Reference material
Blog:
http://blog.csdn.net/mynameishuangshuai/article/details/51783303
http://stormzhang.com/devtools/2015/01/15/android-studio-tutorial6/
Video:
http://www.imooc.com/learn/752
Suppose Android Manifest. xml's meta-data > CHANNEL is the channel's standard
1. Setting Dynamic Channel Variables in Android Manifest. XML
<meta-data
android:name="CHANNEL"
android:value="${CHANNEL_VALUE}" />The value value CHANNEL_VALUE above is the channel identification. Our expectation is that this value will automatically change at compile time to meet the need to differentiate between multiple channels.
2. Setting up product Flavors in build.gradle
Let's assume that we need to pack through millet and Baidu.
android {
productFlavors {
xiaomi {
manifestPlaceholders = [CHANNEL_VALUE: "xiaomi"]
}
baidu {
manifestPlaceholders = [CHANNEL_VALUE: "baidu"]
}
}
}If there are more packing channels, we can also modify them in batches.
//Multi-channel Packaging
productFlavors {
xiaomi {}
baidu {}
}
productFlavors.all {
flavor -> flavor.manifestPlaceholders = [CHANNEL_VALUE: name]
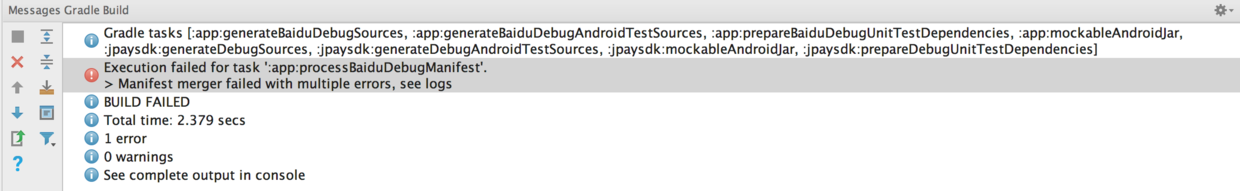
}The so-called Product Flavors is actually a definable product feature, which can be used in conjunction with manifest to generate multiple versions with its own feature configuration in a compilation process. The purpose of the above configuration is to generate different CHANNEL_VALUE values for each channel package. If the values set by the two are different, the following exceptions will occur

