Speaking of Ajax, you must be thinking about XMLHttpRequest, $. ajax(), cross-domain, asynchronous and so on. This article will discuss Ajax of Angular JS.
A simple example
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>ajax1</title> </head> <body ng-controller="ajaxCtrl"> <button ng-click="getData()">get data</button> <h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('ajaxCtrl',function($scope,$http){ $scope.getData = function(){ $http.get("data.1php") .then(function(response){ $scope.data = response.data; console.log(response); }, function(error){ console.log(error); } ) } }) </script> </body> </html>
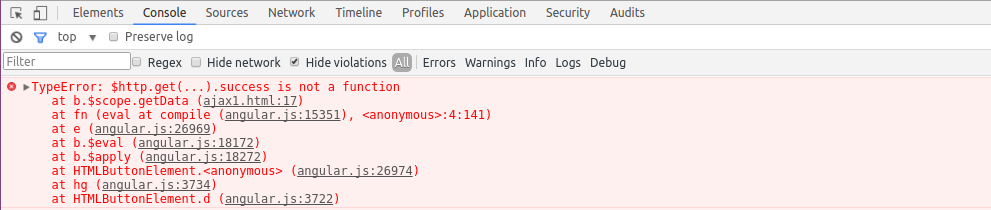
A simple example? Why can't I do it for half a day? I called the success method and error method and found that the error was reported.

Originally thought it was his own wrong knock, there are examples of free men knock, the result is still wrong, there is no mistake ah, even say success is not a method. Later, it started to remove the success and error methods from the original version 1.6. Ah, ah, go ahead, why don't you give me a call? It's killing me for half a day.
Don't talk nonsense. The correct response includes the attributes data, status, statusText, config, and function headers. The response when the error occurs is: Hmm, it's the same, but data is an html code.
Configuring Ajax requests
| Configuration Items | Effect |
| data | send data |
| headers | Setting Request Header |
| method | Request method |
| params | Setting url |
| timeout | Setting timeout time |
| transformRequest | Conversion request |
| trransformResponse | Conversion response |
| url | Configure the request path |
1. Conversion response
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>ajax2</title> </head> <body ng-controller="ajaxCtrl"> <button ng-click="postData()">get data</button> <h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('ajaxCtrl',function($scope,$http){ $scope.postData = function(){ var config = { transformResponse:function(data,headers){ return data+"Big Bear is the most handsome!"; } } $http.get("data.php",config) .then(function(response){ $scope.data = response.data; console.log(response); }, function(error){ console.log(error); } ) } }) </script> </body> </html>
For example, with the above configuration, each response data contains a truth: Big Bears are the most handsome!. In the same way, we can also switch requests.
2. Configuring defaults
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>ajax3</title> </head> <body ng-controller="ajaxCtrl"> <button ng-click="postData()">get data</button> <h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp .config(function($httpProvider){ $httpProvider.defaults.transformResponse.push(function(data,headers){ return data+"Big Bear is the most handsome!"; }) }) .controller('ajaxCtrl',function($scope,$http){ $scope.postData = function(){ $http.get("data.php") .then(function(response){ $scope.data = response.data; console.log(response); }, function(error){ console.log(error); } ) } }) </script> </body> </html>
It is also possible to configure transformResponse in this way, so that the response of the entire module will carry this truth.
There are still many default configurations. Look at the documentation for yourself.
3. Interception
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>ajax3</title> </head> <body ng-controller="ajaxCtrl"> <button ng-click="postData()">get data</button> <h1>{{data || "undown"}}</h1> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp .config(function($httpProvider){ $httpProvider.interceptors.push(function(){ return { request:function(config){ console.log("request exec"); return config; }, response:function(response){ console.log("response!") response.data = response.data+"Big Bear is the most handsome!"; return response; } } }) }) .controller('ajaxCtrl',function($scope,$http){ $scope.postData = function(){ $http.get("data.php") .then(function(response){ $scope.data = response.data; console.log(response); }, function(error){ console.log(error); } ) } }) </script> </body> </html>
The so-called interception is to set up a checkpoint before the request is sent and before the response arrives, do some processing, pay attention to the release after processing, that is to say, to return, I have been overtaken.
The interceptable state is also requestError: Called when the previous request interceptor throws an error and when the response Error throws an error.
It's still early to learn this today. It's just over one o'clock! For promise, you can refer to another article of mine: http://www.cnblogs.com/floor/p/6648045.htm . It's almost the same.