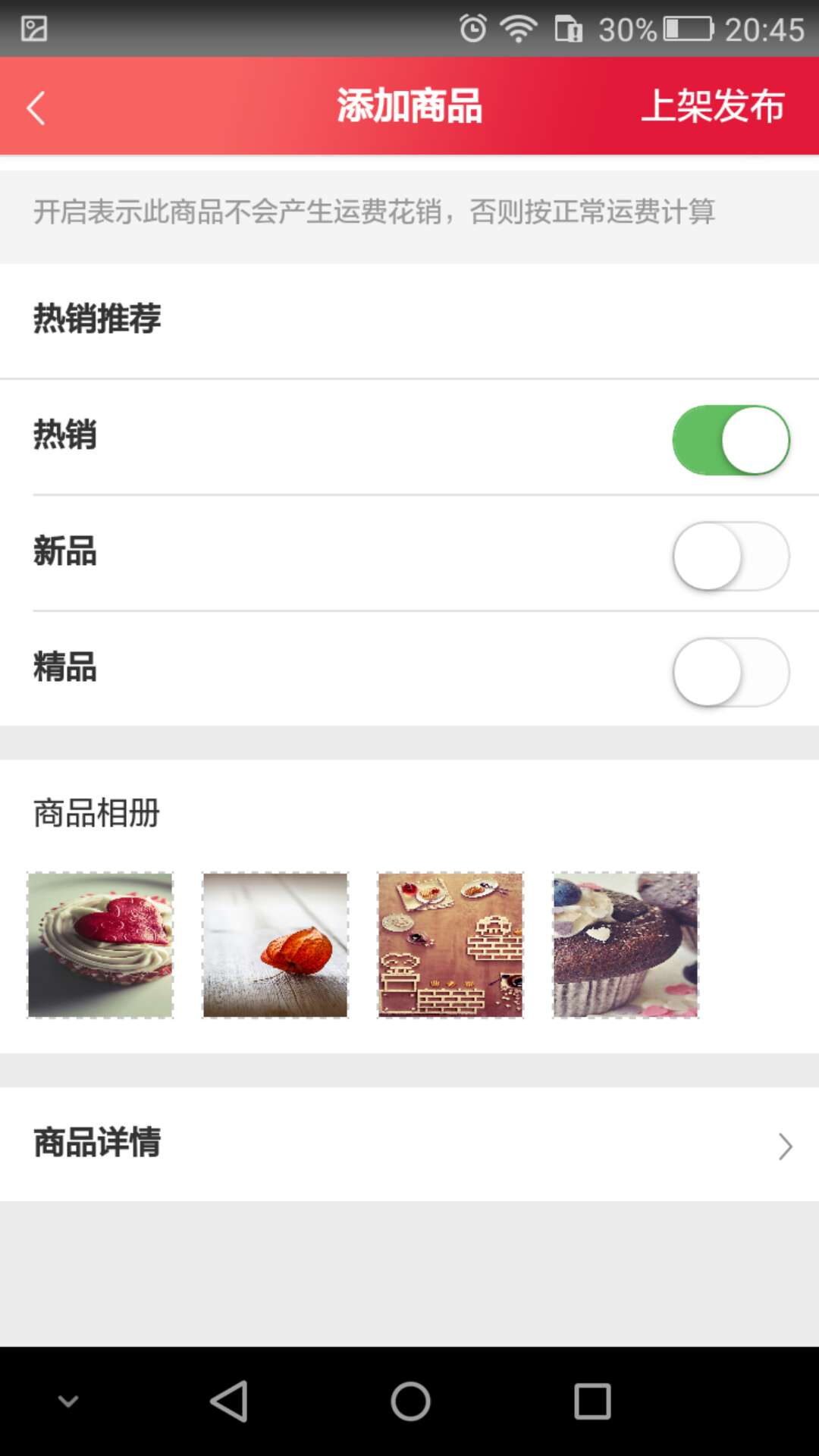
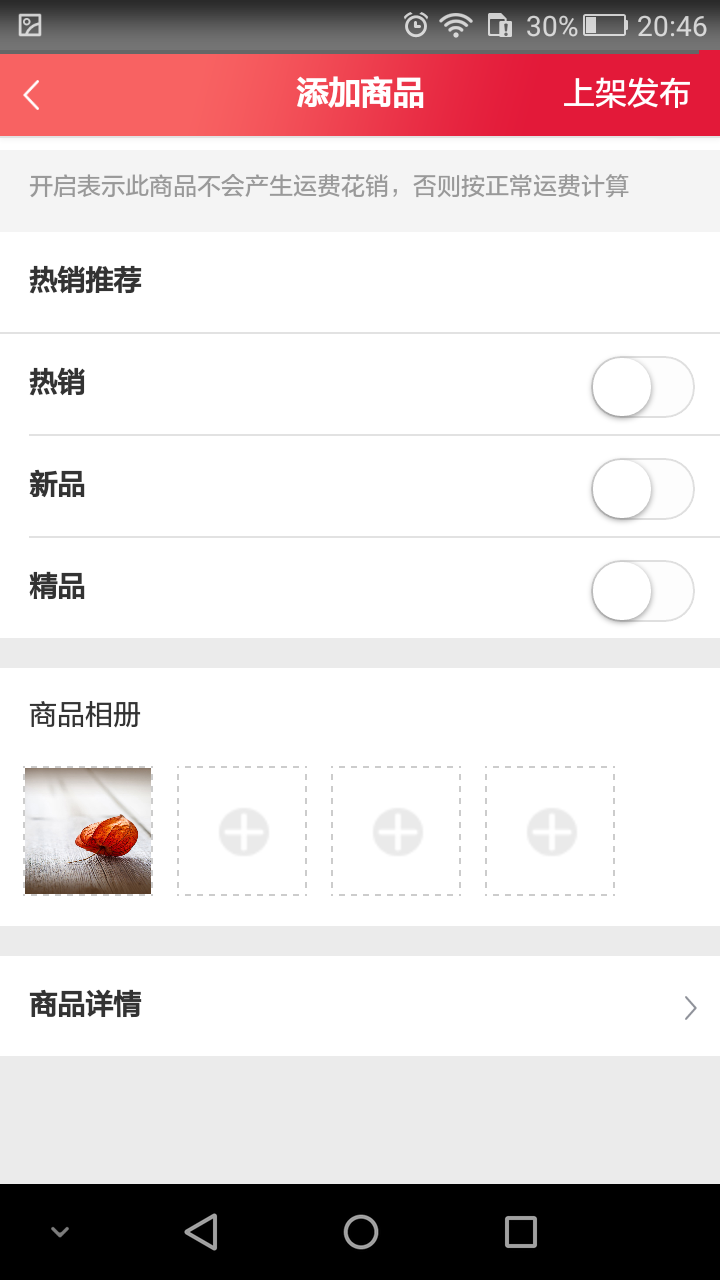
Merchandise album
</div>
<div class="imglist-content">
<div class="imglist-item">
<input class="oneimg" type="file" name="oneimg" onchange="angular.element(this).scope().touchUpdateImg(this.files,'imgSmall1')" ng-model="imgSmall1">
<img class="handle-inp" id="imgSmall1" ng-src="{{imgSmall1}}" />
<div class="mast-delete" ng-if="deleteImg[0]">
<div class="delete-img" ng-click="touchDeleteImg(0,'imgSmall1')">x</div>
</div>
</div>
<div class="imglist-item">
<input class="oneimg" type="file" name="oneimg" onchange="angular.element(this).scope().touchUpdateImg(this.files,'imgSmall2')" ng-model="imgSmall2">
<img class="handle-inp" id="imgSmall2" ng-src="{{imgSmall2}}" />
<div class="mast-delete" ng-if="deleteImg[1]">
