Personal blog CoorChice,https://chenbingx.github.io/ The latest article will be published CoorChice's blog Welcome to explore!
Meanwhile, by searching for the Wechat Public Number CoorChice or scanning the two-dimensional code at the end of the article, you can pay attention to my Wechat Public Number. At the same time, articles will be sent to Wechat Public Number as a priority to remind you of fresh articles.
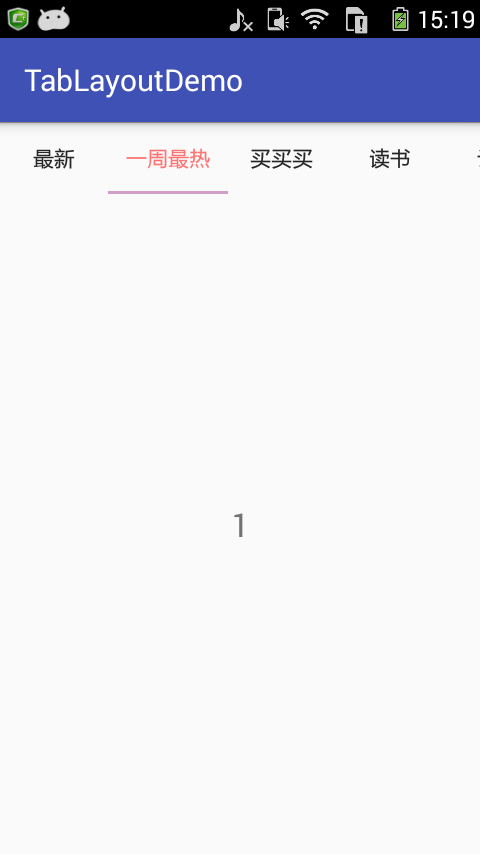
TabLayout can easily implement navigation tag function. It needs to be used in conjunction with ViewPager, ViewPager loads adapter, and TabLayout loads ViewPager.
You need to import the desgin package before using it.
attribute
app:tabIndicatorColor="@color/white" // Underline color for scrolling down app:tabSelectedTextColor="@color/gray" // When tab is selected, the color of the text app:tabTextColor="@color/white" // tab default text color
Several key methods
mTabLayout.setTabMode(TabLayout.MODE_FIXED); //Setting TabLayout's Label Mode mTabLayout.addTab(); //Add tags to TabLayout mTabLayout.setupWithViewPager(); //Add ViewPager for TabLayout
Here's an example
activity.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" tools:context="com.icechen.tablayoutdemo.MainActivity"> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabTextColor="#252525" app:tabSelectedTextColor="#ff7473" app:tabIndicatorColor="#d09ec6" > </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> </android.support.v4.view.ViewPager> </LinearLayout> activity.java public class MainActivity extends AppCompatActivity { private TabLayout mTabLayout; private ViewPager mViewPager; private String[] titles = {"Newest","The hottest week","Buy whatever you want","read","Design","literature","gift","guide","Love beauty"}; private FragmentManager fragmentManager; private List<Fragment> fragments = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); fragmentManager = getSupportFragmentManager(); for (int i = 0; i < titles.length; i++) { fragments.add(Fragment1.newInstance(""+i)); } initView(); } private void initView() { mTabLayout = (TabLayout) findViewById(R.id.tabLayout); mViewPager = (ViewPager) findViewById(R.id.viewPager); for (int i = 0; i < titles.length; i++) { //Set the title of tab mTabLayout.addTab(mTabLayout.newTab().setText(titles[i])); } mViewPager.setAdapter(new FragmentPagerAdapter(fragmentManager) { @Override public Fragment getItem(int position) { return fragments.get(position); } @Override public int getCount() { return fragments.size(); } //Using Fragment requires specifying a good tab @Override public CharSequence getPageTitle(int position) { return titles[position % titles.length]; } }); //MODE_SCROLLABLE: Scrollable //MODE_FIXED: Adapts to the screen mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE); //Load ViewPager into TabLayout to enable them to interact mTabLayout.setupWithViewPager(mViewPager); } } fragment.java public class Fragment1 extends Fragment { public static Fragment1 newInstance(String content) { Bundle args = new Bundle(); args.putString("content",content); Fragment1 fragment = new Fragment1(); fragment.setArguments(args); return fragment; } @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_tab,container,false); } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); ((TextView)(getView().findViewById(R.id.content))).setText(getArguments().getString("content")); } }