As a rookie, he suddenly wanted to know about the bubble pop window, so he wrote a simple pop window to look for information.
Personal feeling is in line with the level of novice birds;
First, customize the bubble box
public class MyLinear extends LinearLayout {
private Paint paint;
//Width and Height of view
int widthSize;
int heightSize;
public MyLinear(Context context) {
super(context);
init();
}
public MyLinear(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public MyLinear(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
paint = new Paint();
paint.setAntiAlias(true);//Set anti aliasing
//Setting whether to shake or not, if you don't set the feeling, there will be some rigid lines, if you set the image, it will look softer.
paint.setDither(true);
paint.setStyle(Paint.Style.FILL_AND_STROKE);//Fill in interior and edge
paint.setColor(getResources().getColor(R.color.bg));
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int specMode = MeasureSpec.getMode(widthMeasureSpec);
int specSize = MeasureSpec.getSize(widthMeasureSpec);
int specModeh = MeasureSpec.getMode(heightMeasureSpec);
int specSizeh = MeasureSpec.getSize(heightMeasureSpec);
if (specMode == MeasureSpec.AT_MOST) {//Set to wrap_content
widthSize =300;
} else if (specMode == MeasureSpec.EXACTLY) {//That's equivalent to setting us to match_parent or a specific value.
widthSize = specSize;
}
if (specModeh == MeasureSpec.AT_MOST) {
heightSize =400;
} else if (specModeh == MeasureSpec.EXACTLY) {//That's equivalent to setting us to match_parent or a specific value.
heightSize = specSizeh;
}
/*widthSize = specSize;
heightSize = specSizeh;*/
setMeasuredDimension(widthSize, heightSize);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//Draw rectangle
RectF rectF = new RectF(0,20,widthSize,heightSize);
canvas.drawRoundRect(rectF,10,10,paint);
//Draw a triangle (here is a path-based drawing)
Path path = new Path();
Log.d("width", "onDraw: "+widthSize);
Log.d("width", "onDrawh: "+heightSize);
path.moveTo(widthSize-25, 0);
path.lineTo(widthSize-10, 20);
path.lineTo(widthSize-40, 20);
path.close();
canvas.drawPath(path, paint);
canvas.save();
}
}
Two. Create XML layout popu_menu.xml file for bubble box layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.dell.mypopupwindows.views.MyLinear
android:id="@+id/linear"
android:layout_alignParentRight="true"
android:background="#fff"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
//listview is for good loading options
<ListView
android:paddingTop="20dp"
android:id="@+id/listview1"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</ListView>
</com.example.dell.mypopupwindows.views.MyLinear>
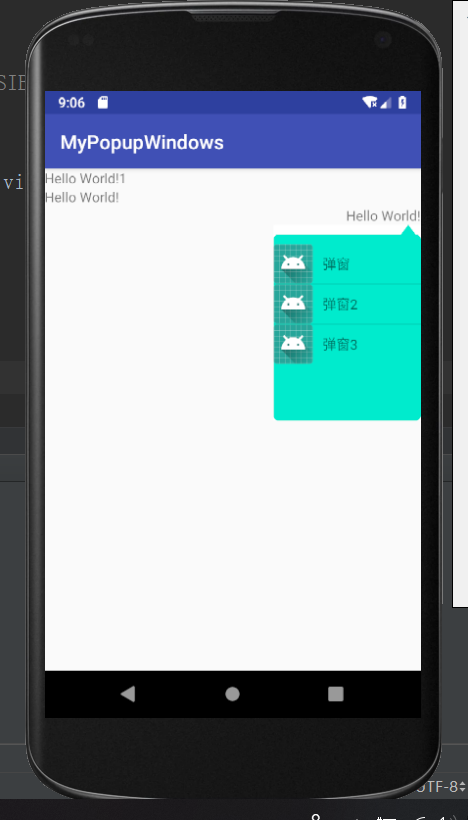
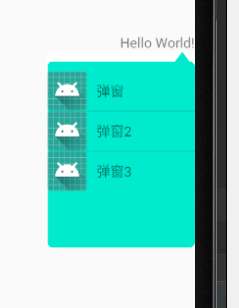
</LinearLayout>2.1 Bullet window style is as follows:
As for the size and location of the bullet window, note the onMesure () method above.