<div class="delete-img" ng-click="touchDeleteImg(1,'imgSmall2')">x</div>
</div>
</div>
<div class="imglist-item">
<input class="oneimg" type="file" name="oneimg" onchange="angular.element(this).scope().touchUpdateImg(this.files,'imgSmall3')" ng-model="imgSmall3">
<img class="handle-inp" id="imgSmall3" ng-src="{{imgSmall3}}" />
<div class="mast-delete" ng-if="deleteImg[2]">
<div class="delete-img" ng-click="touchDeleteImg(2,'imgSmall3')">x</div>
</div>
</div>
<div class="imglist-item">
<input class="oneimg" type="file" name="oneimg" onchange="angular.element(this).scope().touchUpdateImg(this.files,'imgSmall4')" ng-model="imgSmall4">
<img class="handle-inp" id="imgSmall4" ng-src="{{imgSmall4}}" />
<div class="mast-delete" ng-if="deleteImg[3]">
<div class="delete-img" ng-click="touchDeleteImg(3,'imgSmall4')">x</div>
</div>
</div>
</div>
</div>js code
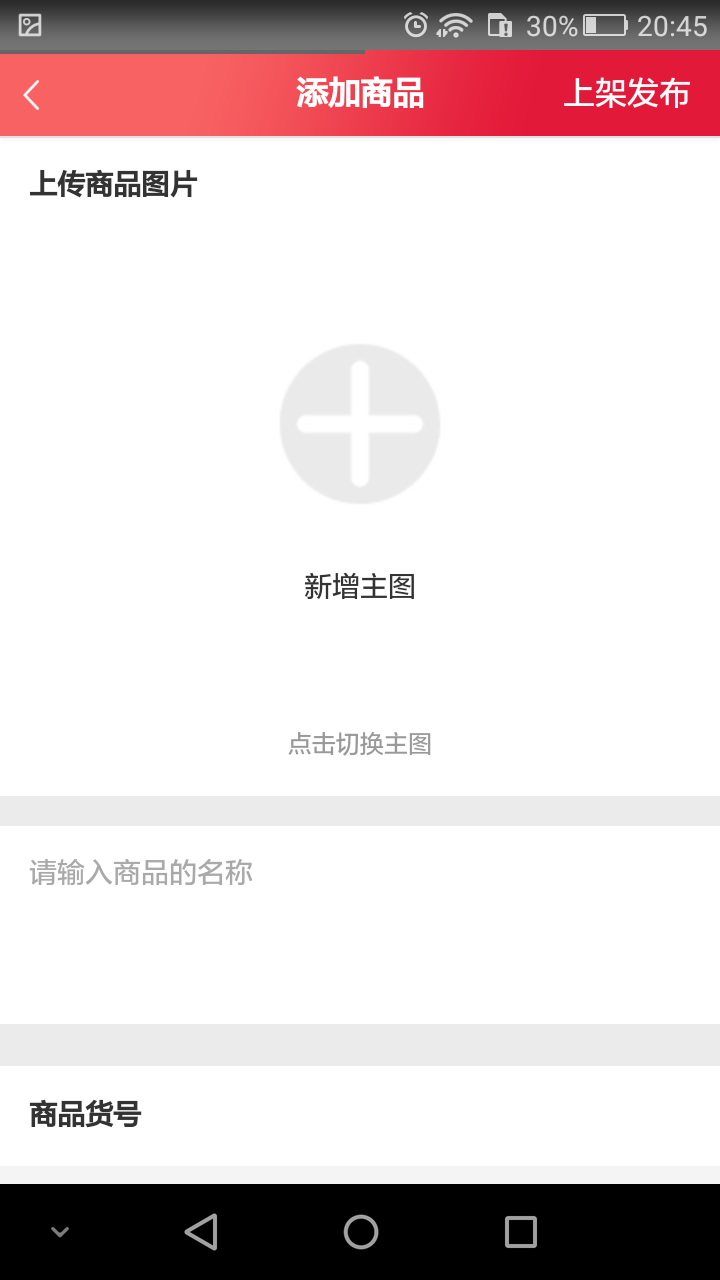
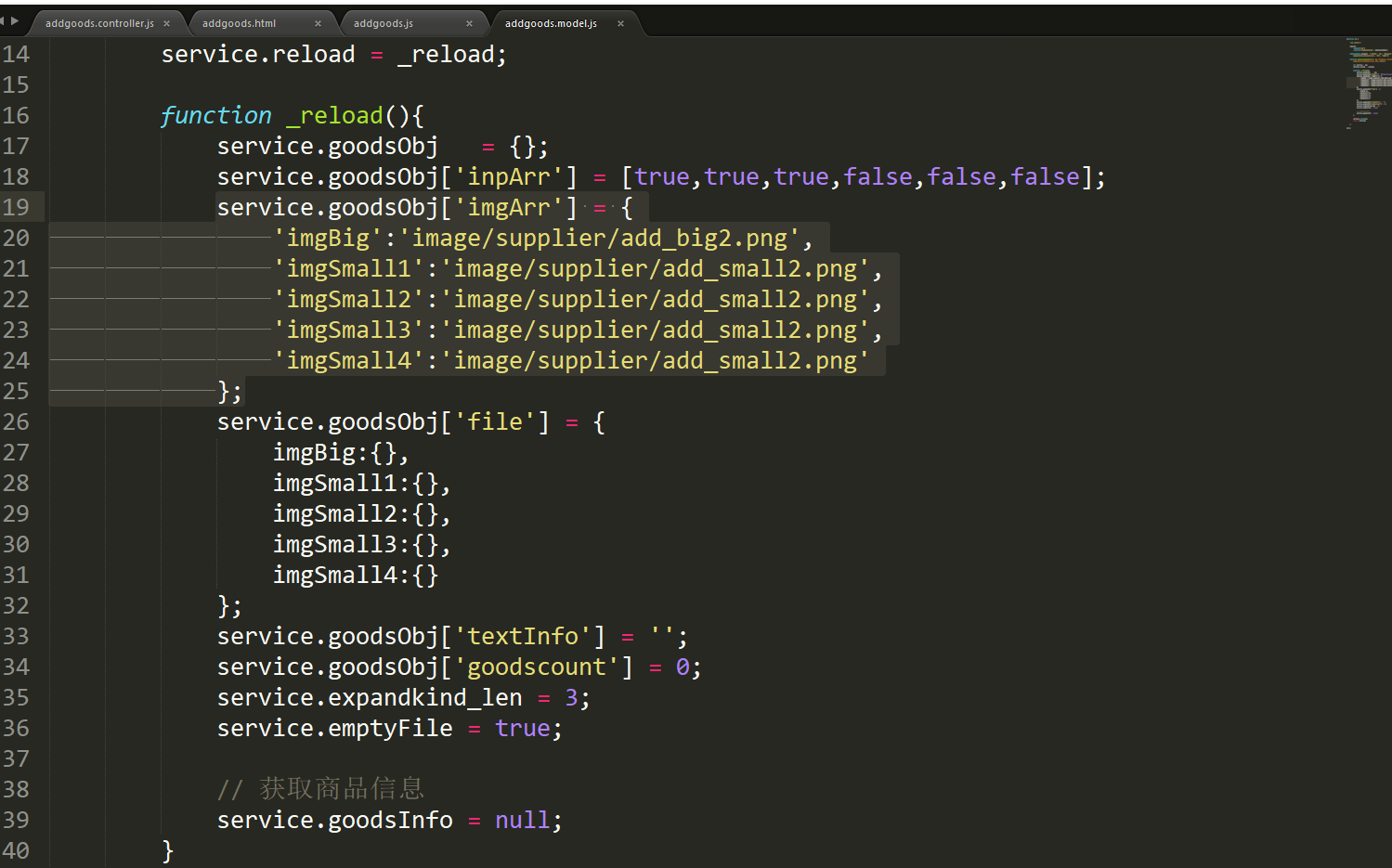
The code of the model. I did the initialization operation in the model, that is, the default picture when there is no selection

service.goodsObj['imgArr'] = {
'imgBig':'image/supplier/add_big2.png',
'imgSmall1':'image/supplier/add_small2.png',
'imgSmall2':'image/supplier/add_small2.png',
'imgSmall3':'image/supplier/add_small2.png',
'imgSmall4':'image/supplier/add_small2.png'
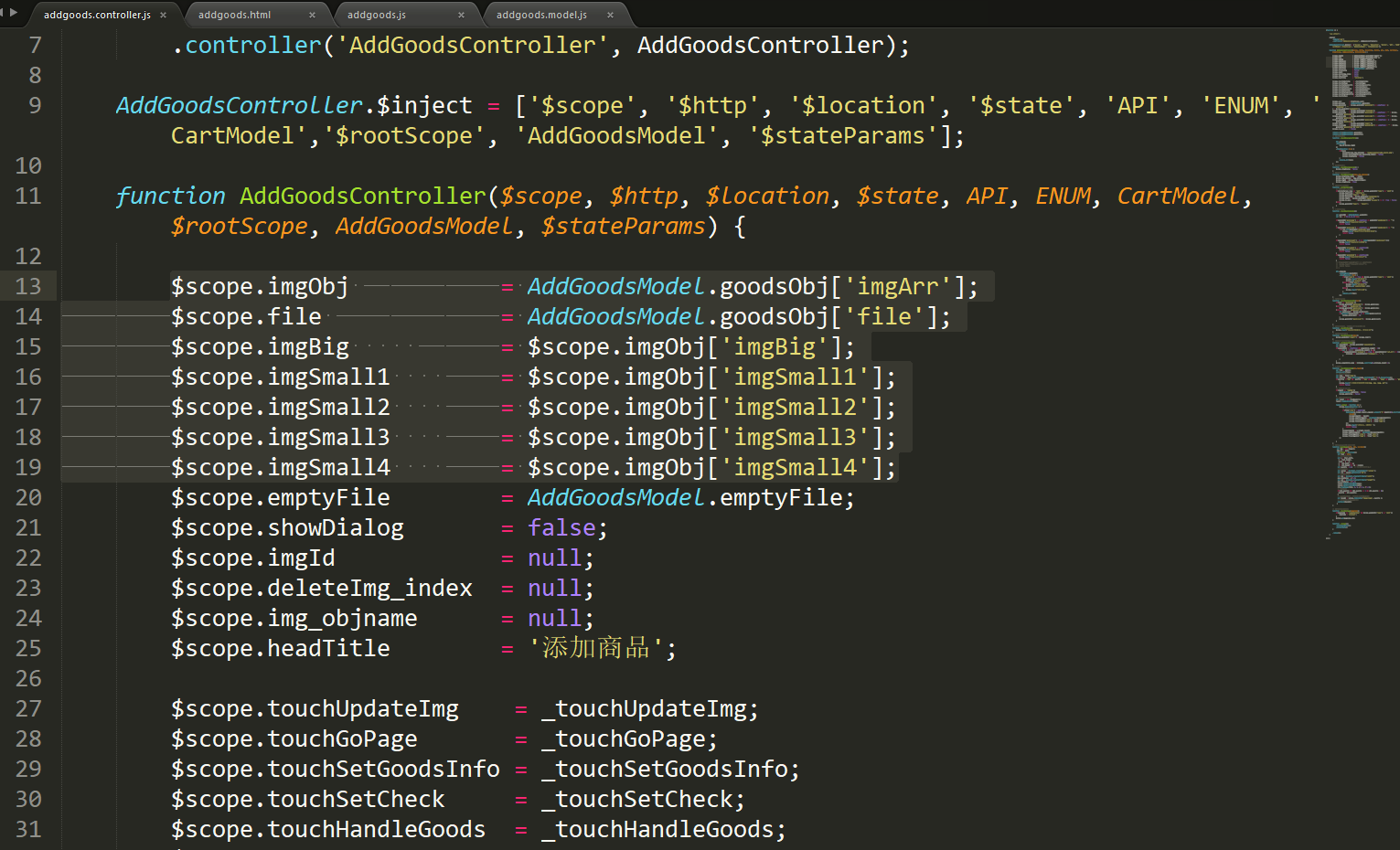
};In the controller is to get the array defined in the model and make the initial assignment

$scope.imgObj = AddGoodsModel.goodsObj['imgArr'];
$scope.file = AddGoodsModel.goodsObj['file'];
$scope.imgBig = $scope.imgObj['imgBig'];