3. Configure signature information in build.gradle file
signingConfigs {
release {
storeFile file("wxkey")
storePassword '123456'
keyAlias '1'
keyPassword '123456'
}
debugConfig {
storeFile file("wxkey")
storePassword "123456"
keyAlias "1"
keyPassword "123456"
}
}4. Execute the packing command. / gradlew assemble Release
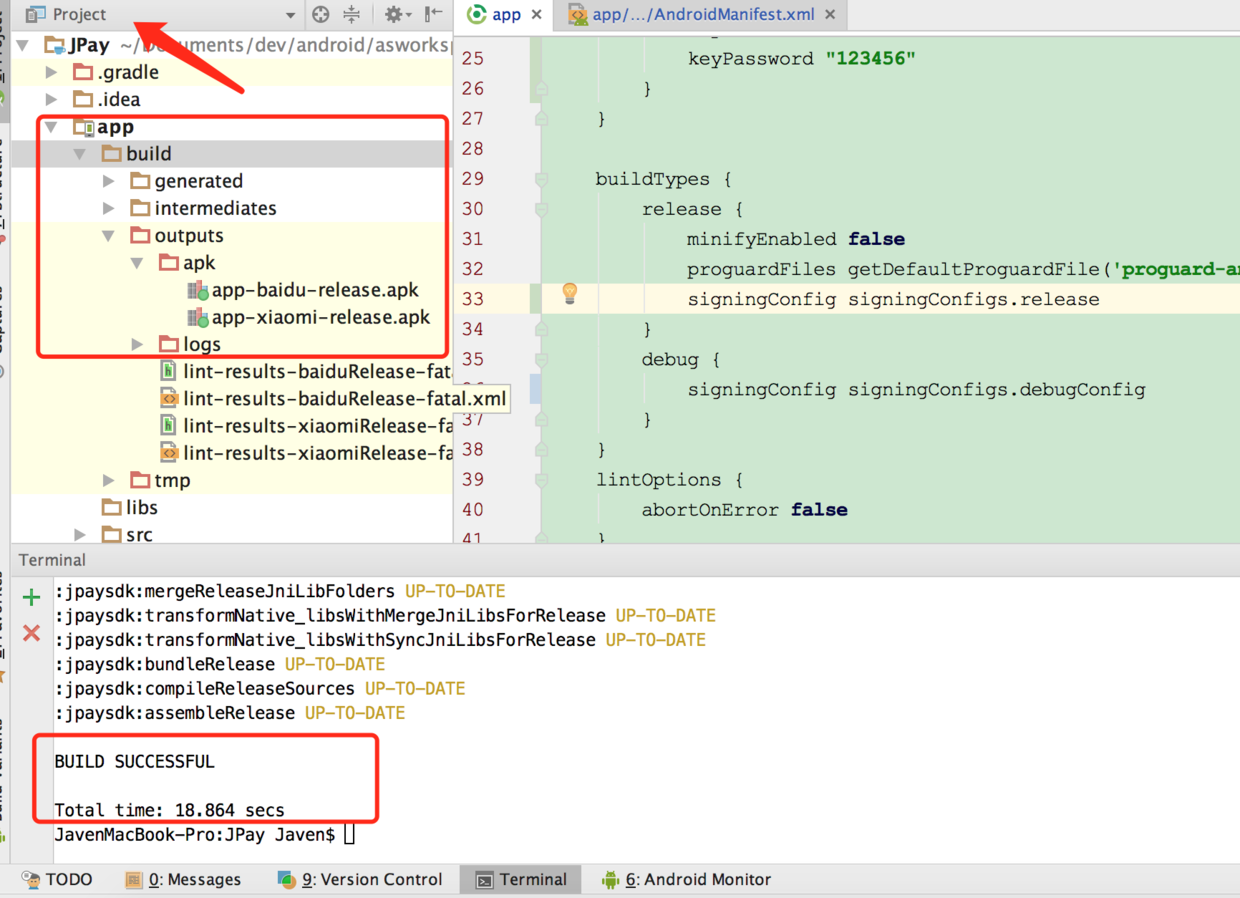
Open the Terminal panel in the bottom left corner of the Android Studio window, and enter the gradlew assemble Release Mac or Linux command. / gradlew assemble Release to package all signature channel packages at once.

Successful packaging prompts BUILD SUCCESSRUL and generates a signed apk in the app > build > outputs > apk directory

5. Hit bug s or release channel packages separately
1. If we want to hit the release version of xiaomi channel, execute the following commands:
./gradlew assemblexiaomiRelease
2. If we want to hit the bug version of xiaomi channel, execute the following commands:
./gradlew assemblexiaomiDebug
3. If we want to play the release and bug versions of xiaomi channel, we will name them as follows:
./gradlew assemblexiaomi
4. Call all Release versions:
./gradlew assembleRelease
5. Type all Debug versions:
./gradlew assembleDebug
6. Customize the name of the APK package you typed
When we have more versions of channel packages, we can customize the name of APK packages to distinguish them.
