Android Transparent Status Bar Solution
Preface
An android Exploration of an android Second Goods
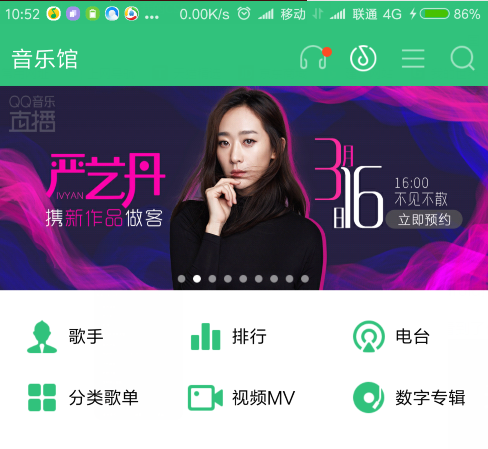
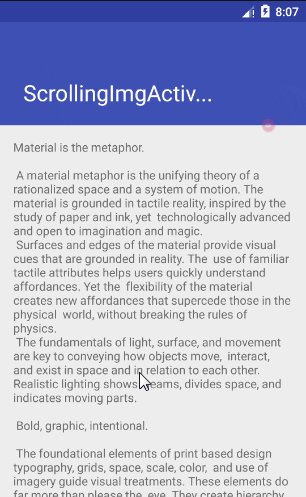
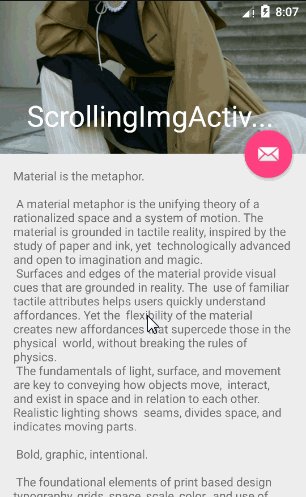
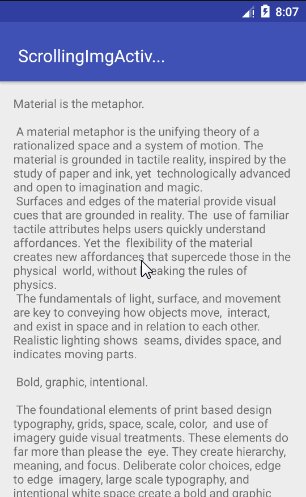
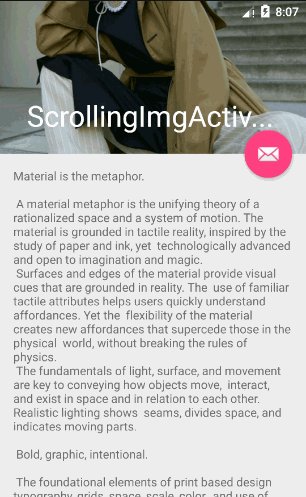
During the android development process, I saw the interface of APP as shown in the following picture. 


It's amazing to find that this kind of status bar is really amazing. It's amazing to see that the status bar and the interface are perfectly integrated. It's really very beautiful. So I studied it in the spirit of "getting to the bottom" and found that it's not so easy to implement, because we need to consider the difference between Android version 4.4 and version 5.0 or more.
Start to explain!!
Choice of Patterns
The effect of the example pictures above is different. One is a single color, the other is a transparent mode, so different solutions should be chosen according to the style in the project. There are two modes: Render Style Transparent modeIn general, commonly used configurations:
Usually when we do the status bar, we set something in style.
1. Set it first in styles.xml file under the values folder
<style name="BaseAppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme" parent="@style/BaseAppTheme" />2. Then set it in styles.xml file under the values-v19 folder
<style name="AppTheme" parent="@style/BaseAppTheme" >
<!--Status bar transparent-->
<item name="android:windowTranslucentStatus">true</item>
</style>3. Then configure the Style in the corresponding Activity
android:theme="@style/AppTheme"android:fitsSystemWindows= "true" is also typically set in top-level controls such as toolbar, which gives space to the status bar.
This is the simplest way to implement it.
But there are some minor problems with this approach.
