Android Studio Simple UI Interface
Relative Layout + Linear Layout is used to design and support international operation.


Implementation process:
1. Copy the eight icons to the res/drawable folder
2. Create a vertical linear layout and create four relative layouts in the linear layout
3. Add the corresponding TextView to the relative layout
4. Store extracted styles in style.xml file under the values file
5. Create values-zh-rCN, values-en-rUS folders, and create strings.xml files in folders
The concrete realization is as follows:
1. Create a program called "Mobile Information Page", which is used to display the information of mobile settings page. The program interface corresponds to the layout file activity_mian.xml as follows:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity" >
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/clound"
android:text="@string/_cloud" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/bluetooth"
android:text="@string/_bluetooth" />
</RelativeLayout>
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/gesture"
android:text="@string/_gesture" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/gps"
android:text="@string/_gps" />
</RelativeLayout>
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/info"
android:text="@string/_system_info" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/internet"
android:text="@string/_internet" />
</RelativeLayout>
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/language"
android:text="@string/_language" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/notifycation"
android:text="@string/_set_notifycation" />
</RelativeLayout>
</LinearLayout>- Because when writing layout files, the outer margin and width between the same controls are fixed. Therefore, there will be a lot of duplicate layout code. For the sake of code simplicity and reuse, the same code can be extracted as a style and placed in a style. XML file separately. The style.xml file is as follows:
<resources>
<style name="AppBaseTheme" parent="android:Theme.Light">
</style>
<style name="AppTheme" parent="AppBaseTheme">
</style>
<!-- wide match——parent high wrap_content-->
<style name="h_wrap_content">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<!-- Both high and high match——parent -->
<style name="tv_style">
<item name="android:layout_width">145dp</item>
<item name="android:layout_height">90dp</item>
<item name="android:gravity">center</item>
<item name="android:paddingTop">8dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:drawablePadding">5dp</item>
<item name="android:background">@android:color/white</item>
</style>
</resources> 3. Create values-zh-rCN and values-en-rUS folders under res directory, and create corresponding strings.xml files under these two folders.
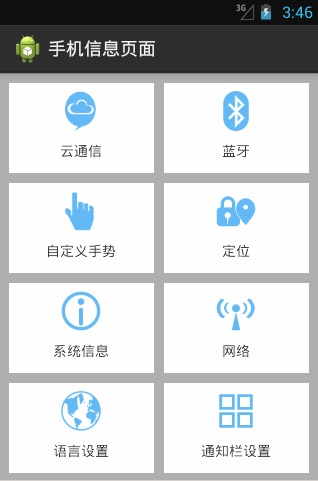
The strings.xml file under the values-zh-rCN folder is as follows:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Mobile Information Page</string>
<string name="menu_settings">Set up</string>
<string name="hello_world">Hello, World!</string>
<string name="_cloud">Cloud communication</string>
<string name="_bluetooth">Bluetooth</string>
<string name="_gesture">Custom gestures</string>
<string name="_gps">Location</string>
<string name="_system_info">system information</string>
<string name="_internet">network</string>
<string name="_language">Language settings</string>
<string name="_set_notifycation">Notification Bar Settings</string>
</resources>
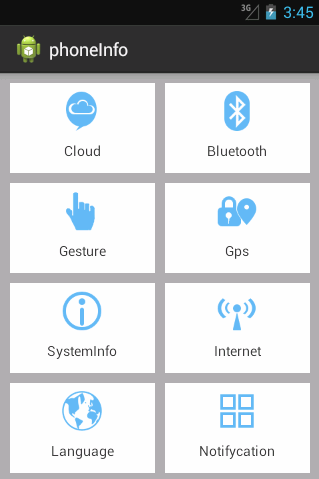
values-en-rUS Under the folder strings.xml The file is as follows:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">phoneInfo</string>
<string name="menu_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string name="_cloud">Cloud</string>
<string name="_bluetooth">Bluetooth</string>
<string name="_gesture">Gesture</string>
<string name="_gps">Gps</string>
<string name="_system_info">SystemInfo</string>
<string name="_internet">Internet</string>
<string name="_language">Language</string>
<string name="_set_notifycation">Notifycation</string>
</resources>4. Next, we need to write logic code to interact with users in MainActivity. The corresponding code of MainActivity is as follows:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}