$scope.imgSmall1 = $scope.imgObj['imgSmall1'];
$scope.imgSmall2 = $scope.imgObj['imgSmall2'];
$scope.imgSmall3 = $scope.imgObj['imgSmall3'];
$scope.imgSmall4 = $scope.imgObj['imgSmall4'];// Upload pictures
function _touchUpdateImg(obj,imgobj){
var file = obj[0];
console.dir(file);
// Determine the type of document
var name = file['name'];
var postfix = name.substring(name.lastIndexOf(".")+1).toLowerCase();
if(postfix !="jpg" && postfix !="png" && postfix != "jpeg" && postfix != "gif"){
$scope.toast('The type of uploaded file can only be jpg,png,jpeg,gif');
return false;
}
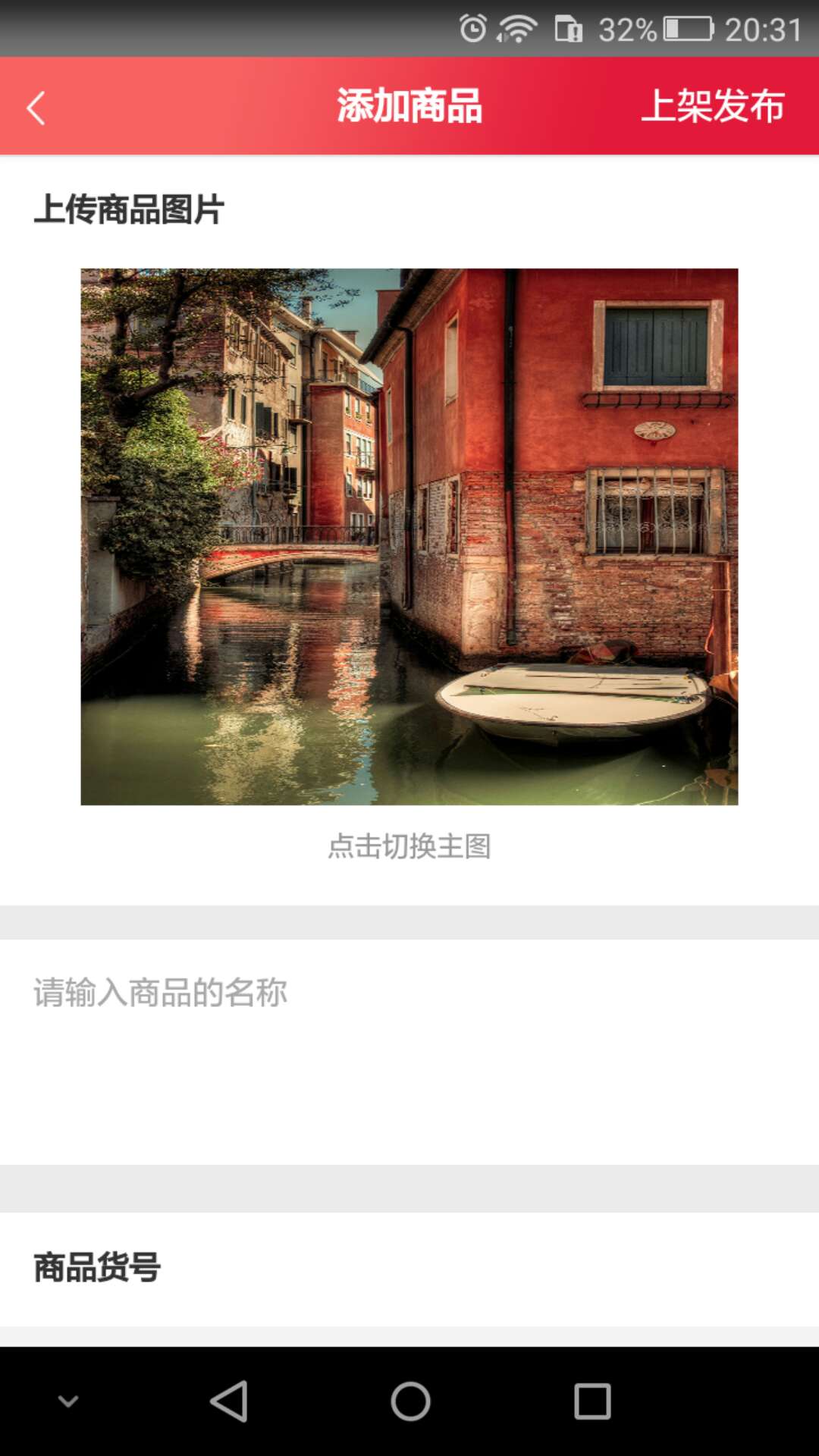
// Judge whether it is a big picture
if(imgobj == 'imgBig'){
AddGoodsModel.emptyFile = false;
$scope.emptyFile = false;
}
// Get file read object
