I've seen it before xiaanming The side slip is written to return, so it follows his Demo and writes the slide from top to bottom or the slide from bottom to top to end the Activity
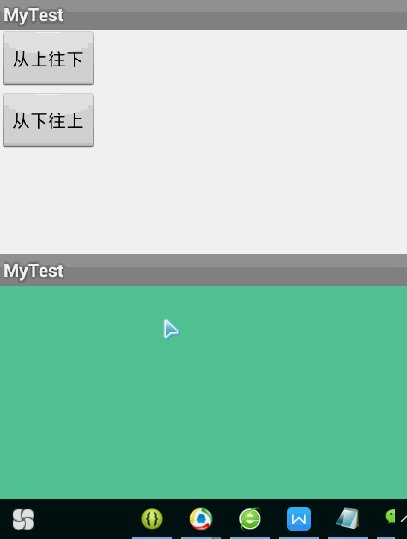
Let's take a picture first. Because of the problem of the resolution of this computer and the reason of the simulator, let's have a look

Post code first:
Slide down:
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.MotionEvent;
- import android.view.ViewConfiguration;
- import android.view.ViewGroup;
- import android.widget.RelativeLayout;
- import android.widget.Scroller;
- /***
- *
- * Slide up to end Activity
- *
- * @author The brim can't keep out the sun
- *
- */
- public class TopToBottomFinishLayout extends RelativeLayout {
- /**
- * TopToBottomFinishLayout Parent layout of layout
- */
- private ViewGroup mParentView;
- /**
- * Minimum sliding distance
- */
- private int mTouchSlop;
- /**
- * X coordinate of pressing point
- */
- private int downX;
- /**
- * Y coordinate of pressing point
- */
- private int downY;
- /**
- * Temporary storage of X coordinate
- */
- private int tempY;
- /**
- * Sliding class
- */
- private Scroller mScroller;
- /**
- * TopToBottomFinishLayout Width of
- */
- private int viewHeight;
- private boolean isSilding;
- private OnFinishListener onFinishListener;
- private boolean isFinish;
- public TopToBottomFinishLayout(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
- public TopToBottomFinishLayout(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
- mScroller = new Scroller(context);
- }
- /**
- * Event interception operation
- */
- @Override
- public boolean onInterceptTouchEvent(MotionEvent ev) {
- switch (ev.getAction()) {
- case MotionEvent.ACTION_DOWN:
- downX = (int) ev.getRawX();
- downY = tempY = (int) ev.getRawY();
- break;
- case MotionEvent.ACTION_MOVE:
- int moveY = (int) ev.getRawY();
- //Meet this condition to shield touch events of subclasses in SildingFinishLayout
- if (Math.abs(moveY - downY) > mTouchSlop
- && Math.abs((int) ev.getRawX() - downX) < mTouchSlop) {
- return true;
- }
- break;
- }
- return super.onInterceptTouchEvent(ev);
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_MOVE:
- int moveY = (int) event.getRawY();//Touch point position relative to screen
- int deltaY = tempY - moveY;
- tempY = moveY;
- if (Math.abs(moveY - downY) > mTouchSlop
- && Math.abs((int) event.getRawX() - downX) < mTouchSlop) {
- isSilding = true;
- }
- if (moveY - downY >= 0 && isSilding) {
- mParentView.scrollBy(0, deltaY);
- }
- break;
- case MotionEvent.ACTION_UP:
- isSilding = false;
- if (mParentView.getScrollY() <= -viewHeight / 3) {
- isFinish = true;
- scrollBottom();
- } else {
- scrollOrigin();
- isFinish = false;
- }
- break;
- }
- return true;
- }
- @Override
- protected void onLayout(boolean changed, int l, int t, int r, int b) {
- super.onLayout(changed, l, t, r, b);
- if (changed) {
- mParentView = (ViewGroup) this.getParent();
- viewHeight = this.getHeight();
- }
- }
- /***
- * Interface callback
- */
- public void setOnFinishListener(
- OnFinishListener onSildingFinishListener) {
- this.onFinishListener = onSildingFinishListener;
- }
- /**
- * Scroll out interface
- */
- private void scrollBottom() {
- final int delta = (viewHeight + mParentView.getScrollY());
- mScroller.startScroll(0, mParentView.getScrollY(), 0, -delta + 1,
- Math.abs(delta));
- postInvalidate();
- }
- /**
- * Scroll to start position
- */
- private void scrollOrigin() {
- int delta = mParentView.getScrollY();
- mScroller.startScroll(0, mParentView.getScrollY(), 0, -delta,
- Math.abs(delta));
- postInvalidate();
- }
- @Override
- public void computeScroll() {
- if (mScroller.computeScrollOffset()) {
- mParentView.scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
- postInvalidate();
- if (mScroller.isFinished() && isFinish) {
- if (onFinishListener != null) {
- onFinishListener.onFinish();
- } else {
- //Onsillingfinishlistener is not set to scroll to its location
- scrollOrigin();
- isFinish = false;
- }
- }
- }
- }
- public interface OnFinishListener {
- public void onFinish();
- }
- }
Slide up and down:
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.MotionEvent;
- import android.view.ViewConfiguration;
- import android.view.ViewGroup;
- import android.widget.RelativeLayout;
- import android.widget.Scroller;
- /***
- *
- * Slide down to end Activity
- *
- * @author The brim can't keep out the sun
- *
- */
- public class BottomToTopFinishLayout extends RelativeLayout {
- /**
- * BottomFinishLayout Parent layout of layout
- */
- private ViewGroup mParentView;
- /**
- * Minimum sliding distance
- */
- private int mTouchSlop;
- /**
- * X coordinate of pressing point
- */
- private int downX;
- /**
- * Y coordinate of pressing point