1. Settings in style may be invalid
2. This approach does not dynamically modify color and transparency
So below I'm doing it through code.
And at the end of the day, I'll send out the tool class source code that combines several solutions.
1. Coloring mode
The shading mode is to change the status bar. Version 4.4 is a different way since the common method is not easy to implement. In fact, this way is to add transparency to the top status bar, add a View of the same size as the status bar, and set its attributes instead of OK.~
Here's an example of the general Toolbar code settings: specific implementation please check the source code at the end of the blog ^-^!
style:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>Layout file:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/cmn_rl"
tools:context="com.statusbar_alexleo.alexstatusbarutils.CommonToolbarAct">
<android.support.v7.widget.Toolbar
android:id="@+id/cmn_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
<include
android:id="@+id/include"
layout="@layout/status_control_layout" />
</RelativeLayout>1. Judge Android version and set up different versions accordingly
/**
* Set the color and brightness of the status bar in normal toolbar
*
* @param activity
* @param color
* @param statusBarAlpha
*/
public static void setStatusColor(Activity activity, @ColorInt int color, int statusBarAlpha) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(statusColorIntensity(color, statusBarAlpha));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
setStatusViewToAct(activity, color, statusBarAlpha);
setRootView(activity);
}
}
The status bar color can be set directly above Android 5.0, but the main work is compatible with version 4.4.
Here is the code that is compatible in 4.4
/**
* Set the color of the status bar view and add it to the interface. If you find the status bar view, set it directly. Otherwise, create a reset.
*
* @param activity
* @param color
* @param statusBarAlpha
*/
private static void setStatusViewToAct(Activity activity, @ColorInt int color, int statusBarAlpha) {
ViewGroup decorView = (ViewGroup) activity.getWindow().getDecorView();
View fakeStatusBarView = decorView.findViewById(STATUS_VIEW_ID);
if (fakeStatusBarView != null) {
if (fakeStatusBarView.getVisibility() == View.GONE) {
fakeStatusBarView.setVisibility(View.VISIBLE);
}
fakeStatusBarView.setBackgroundColor(statusColorIntensity(color, statusBarAlpha));
} else {
decorView.addView(createStatusBarView(activity, color, statusBarAlpha));
}
}
private static View createStatusBarView(Activity activity, @ColorInt int color, int alpha) {
// Draw a rectangle as high as the status bar
View statusBarView = new View(activity);
LinearLayout.LayoutParams params =
new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(activity));
statusBarView.setLayoutParams(params);
statusBarView.setBackgroundColor(statusColorIntensity(color, alpha));
statusBarView.setId(STATUS_VIEW_ID);
return statusBarView;
}The results are as follows: 
Here's a description of the status bar shading solution with Drawer Layout. Here I've sorted out three solutions, one of which I'll just describe here, and the other two are looking for setDyeDrawerStatus * () in the source code.
public static void setDrawerStatusAlpha(Activity activity, int statusBarAlpha) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.argb(statusBarAlpha, 0, 0, 0));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
ViewGroup contentLayout = (ViewGroup) activity.findViewById(android.R.id.content);
contentLayout.getChildAt(0).setFitsSystemWindows(false);
setTranslucentStatusViewToAct(activity, statusBarAlpha);
}
}
private static void setTranslucentStatusViewToAct(Activity activity, int statusBarAlpha) {
setARGBStatusViewToAct(activity, 0, 0, 0, statusBarAlpha);
}
/**
* Set the ARGB of the status bar view. If you find the status bar view, set it directly. Otherwise, create a reset.
*
* @param activity
* @param statusBarAlpha
*/
private static void setARGBStatusViewToAct(Activity activity, int r, int g, int b, int statusBarAlpha) {
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
View fakeStatusBarView = contentView.findViewById(TRANSLUCENT_VIEW_ID);
if (fakeStatusBarView != null) {
if (fakeStatusBarView.getVisibility() == View.GONE) {
fakeStatusBarView.setVisibility(View.VISIBLE);
}
fakeStatusBarView.setBackgroundColor(Color.argb(statusBarAlpha, r, g, b));
} else {
contentView.addView(createARGBStatusBarView(activity, r, g, b, statusBarAlpha));
}
}
private static View createARGBStatusBarView(Activity activity, int r, int g, int b, int alpha) {
// Draw a rectangle as high as the status bar
View statusBarView = new View(activity);
LinearLayout.LayoutParams params =
new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, getStatusBarHeight(activity));
statusBarView.setLayoutParams(params);
statusBarView.setBackgroundColor(Color.argb(alpha, r, g, b));
statusBarView.setId(TRANSLUCENT_VIEW_ID);
return statusBarView;
}In version 5.0, the color of the status bar is based on the color Primary Dark in style. If you want to modify it, please go to style to modify the color Primary Dark.