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
$scope.$apply(function () {
// Determine file size
if(file['size'] > 1048576){
dealImage(e.target.result,angular.element('#'+imgobj)[0],function(base64){
$scope[imgobj] = base64;
$scope.imgObj[imgobj] = encodeURI($scope[imgobj]);
$scope.file[imgobj]['size'] = file['size'];
$scope.file[imgobj]['type'] = file['type'];
});
$scope.toast('The file is too large, please wait a moment!');
return false;
}
$scope[imgobj] = e.target.result;
$scope.imgObj[imgobj] = encodeURI($scope[imgobj]);
$scope.file[imgobj]['size'] = file['size'];
$scope.file[imgobj]['type'] = file['type'];
})
}
}
// Drawing pictures with canvas
function dealImage(path, obj, callback){
var img = new Image();
img.src = path;
img.onload = function(){
var that = this;
// Default scale compression
var w = that.width,
h = that.height,
scale = w / h;
w = obj.width || w;
h = obj.height || (w / scale);
var quality = 0.8; // The default picture quality is 0.7
//Generate canvas
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
// Create attribute node
var anw = document.createAttribute("width");
anw.nodeValue = w*1.5;
var anh = document.createAttribute("height");
anh.nodeValue = h*1.5;
canvas.setAttributeNode(anw);
canvas.setAttributeNode(anh);
ctx.drawImage(that, 0, 0, w*1.5, h*1.5);
// image quality
if(obj.quality && obj.quality <= 1 && obj.quality > 0){
quality = obj.quality;
}
// The smaller the quality value, the more blurred the image is drawn
var base64 = canvas.toDataURL('image/jpeg', quality );
// The callback function returns the value of base64
callback(base64);
}
}