Android TextView drawText BaseLine understanding
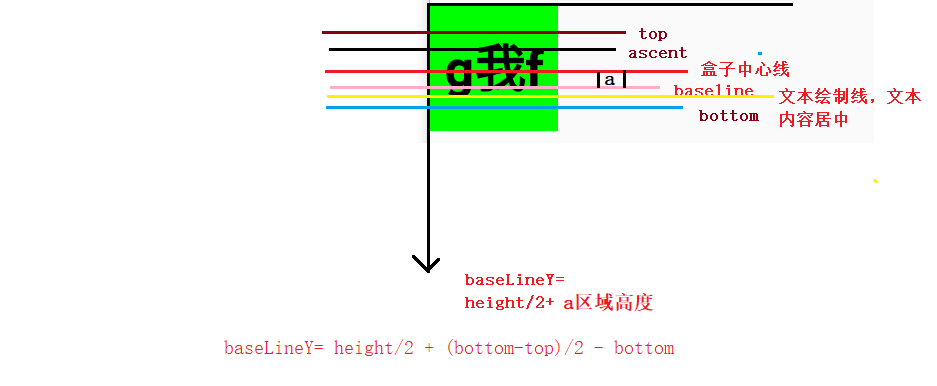
Solution: how to set the vertical center of drawn text in the box
1. getHeight/2 is set to drawText to draw coordinates, which cannot be centered
Upper code XML:
<com.denganzhi.cusomerwidget.View.MyView
android:layout_width="100dp"
android:layout_height="100dp">
</com.denganzhi.cusomerwidget.View.MyView>Java code:
package com.denganzhi.cusomerwidget.View;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by Administrator on 2020/3/14.
*/
public class MyView extends View {
public MyView(Context context) {
super(context);
}
Paint paint=null;
Context context;
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
this.context=context;
//Set paintbrush
paint=new Paint();
paint.setColor(Color.BLACK);
paint.setTextSize(80);
paint.setTypeface(Typeface.DEFAULT_BOLD); // Set bold
paint.setAntiAlias(true); // Eliminating sawtooth
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int pxW = dip2px(context,100);
int pxH = dip2px(context,100);
//pxW:200
Log.e("denganzhi","pxW:"+pxW);
// canvas palette, background color
canvas.drawColor(Color.GREEN);
Paint.FontMetrics fontMetrics = paint.getFontMetrics();
// These coordinates are now for baseline, top and ascent are negative numbers, which are above baseline
// bottom and descent are positive numbers
float top=fontMetrics.top;
float bottom= fontMetrics.bottom;
float asscent= fontMetrics.ascent;
float descent=fontMetrics.descent;
// top:-84.49219 bottom:21.679688 asscent:-74.21875descent:19.53125 Y100
Log.e("denganzhi","top:"+top+" bottom:"+bottom+ " asscent:"+asscent+ "descent:"+descent +" centerY"+ getHeight()/2);
// Brush, this coordinate is the coordinate of the lower left corner, wrong calculation method, baseLine box center point, text cannot be centered
canvas.drawText("g I f",10,pxH/2,paint);
// float newBaseLineY= getHeight()/2 + (( bottom-top)/2 - bottom);
String drawStr="g I f";
// X axis centered
//Get the width of the text, similar to the above, but a rough result
float measureText = paint.measureText(drawStr);
Log.e("denganzhi1", "measureText="+measureText);
// Center X-axis, box / 2-text width / 2 coordinates start to draw text
float newBaseLineX = getWidth()/2 - measureText/2;
// canvas.drawText(drawStr,newBaseLineX,newBaseLineY,paint);
}
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
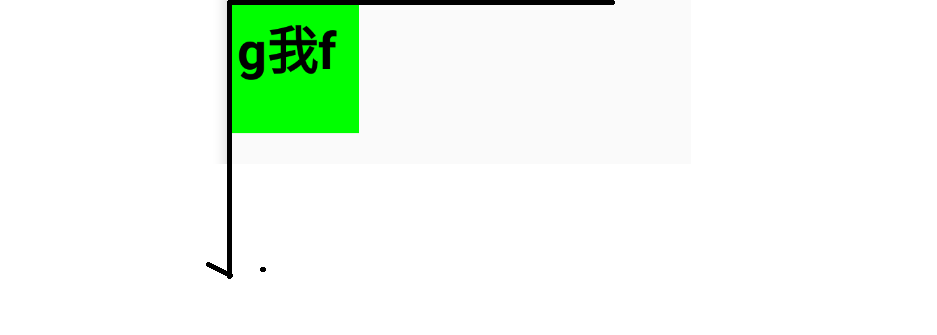
Text failed to center vertically

Analysis: the most coordinate of text drawing is getHeight()/2, baseline. The text is above the horizontal center axis. If you want to achieve the horizontal center of the text, move down

Correct code:
package com.denganzhi.cusomerwidget.View;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Typeface;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by Administrator on 2020/3/14.