The transparency of the following example is 122
Here are screenshots of versions 5.0 and 4.4 

2. Transparency model
It's the style of the two pictures of Netease Cloud Music and Weather at the beginning of the article.
First of all, transparent mode I think the most used is the picture, so here's a chestnut with pictures.
Let's put down the code first.~~~
/**
* ARGB Setting the Status Bar Version of Transparent Status Bar
* @param activity
* @param topView
* @param r
* @param g
* @param b
* @param alpha
*/
public static void setARGBStatusBar(Activity activity, View topView, int r, int g, int b, int alpha) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.argb(alpha, r, g, b));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
setARGBStatusViewToAct(activity, r, g, b, alpha);
}
if (topView != null) {
boolean isSetPadding = topView.getTag(IS_SET_PADDING_KEY) != null;
if (!isSetPadding) {
topView.setPadding(topView.getPaddingLeft(), topView.getPaddingTop() + getStatusBarHeight(activity), topView.getPaddingRight(), topView.getPaddingBottom());
topView.setTag(IS_SET_PADDING_KEY, true);
}
}
}Then explain the solution:
First set the status bar
//5.0Set the status bar style
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.argb(alpha, r, g, b));With these settings in 5.0, you can adjust the color and transparency of the status bar.
Then on the 4.0 system, the settings are similar to those above, which are to make the status bar transparent, then put a View of the size of the status bar, and set its transparency and color, etc.
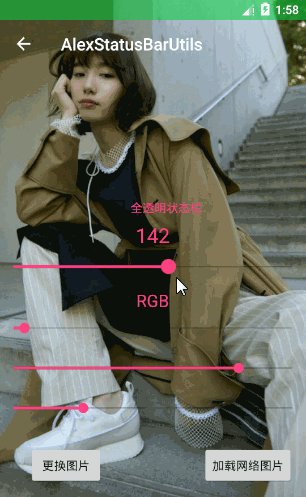
Finally, I wrote a topView below, in order to let the top control give up the height of the status bar, set the top padding, below is the effect of the image mode.
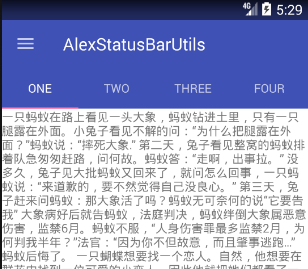
4.4 version: 
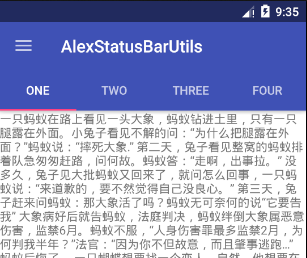
Version 5.0 and above 
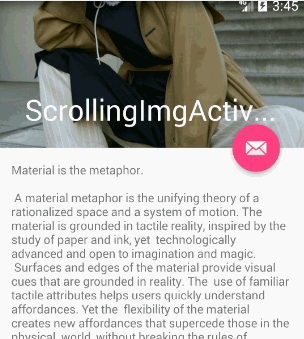
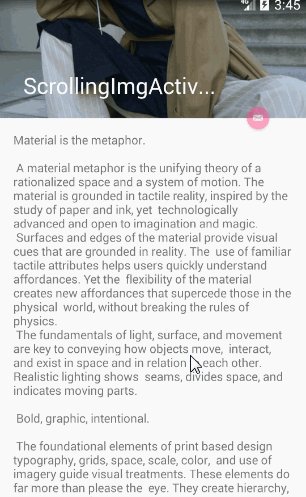
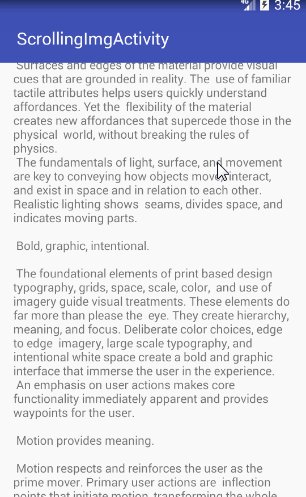
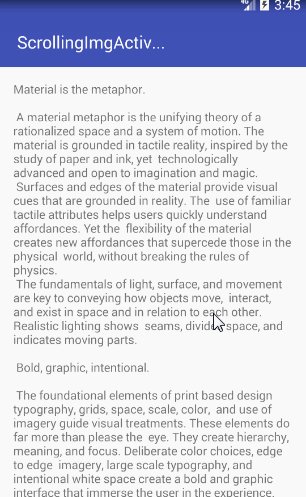
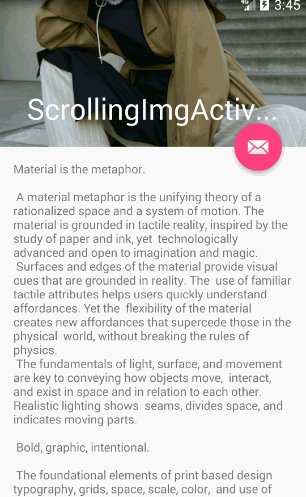