// Custom Output Configuration
applicationVariants.all { variant ->
variant.outputs.each { output ->
def outputFile = output.outputFile
if (outputFile != null && outputFile.name.endsWith('.apk')) {
// The output APK name is JPay_0.0.1_xiaomi.apk
def fileName = "JPay_${defaultConfig.versionName}_${variant.productFlavors[0].name}.apk"
output.outputFile = new File(outputFile.parent, fileName)
}
}
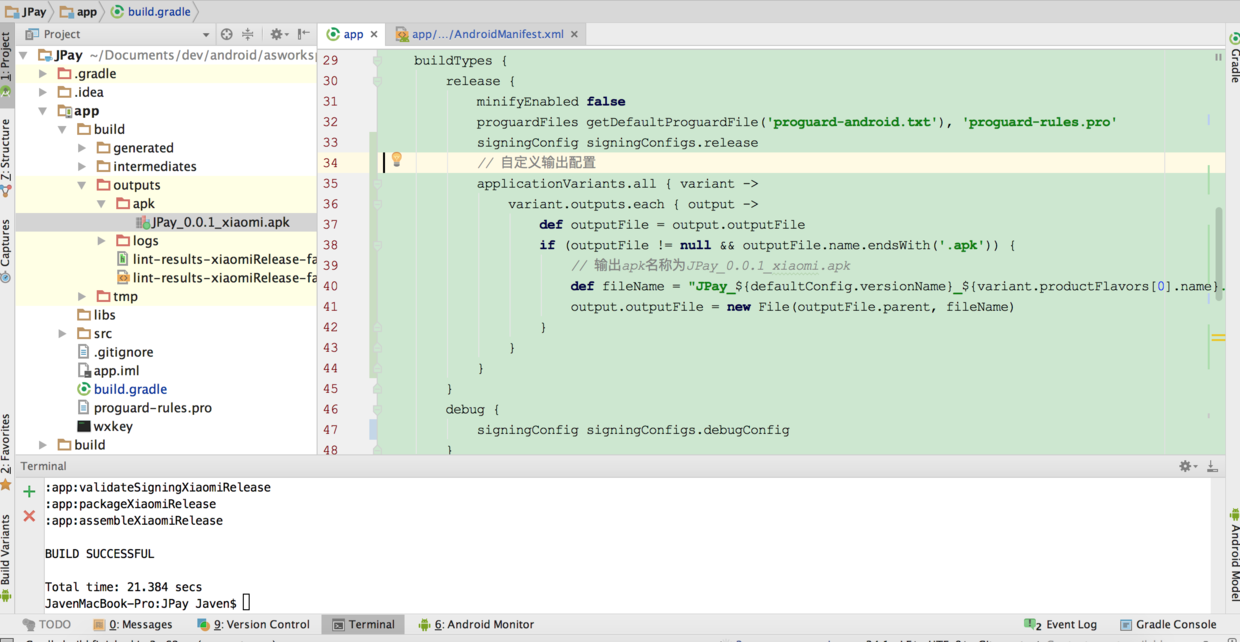
}Execute the packaging command. / gradlew assemblexiaomi Release. We found the output apk and changed it to our custom name.

7. Configuration of complete examples
apply plugin: 'com.android.application'
android {
compileSdkVersion 24
buildToolsVersion "24.0.3"
defaultConfig {
applicationId "mayihuijia.com"
minSdkVersion 15
targetSdkVersion 24
versionCode 1
versionName "0.0.1"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
signingConfigs {
release {
storeFile file("wxkey")
storePassword '123456'
keyAlias '1'
keyPassword '123456'
}
debugConfig {
storeFile file("wxkey")
storePassword "123456"
keyAlias "1"
keyPassword "123456"
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
signingConfig signingConfigs.release
// Custom Output Configuration
applicationVariants.all { variant ->
variant.outputs.each { output ->
def outputFile = output.outputFile
if (outputFile != null && outputFile.name.endsWith('.apk')) {
// The output APK name is JPay_0.0.1_xiaomi.apk
def fileName = "JPay_${defaultConfig.versionName}_${variant.productFlavors[0].name}.apk"
output.outputFile = new File(outputFile.parent, fileName)
}
}
}
}
debug {
signingConfig signingConfigs.debugConfig
}
}
lintOptions {
abortOnError false
}
//Multi-channel Packaging
productFlavors {
xiaomi {}
baidu {}
}
productFlavors.all {
flavor -> flavor.manifestPlaceholders = [CHANNEL_VALUE: name]
}
}
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:24.2.1'
testCompile 'junit:junit:4.12'
compile 'com.javen205.jpay:jpaysdk:0.0.1'
}Recommended reading
Android Dependency Management and Private Service Building
Android Studio uploads aar(Library) to JCenter
Android version - Alipay APP payment
Android Edition - Wechat APP Payment
How much do you know about Alipay Wap payment?
A two-dimensional code integrated WeChat, Alipay payment
Amway Time:
JPay It is the two encapsulation of WeChat App payment and Alipay App payment, providing a relatively simple interface and the callback of payment results.
Quick Development of Wechat Public Number It is the second encapsulation of the public platform interface of Wechat. Including developer mode, event callback monitoring, Wechat template message, Wechat customer service message, custom menu, Wechat payment, material management, etc.
If you encounter problems, please leave a message to exchange.