What a heavy rain it is today! In the previous section, factory functions in our instructions all return a worker function called a link function. In fact, our factory functions can also return an object, which can contain many attributes, which allows us to create more powerful instructions.
I. link attributes
The value of this property is a function called a link function.
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>link</title> </head> <body ng-controller="directiveCtrul"> <h1 get-data id="dff" class="haha"></h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.data = "How do you do!"; }) .directive("getData",function(){ return { link:function(scope,element,attrs){ console.log(scope['data']); } } }) </script> </body> </html>
You find that this is almost exactly the same as the first example above, except that the returned function is placed in the link attribute of an object.
restrict
The restrict attribute defines how our instructions should be used. E represents as an element, A represents as an attribute, C represents as a class, and M represents as a comment.
directive("getData",function(){ return { link:function(scope,element,attrs){ console.log(scope['data']); }, restrict:"ECA" } })<h1 get-data id="dff" class="haha"></h1><!-- Use as an attribute A -->
<get-data></get-data> <!-- Used as an element E -->
<h1 class="get-data"></h1> <!-- Use as a class C -->
What happens if you use it incorrectly? If you don't get data through instructions, you just don't work; in addition, if you rely on instructions, you may refer to errors.
3. Template, template Url
They are used to specify a template.
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>link</title> </head> <body ng-controller="directiveCtrul"> <div get-data="data" id="dff" class="haha"></div><!-- Use as an attribute A --> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.data = "How do you do!"; }) .directive("getData",function(){ return { link:function(scope,element,attrs){ scope.data = scope[attrs['getData']]; }, restrict:"A", template:"<h1>{{data}}</h1>" } }) </script> </body> </html>
Designate templates with functions
directive("getData",function(){ return { link:function(scope,element,attrs){ scope.data = scope[attrs['getData']]; }, restrict:"A", template:function(){return "<h1>{{data}}</h1>"} } })
Look at specifying an external template
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>link</title> </head> <body ng-controller="directiveCtrul"> <div get-data="data" id="dff" class="haha"></div><!-- Use as an attribute A --> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module('myApp',[]) .controller('directiveCtrul',function($scope){ $scope.data = "How do you do!"; }) .directive("getData",function(){ return { link:function(scope,element,attrs){ scope.data = scope[attrs['getData']]; }, restrict:"A", templateUrl:'h.html' } }) </script> </body> </html>
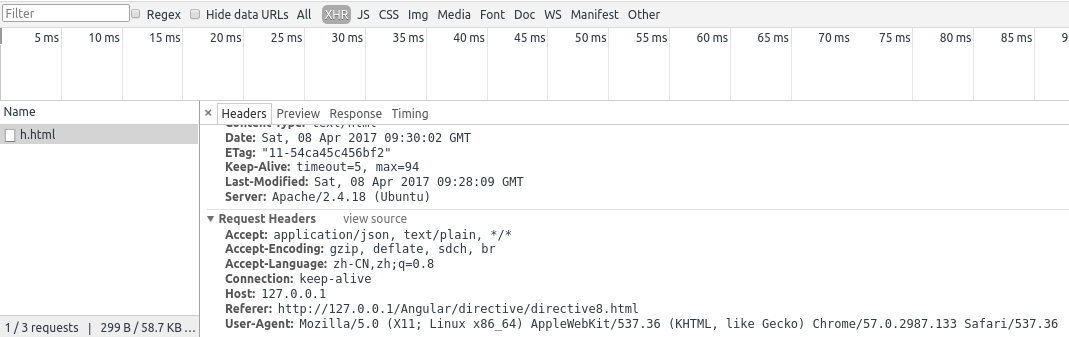
In our peer directory there is a file called h.html, which defines our template. This external template actually initiates an ajax request, adding the requested file to the specified location.

IV. replace
This attribute determines whether the element of our instruction should be replaced.
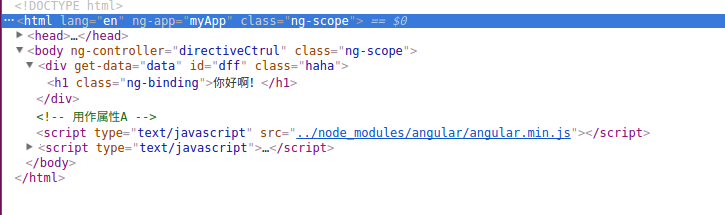
For example, the test above generates and constructs this

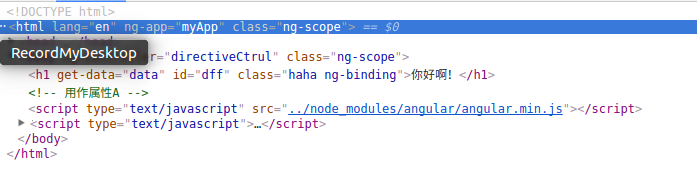
But when we set the replace attribute to true, that's the structure.

See, that div's gone.
At the end of this article, I decided to put scope management in the next article, because I decided to take a break first.