NG-ZORRO is very convenient and easy to use. This article describes how to use the ICON/Button/Grid of NG-ZORRO.
Button(nz-button)
The properties are set as follows, which can be used in conjunction with nz-button-group
| attribute | Explain | type | Default value |
|---|---|---|---|
| nzType | Set the button type with an optional value of primary dashed danger default | String | - |
| nzShape | Set the button shape, optional value is circle or no | String | - |
| nzSize | Set the button size, optional value is small large s or no | String | default |
| nzGhost | Set up the ghost button | Boolean | false |
| nzLoading | Set the Button Load Status | Boolean | false |
Icon
For example:
<i class="anticon anticon-${type}"></i>Grid(nz-row & nz-col)
[nz-row]
| member | Explain | type | Default value |
|---|---|---|---|
| nzGutter | Grid spacing | Number | 0 |
| nzType | Layout mode, optional flex, effective in modern browsers | String | |
| nzAlign | Vertical alignment under flex layout: top middle bottom | String | top |
| nzJustify | Horizontal arrangement under flex layout: start end center space-around space-between | String | start |
[nz-col]
| member | Explain | type | Default value |
|---|---|---|---|
| nzSpan | The number of grid occupancies, when 0, is equivalent to display: none | Number | - |
| nzOrder | Raster order, flex layout mode is effective | Number | 0 |
| nzOffset | Number of spacing grids on the left side of the grid. No grids are allowed in the spacing. | Number | 0 |
| nzPush | Number of grids moving to the right | Number | 0 |
| nzPull | Number of grids moving left | Number | 0 |
| nzXs | Responsive raster < 768px, which can be a number of rasters or an object containing other attributes | Number|Object | - |
| nzSm | Responsive raster (> 768px) can be a number of rasters or an object containing other attributes | Number|Object | - |
| nzMd | Responsive raster (> 992px) can be a number of rasters or an object containing other attributes | Number|Object | - |
| nzLg | Responsive raster (> 1200px) can be a number of rasters or an object containing other attributes | Number|Object | - |
| nzXl | Responsive raster (> 1600px) can be a number of rasters or an object containing other attributes | Number|Object | - |
Example
Preparation
How to introduce NG-ZORRO's Angular project? See: http://blog.csdn.net/liumiaocn/article/details/78526421
Code
CSS
[root@mail app]# cat app.component.css
.nzrow-box-1 {
background:#BFBFBF;
color:#FFF;
height:40px;
font-size:30px;
text-align:center;
}
.nzrow-box-2 {
background:#CFCFCF;
color:#FFF;
height:40px;
font-size:30px;
text-align:center;
}
[root@mail app]#HTML template
[root@mail app]# cat app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}!
</h1>
</div>
<h2>Buttons</h2>
<button nz-button [nzType]="'primary'">primary</button>
<button nz-button [nzType]="'dashed'">dashed</button>
<button nz-button [nzType]="'default'">default</button>
<button nz-button [nzType]="'danger'">danger</button>
<button nz-button [nzShape]="'default'">defaultShape</button>
<button nz-button [nzShape]="'circle'">O</button>
<button nz-button [nzSize]="'large'">L</button>
<button nz-button [nzSize]="'default'">M</button>
<button nz-button [nzSize]="'small'">S</button>
<button nz-button [nzGhost]="true">L</button>
<button nz-button [nzLoading]="true">L</button>
<h1>nz-row:nz-col</h1>
<div nz-row>
<div nz-col [nzSpan]="24"><div class="nzrow-box-1">100%</div></div>
</div>
<hr>
<div nz-row>
<div nz-col [nzSpan]="6"><div class="nzrow-box-1">25%</div></div>
<div nz-col [nzSpan]="6"><div class="nzrow-box-2">25%</div></div>
<div nz-col [nzSpan]="6"><div class="nzrow-box-1">25%</div></div>
<div nz-col [nzSpan]="6"><div class="nzrow-box-2">25%</div></div>
</div>
<hr>
<div nz-row>
<div nz-col [nzSpan]="8"><div class="nzrow-box-1">33%</div></div>
<div nz-col [nzSpan]="8"><div class="nzrow-box-2">33%</div></div>
<div nz-col [nzSpan]="8"><div class="nzrow-box-1">33%</div></div>
</div>
<hr>
<hr>
<div nz-row>
<div nz-col [nzSpan]="12"><div class="nzrow-box-1">50%</div></div>
<div nz-col [nzSpan]="12"><div class="nzrow-box-2">50%</div></div>
</div>
<hr>
<div nz-row>
<div nz-col [nzSpan]="16"><div class="nzrow-box-1">66%</div></div>
<div nz-col [nzSpan]="8"><div class="nzrow-box-2">33%</div></div>
</div>
<hr>
<h1>nz-row:nz-col: nzGutter :16+8n</h1>
<div nz-row [nzGutter]="48">
<div nz-col [nzSpan]="6"><div class="nzrow-box-1">25%</div></div>
<div nz-col [nzSpan]="6"><div class="nzrow-box-2">25%</div></div>
<div nz-col [nzSpan]="6"><div class="nzrow-box-1">25%</div></div>
<div nz-col [nzSpan]="6"><div class="nzrow-box-2">25%</div></div>
</div>
<hr>
<div nz-row [nzGutter]="40">
<div nz-col [nzSpan]="8"><div class="nzrow-box-1">33%</div></div>
<div nz-col [nzSpan]="8"><div class="nzrow-box-2">33%</div></div>
<div nz-col [nzSpan]="8"><div class="nzrow-box-1">33%</div></div>
</div>
<hr>
<hr>
<div nz-row [nzGutter]="32">
<div nz-col [nzSpan]="12"><div class="nzrow-box-1">50%</div></div>
<div nz-col [nzSpan]="12"><div class="nzrow-box-2">50%</div></div>
</div>
<hr>
<div nz-row [nzGutter]="32">
<div nz-col [nzSpan]="16"><div class="nzrow-box-1">66%</div></div>
<div nz-col [nzSpan]="8"><div class="nzrow-box-2">33%</div></div>
</div>
<hr>
<h1>icon</h1>
<div nz-row>
<div nz-col [nzSpan]="6"><div class="nzrow-box-1"><i class="anticon anticon-step-backward"></i></div></div>
<div nz-col [nzSpan]="6"><div class="nzrow-box-2"><i class="anticon anticon-step-forward"></i></div></div>
<div nz-col [nzSpan]="6"><div class="nzrow-box-1"><i class="anticon anticon-fast-backward"></i></div></div>
<div nz-col [nzSpan]="6"><div class="nzrow-box-2"><i class="anticon anticon-fast-forward"></i></div></div>
</div>
<hr>
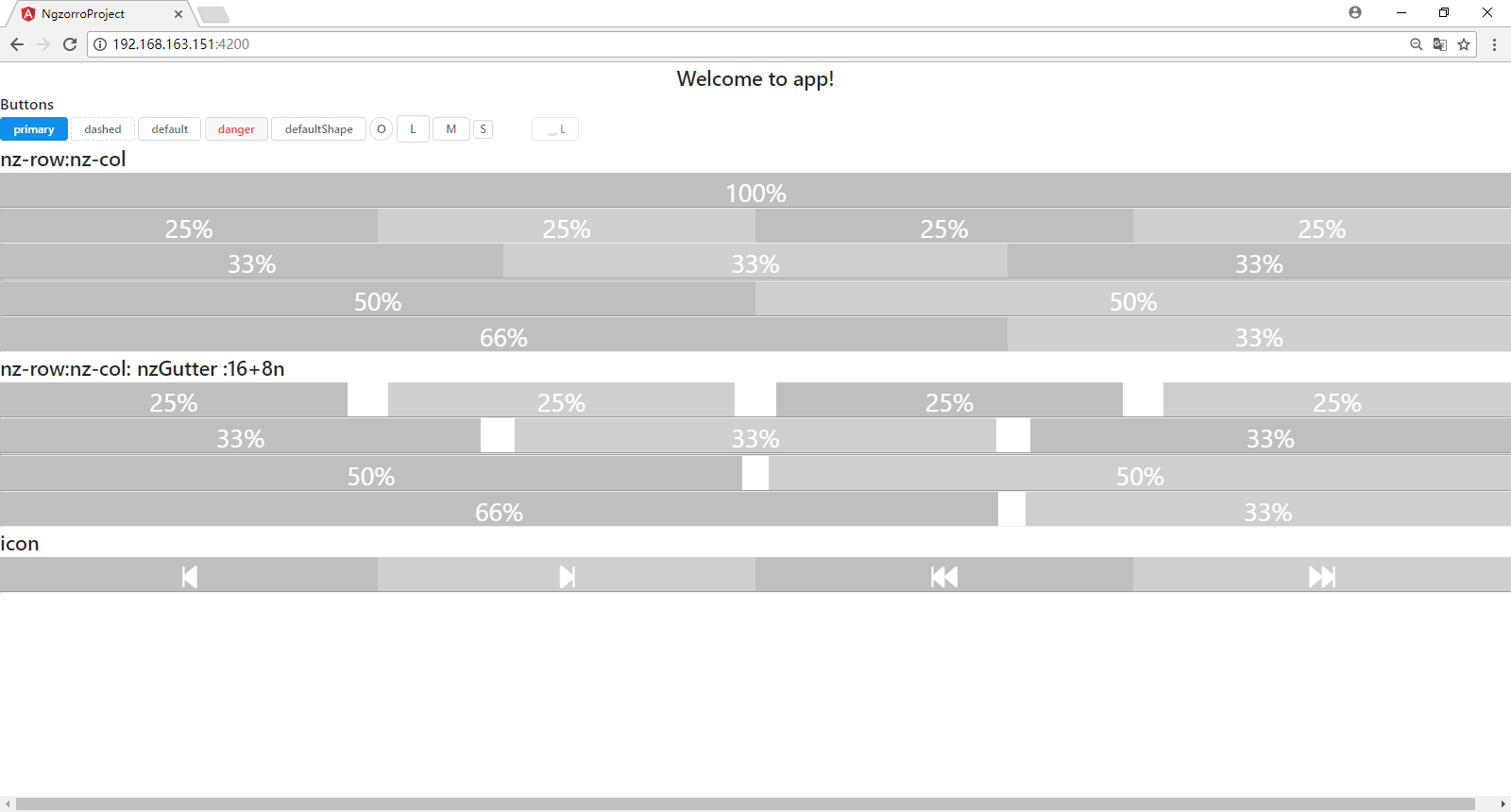
[root@mail app]# Result confirmation