- */
- private int downY;
- /**
- * Temporary storage of X coordinate
- */
- private int tempY;
- /**
- * Sliding class
- */
- private Scroller mScroller;
- /**
- * BottomFinishLayout Width of
- */
- private int viewHeight;
- private boolean isSilding;
- private OnFinishListener onFinishListener;
- private boolean isFinish;
- public BottomToTopFinishLayout(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
- public BottomToTopFinishLayout(Context context, AttributeSet attrs,
- int defStyle) {
- super(context, attrs, defStyle);
- mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
- mScroller = new Scroller(context);
- }
- /**
- * Event interception operation
- */
- @Override
- public boolean onInterceptTouchEvent(MotionEvent ev) {
- switch (ev.getAction()) {
- case MotionEvent.ACTION_DOWN:
- downX = (int) ev.getRawX();
- downY = tempY = (int) ev.getRawY();
- break;
- case MotionEvent.ACTION_MOVE:
- int moveY = (int) ev.getRawY();
- //Meet this condition to shield touch events of subclasses in SildingFinishLayout
- if (Math.abs(downY - moveY) > mTouchSlop
- && Math.abs((int) ev.getRawX() - downX) < mTouchSlop) {
- return true;
- }
- break;
- }
- return super.onInterceptTouchEvent(ev);
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_MOVE:
- int moveY = (int) event.getRawY();//Touch point position relative to screen
- int deltaY = moveY - tempY;
- tempY = moveY;
- if (Math.abs(downY - moveY) > mTouchSlop
- && Math.abs((int) event.getRawX() - downX) < mTouchSlop) {
- isSilding = true;
- }
- if (downY - moveY >= 0 && isSilding) {
- mParentView.scrollBy(0, -deltaY);
- }
- break;
- case MotionEvent.ACTION_UP:
- isSilding = false;
- System.out.println("vvv===========" + mParentView.getScrollY());
- System.out.println("/3============" + viewHeight / 3);
- if (mParentView.getScrollY() >= viewHeight / 3) {
- isFinish = true;
- scrollTop();
- } else {
- scrollOrigin();
- isFinish = false;
- }
- break;
- }
- return true;
- }
- @Override
- protected void onLayout(boolean changed, int l, int t, int r, int b) {
- super.onLayout(changed, l, t, r, b);
- if (changed) {
- mParentView = (ViewGroup) this.getParent();
- viewHeight = this.getHeight();
- }
- }
- /***
- * Interface callback
- */
- public void setOnFinishListener(OnFinishListener onSildingFinishListener) {
- this.onFinishListener = onSildingFinishListener;
- }
- /**
- * Scroll out interface
- */
- private void scrollTop() {
- final int delta = (viewHeight - mParentView.getScrollY());
- mScroller.startScroll(0, mParentView.getScrollY(), 0, delta - 1,
- Math.abs(delta));
- postInvalidate();
- }
- /**
- * Scroll to start position
- */
- private void scrollOrigin() {
- int delta = mParentView.getScrollY();
- mScroller.startScroll(0, mParentView.getScrollY(), 0, -delta,
- Math.abs(delta));
- postInvalidate();
- }
- @Override
- public void computeScroll() {
- if (mScroller.computeScrollOffset()) {
- mParentView.scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
- postInvalidate();
- if (mScroller.isFinished() && isFinish) {
- if (onFinishListener != null) {
- onFinishListener.onFinish();
- } else {
- //Onsillingfinishlistener is not set to scroll to its location
- scrollOrigin();
- isFinish = false;
- }
- }
- }
- }
- public interface OnFinishListener {
- public void onFinish();
- }
- }
- public class FromTopActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_from_top);
- TopToBottomFinishLayout bottomFinishLayout = (TopToBottomFinishLayout) findViewById(R.id.layout);
- bottomFinishLayout.setOnFinishListener(new OnFinishListener() {
- @Override
- public void onFinish() {
- finish();
- }
- });
- }
- }
layout:
- <?xml version="1.0" encoding="utf-8"?>
- <com.example.mytest.TopToBottomFinishLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/layout"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#5DC890"
- android:orientation="vertical" >
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:text="TestActivity"
- android:textColor="#ff8840" />
- </com.example.mytest.TopToBottomFinishLayout>
To realize this, it is very simple. In onTouchEvent, judge the distance of finger movement. If it is greater than the threshold value set by yourself, scroll to the top or the bottom, otherwise return to the initial position. So here we use the Scroller, scroller.startScroll After that, postInvalidate refreshes the interface.
Finally, rewrite computeScroll to determine whether the Scroller has finish ed and whether the distance of finger movement is greater than the threshold value set by itself.
Finally, remember that AndroidManifest.xml Set the theme of Activity to Theme.Translucent Otherwise, no effect will be seen
Demo:http://download.csdn.net/detail/qq_18612815/9615890
Reproduced from: http://blog.csdn.net/qq_18612815/article/details/52353078
The ape is 9527