Framework:
angularjs +angula-material
Background:
The paging style provided by angular JS material does not meet the needs of the project, and needs to customize the paging style.
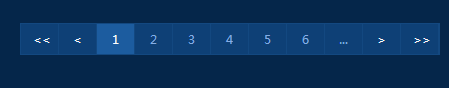
As shown in the figure:
Added Home / Last Page, Last Page / Next Page, More Pages.
html:
<paging class="table-page" layout="row" layout-align="end center"
limit="limit" limit-option="[10]" total-count="{{parameterList.length}}"
current-page="page" on-paginate="dessert(page,limit)"> </paging>
limit: The number of records displayed on each page;
limit-option: the number of options displayed on each page, such as 5, 10, 20, etc.
total-count: the total number of records;
current-page: current page number;
on-paginate: The function that is executed when the number of pages on the current page changes;
js Directive:
app.directive("paging", function($compile,$log) {
return {
restrict: 'AEC',
template: '<div></div>',
replace: true,
scope:{
limitOption:'=', //per page count
totalCount:'@', //the list total count
currentPage:'@',
onPaginate:'&'
},
link: function (scope, elm, attrs){
scope.limit = scope.limitOption[0];
scope.pageCount = 0;
scope.pageList=[];
//<select ng-change="limitChange()" ng-model="limit" ng-options="x as x for x in limitOption"></select>
var appendContent = $compile(
'<div class="perPageNumber"></div> '+' <div class="item_box" layout="row">\n' +
' <div class="home_page_btn item" ng-click="beHomePage()"><<</div>\n' +
' <div class="prev_page_btn item" ng-click="bePrePage()"><</div>\n' +
' <div class="page_detail" layout-fill><div id="scroll_page_box" layout="row">' +
' <div class="page_item item" ng-click="choosePage(item)" ng-repeat="item in pageList" ng-class="item.className">{{item.page}}</div></div>' +
' </div>\n' +
' <div class="more_page_btn item" ng-if="pageList.length >=7">...</div>\n' +
' <div class="next_page_btn item" ng-click="beNextPage()">></div>\n' +
' <div class="last_page_btn item" ng-click="beLastPage()">>></div>\n' +
' </div>'
)(scope);
elm.append(appendContent);
scope.$watch('pageList',function (newVal,oldVal) {
if(scope.pageList.length >0){
scope.pageList[0].className = 'checked';
}
attrs.$set('currentPage',1);
})
attrs.$observe('totalCount', function (value) {
scope.pageList=[];
var pageCount = Number(value) / scope.limit;
for(var index =0;index < pageCount;index++){
scope.pageList.push({
page:index+1,
className:'unchecked'
});
}
});
attrs.$observe('currentPage', function (value) {
for(var index in scope.pageList){
scope.pageList[index].className ='unchecked';
if(Number(value) == scope.pageList[index].page){
scope.pageList[index].className ='checked';
}
}
});
scope.choosePage =function (item){
attrs.$set('currentPage',item.page);
scope.currentPage = item.page;
scope.onPaginate({page:item.page,limit:scope.limit});
}
scope.limitChange =function () { //Recalculate pagecount
attrs.$set('limit',scope.limit);
attrs.$set('currentPage',1);
scope.onPaginate({page:attrs.currentPage,limit:scope.limit});
document.getElementById('scroll_page_box').style.left = 0 +'px';
}
scope.beHomePage =function () {
attrs.$set('currentPage',1);
scope.onPaginate({page:attrs.currentPage,limit:scope.limit});
document.getElementById('scroll_page_box').style.left = 0 +'px';
};
scope.beLastPage =function () {
attrs.$set('currentPage',scope.pageList.length);
if(scope.pageList.length >6){
document.getElementById('scroll_page_box').style.left = (-(attrs.currentPage)*38+228)+'px';
}
scope.onPaginate({page:attrs.currentPage,limit:scope.limit});
};
scope.beNextPage =function () {
if(attrs.currentPage >= scope.pageList.length){
return;
}
attrs.$set('currentPage',attrs.currentPage+1);
if(attrs.currentPage >5 && attrs.currentPage < scope.pageList.length){
document.getElementById('scroll_page_box').style.left = -(attrs.currentPage -5)*38 +'px';
}
scope.onPaginate({page:attrs.currentPage,limit:scope.limit});
};
scope.bePrePage =function () {
if(attrs.currentPage <=1){
return;
}
attrs.$set('currentPage',attrs.currentPage-1);
if(attrs.currentPage > 4){
document.getElementById('scroll_page_box').style.left = (-(attrs.currentPage)*38+190)+'px';
}
scope.onPaginate({page:attrs.currentPage,limit:scope.limit});
};
},
}
});
In the corresponding controller:
$scope.dessert =function (page,limit) { //Get the current page and the number of pages displayed
//Write the functions that need to be executed here.
}
css Style:
/********************************************** Paging Style*************************************************************************/
.table-page{color:#fff;font-size: 12px;margin:40px 0 20px 0;}
.perPageNumber{margin-right: 10px;}
.perPageNumber select{min-width: 46px;height: 32px;line-height: 32px;padding:0 4px;border:1px solid #134880;border-radius: 3px;color:#86ade4;background-color: #1c5c9f;}
.table-page .item_box{border:1px solid #134880;background-color: #0e4076;}
.table-page .item{min-width: 38px;padding:0 12px;height: 30px;line-height: 30px;color:#86ade4;background-color: #0e4076;border-right:1px solid #134880;cursor: pointer;outline: none;text-align: center;max-width: 38px;}
.table-page .item.checked{
background-color: #1c5c9f;
color:#fff;
}
.table-page .home_page_btn,.table-page .last_page_btn,.table-page .prev_page_btn,.table-page .next_page_btn{
background-color: #0e4076;
color:#fff;
}
.table-page .item.unchecked{
color:#86ade4;background-color: #0e4076;
}
.table-page .page_detail {
max-width: 228px;
overflow: hidden;
}
#scroll_page_box{position: relative;left: 0;}