Another pattern is the Collapsing Toolbar Layout image title pattern.
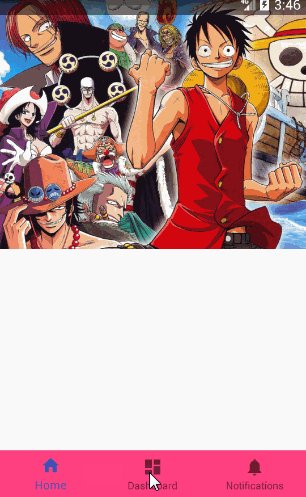
This is it 
The code for this pattern is as follows
/**
* CollapsingToolbarLayout Status bar (collapsible picture)
* 5.0 The color of the top status bar is based on the color Primary Dark after zooming in to the smallest size.
*
* @param activity
* @param coordinatorLayout
* @param appBarLayout
* @param imageView
* @param toolbar
*/
public static void setCollapsingToolbar(Activity activity, CoordinatorLayout coordinatorLayout,
AppBarLayout appBarLayout, ImageView imageView, Toolbar toolbar) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.argb(0, 0, 0, 0));
appBarLayout.setFitsSystemWindows(true);
imageView.setFitsSystemWindows(true);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
coordinatorLayout.setFitsSystemWindows(false);
appBarLayout.setFitsSystemWindows(false);
imageView.setFitsSystemWindows(false);
toolbar.setFitsSystemWindows(true);
CollapsingToolbarLayout.LayoutParams lp = (CollapsingToolbarLayout.LayoutParams) toolbar.getLayoutParams();
lp.height = (int) (getStatusBarHeight(activity) +
activity.getResources().getDimension(android.support.v7.appcompat.R.dimen.abc_action_bar_default_height_material));
toolbar.setLayoutParams(lp);
setTranslucentStatusViewToAct(activity, 0);
}
}This completes the effect.
The results are as follows: 

The rest is about fragment s, which is almost the same as the picture, so I don't paste the code, just paste the effect.


Code and principle are about to say so much, other effects are in my source code, you can go to the source code to have a look, the following will share my source code!! If you feel good, please give me a shit ~ (star)
https://github.com/asd7364645/AlexStatusBarUtils
2.http://jaeger.itscoder.com/android/2016/02/15/status-bar-demo.html
3.http://blog.csdn.net/u013260551/article/details/51150336
4.http://blog.csdn.net/Mtee_Yu/article/details/53033559?locationNum=14&fps=1
I'm Alex-Crayon Liu, an Android white!
There is a mistake or a mistake. I hope God can correct it. Also hope to make progress with other "Xiaobai"!