Three. Create item layout list_item.xml load
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="40dp">
<ImageView
android:id="@+id/img"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/img"
android:gravity="center_vertical"
android:text="Hello World!" />
</RelativeLayout>
</LinearLayout>
3.1, Load item data source: For Datas data classes built by themselves
package com.example.dell.mypopupwindows.adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.dell.mypopupwindows.Datas;
import com.example.dell.mypopupwindows.R;
import java.util.ArrayList;
public class ItemAdapter extends BaseAdapter {
private ArrayList<Datas> arrayList;
public ItemAdapter(ArrayList<Datas> arrayList){
this.arrayList = arrayList;
}
@Override
public int getCount() {
return arrayList.size();
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View convertView, ViewGroup viewGroup) {
View view = null;
ViewHolder viewHolder = new ViewHolder();
if (convertView == null) {
view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.list_item,viewGroup,false);
viewHolder.tv1 = view.findViewById(R.id.tv);
viewHolder.img1 = view.findViewById(R.id.img);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.tv1.setText(arrayList.get(i).getTv());
viewHolder.img1.setImageResource(arrayList.get(i).getImg());
return view;
}
private class ViewHolder {
TextView tv1;
ImageView img1;
}
}
Four. Establish bullet windows:
public class MyPopup extends PopupWindow {
private Context context;
private View view;
private ListView listView;
private ArrayList<Datas> arrayList;
public MyPopup(Context context,View parent) {
super(context);
this.context = context;
//Setting the Bullet Window Size
setWidth(300);
setHeight(400);
//Settings to get focus
setFocusable(true);
//Set the clickable button in the bullet window
setTouchable(true);
//Set up clickable outside the bullet window
setOutsideTouchable(true);
//background
setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
or// setBackgroundDrawable(new BitmapDrawable());
//Loading window layout
view = LayoutInflater.from(context).inflate(R.layout.popu_menu,null);
setContentView(view);
//Establishing Bullet Window Content
initData();
//Display the bullet window. The first parameter is the anchor point of Popup Window. The second and third parameters are the x and y offset of the relative anchor point of Popup Window, respectively.
showAsDropDown(parent , 0, 0);
// showAtLocation(parent, Gravity.BOTTOM, 0, 0);
}
private void initData() {
listView= view.findViewById(R.id.listview1);
arrayList = new ArrayList<>();
arrayList.add(new Datas("Popup",R.mipmap.ic_launcher));
arrayList.add(new Datas("Pop-up 2",R.mipmap.ic_launcher));
arrayList.add(new Datas("Pop-up 3",R.mipmap.ic_launcher));
listView.setAdapter(new ItemAdapter(arrayList));
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
/// Toast.makeText(context, +arrayList.get(i).getTv(),Toast.LENGTH_SHORT).show();
Intent intent = new Intent(context, SecondActivitv.class);
context.startActivity(intent);
}
});
}
}
//Note: If you don't set the background of Popup Windows, some versions will have a problem: Neither clicking on the external area nor the Back key can dismiss the cartridge box.
setOutsideTouchable(true);
setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
Five. MainActivity file:
public class MainActivity extends AppCompatActivity {
private ListView listView;
private ArrayList<Datas> arrayList;
private TextView mainTv;
private LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainTv = findViewById(R.id.maintv);
mainTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new MyPopup(MainActivity.this,view);//Loading where needed
}
});
}
}
//Figure: Click helloworld to change

Reference link: 1. https://blog.csdn.net/caicdd007/article/details/51933656