*/
public class MyView extends View {
public MyView(Context context) {
super(context);
}
Paint paint=null;
Context context;
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
this.context=context;
//Set paintbrush
paint=new Paint();
paint.setColor(Color.BLACK);
paint.setTextSize(80);
paint.setTypeface(Typeface.DEFAULT_BOLD); // Set bold
paint.setAntiAlias(true); // Eliminating sawtooth
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int pxW = dip2px(context,100);
int pxH = dip2px(context,100);
//pxW:200
Log.e("denganzhi","pxW:"+pxW);
// canvas palette, background color
canvas.drawColor(Color.GREEN);
Paint.FontMetrics fontMetrics = paint.getFontMetrics();
// These coordinates are now for baseline, top and ascent are negative numbers, which are above baseline
// bottom and descent are positive numbers
float top=fontMetrics.top;
float bottom= fontMetrics.bottom;
float asscent= fontMetrics.ascent;
float descent=fontMetrics.descent;
// top:-84.49219 bottom:21.679688 asscent:-74.21875descent:19.53125 Y100
Log.e("denganzhi","top:"+top+" bottom:"+bottom+ " asscent:"+asscent+ "descent:"+descent +" centerY"+ getHeight()/2);
// Brush, this coordinate is the coordinate of the lower left corner, wrong calculation method, baseLine box center point, text cannot be centered
// canvas.drawText("g me f",10,pxH/2,paint);
float newBaseLineY= getHeight()/2 + (( bottom-top)/2 - bottom);
String drawStr="g I f";
// X axis centered
//Get the width of the text, similar to the above, but a rough result
float measureText = paint.measureText(drawStr);
Log.e("denganzhi1", "measureText="+measureText);
// Center X-axis, box / 2-text width / 2 coordinates start to draw text
float newBaseLineX = getWidth()/2 - measureText/2;
canvas.drawText(drawStr,newBaseLineX,newBaseLineY,paint);
}
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
Output effect:
pxW:200
top:-84.49219 bottom:21.679688 asscent:-74.21875descent:19.53125 centerY100
measureText=155.0
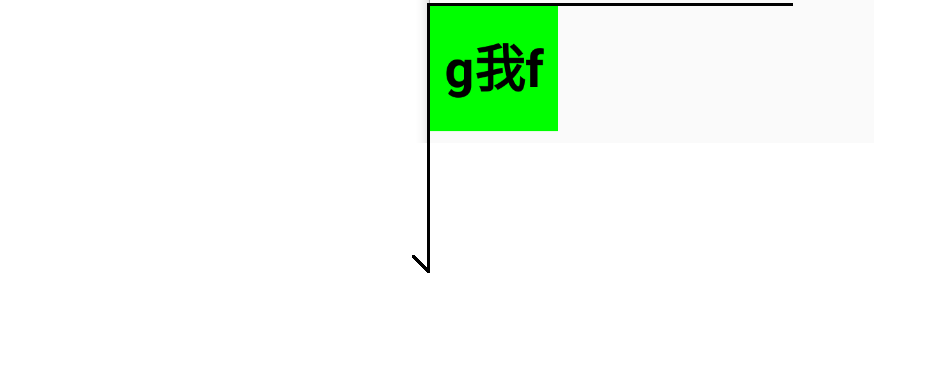
Operation effect:
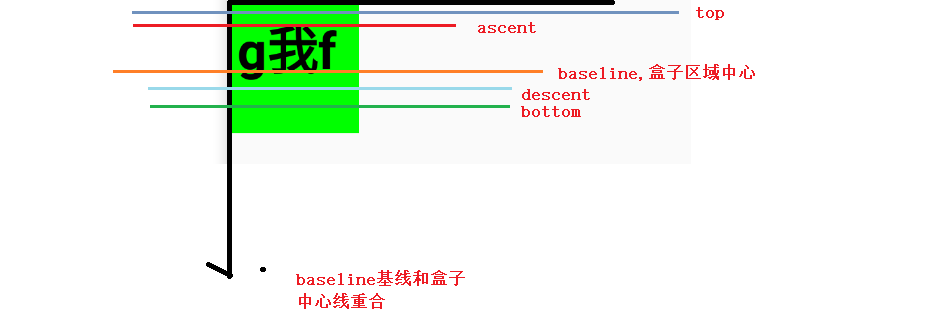
Effect analysis: