Sliding tab bar is very common in App. I tried to implement one by myself in the past. Using HorizontalScrollView and ViewPager, now TabLayout is much more convenient. First, the effect map and UI are slightly ugly. Don't mind ha ~ PS: there is a source code link at the bottom

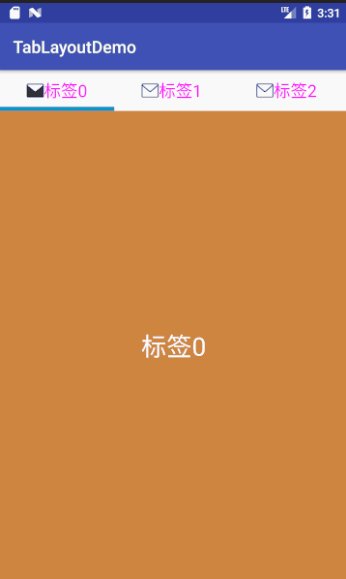
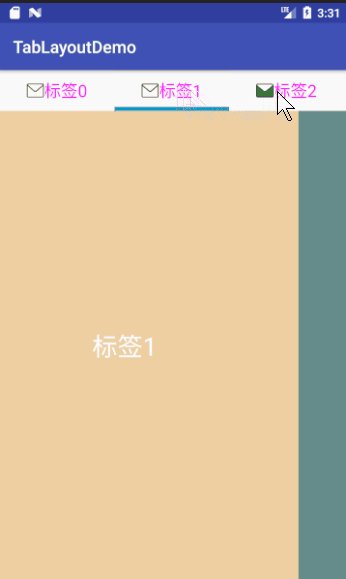
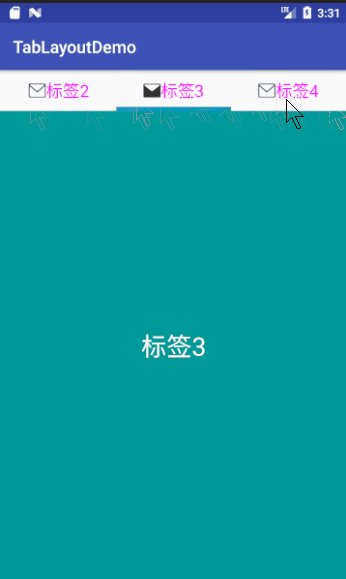
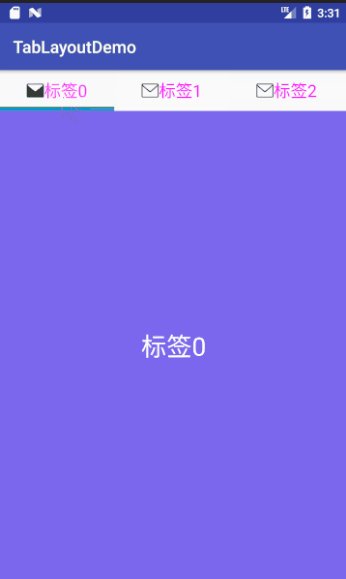
design sketch
No nonsense, just code!
**
1, Add dependency
implementation 'com.android.support:design:27.0.2'2, Layout file activity · tabrayout.xml
There is only one TabLayout and ViewPager
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.liang.tablayoutdemo.TabLayoutActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tl"
android:layout_width="match_parent"
android:layout_height="48dp"></android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent"></android.support.v4.view.ViewPager>
</LinearLayout>3, Activity.java code
The notes are very detailed and not explained in detail:
package com.liang.tablayoutdemo;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class TabLayoutActivity extends AppCompatActivity {
private TabLayout tl;
private ViewPager vp;
//When the number of labels is less than or equal to 4, the label bar cannot be slid
public static final int MOVABLE_COUNT = 4;
private int tabCount = 6;
private List<String> tabs;
private List<Fragment> fragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tablayout);
tl = findViewById(R.id.tl);
vp = findViewById(R.id.vp);
initDatas();
initViewPager();
initTabLayout();
}
private void initTabLayout() {
//The mode? Fixed tab is not slidable, and each tab will divide the width of the screen equally
tl.setTabMode(tabCount <= MOVABLE_COUNT ? TabLayout.MODE_FIXED : TabLayout.MODE_SCROLLABLE);
//Color of indicator bar
tl.setSelectedTabIndicatorColor(getResources().getColor(android.R.color.holo_blue_dark));
tl.setSelectedTabIndicatorHeight((int) getResources().getDimension(R.dimen.indicatorHeight));
//Associated with tabLayout and ViewPager, their selection and sliding state will affect each other
tl.setupWithViewPager(vp);
//Custom label layout
for (int i = 0; i < tabs.size(); i++) {
TabLayout.Tab tab = tl.getTabAt(i);
TextView tv = (TextView) LayoutInflater.from(this).inflate(R.layout.tabview_main, tl, false);
tv.setText(tabs.get(i));
tab.setCustomView(tv);
}
}
private void initViewPager() {
vp.setAdapter(new MyPagerAdapter(getSupportFragmentManager()));
}
private void initDatas() {
tabs = new ArrayList<>();
for (int i = 0; i < tabCount; i++) {
tabs.add("Label" + i);
}
fragments = new ArrayList<>();
for (int i = 0; i < tabs.size(); i++) {
fragments.add(TabFragment.newInstance(tabs.get(i)));
}
}
private class MyPagerAdapter extends FragmentPagerAdapter {
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
/**
* This method needs to be overridden if it is not a custom label layout
*/
// @Nullable
// @Override
// public CharSequence getPageTitle(int position) {
// return tabs.get(position);
// }
}
}TabFragment's code is not listed. It's very simple. Download the source code if you want to see it. The layout file of the tag is listed as follows. It's just a TextView. tabview_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:drawableLeft="@drawable/icon_sel"
android:gravity="center"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:textSize="20sp"
android:textColor="@drawable/text_sel">
</TextView>Finally, attach the CSDN and Github address of the source code
CSDN transfer gate
Github portal