I believe that in order to pursue a better experience in APP, scene animation will be used more or less to improve user experience. This article is a summary of Android documents Animating Views Using Scenes and Transitions. It is a relatively basic application. The so-called scene animation is in two pre-set interfaces, showing different states, when switching the state of the container. With Android's scene animation, you can achieve an animated smoothing effect.
1. ChangeBounds
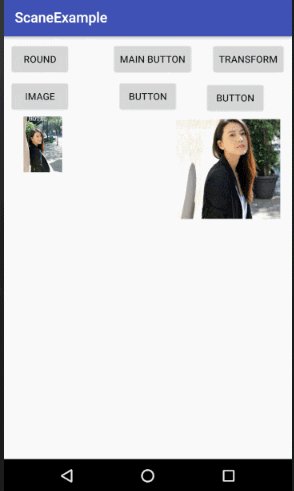
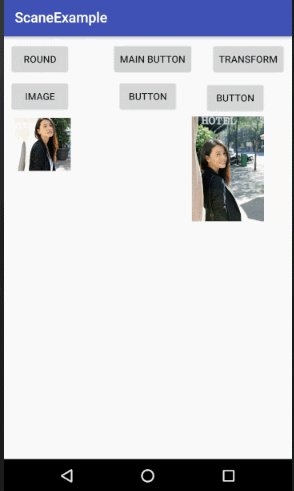
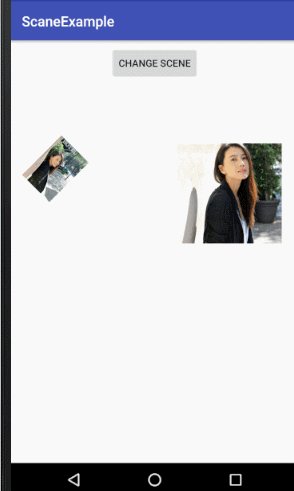
Let's first look at the simple effect: 
From the effect, you can see the status of two pictures swapping positions and scaling. Looking at the code, you will find that this effect can be achieved in a few parts.
First, create two scenarios, two xml files in different states, as mentioned above:
The first scenario:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="80dp"
android:layout_height="80dp"
app:srcCompat="@drawable/abc"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/beauty" />
</android.support.constraint.ConstraintLayout>The second scenario:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView2"
android:layout_width="80dp"
android:layout_height="80dp"
app:srcCompat="@drawable/beauty"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent" />
<ImageView
android:id="@+id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/abc"/>
</android.support.constraint.ConstraintLayout>Careful students think that the ImageView in the above two xml files has the same information except the location and size, which is equivalent to the two states of the same picture. Transform is the change of state. With these two scenes, we need a container to display the scene. Of course, the container is our Activity:
<FrameLayout
android:id="@+id/layout_fragment_main"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginBottom="7dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2"
app:layout_constraintVertical_bias="0.0">
<include layout="@layout/sence_pic_one" />
</FrameLayout>The next step is to find out how to make the scene animation show, first code:
mScene = Scene.getSceneForLayout(mViewGroup,R.layout.sence_pic_one,this);
mScene_two = Scene.getSceneForLayout(mViewGroup,R.layout.sence_pic_two,this);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (b)
TransitionManager.go(mScene_two,new ChangeBounds());
else
TransitionManager.go(mScene,new ChangeBounds());
b = !b;
}
});How do you feel like you came out without writing anything? Here you can switch the above animation?
- First, create Scene objects based on containers and scenario files.
- Switch between two scenarios in the container and invoke the method:
TransitionManager.go(mScene_two,new ChangeBounds());The first parameter is the scene to be displayed, and the second is the Transition object to be used:
- ChangeBounds: Changes in location and size
- Explode: As the name implies, the effect of explosion maps
- Change Transform: Rotary Animation of Pictures
- Change Image Transform: Fill-in style changes for images
Later, write a simple application for each attribute
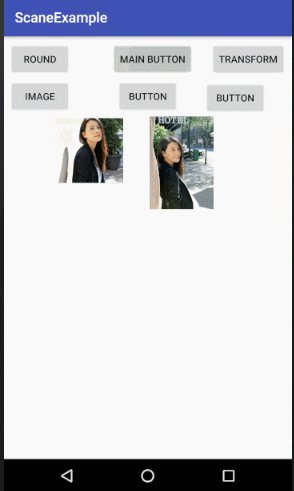
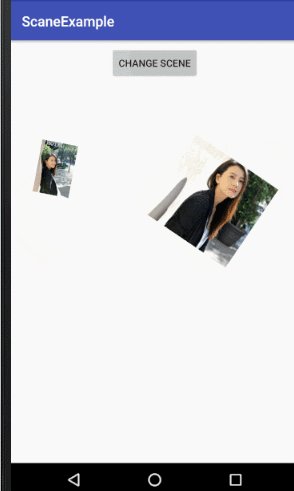
2. ChangeTransform 
There are also two scenes, except for the size of the picture and the angle of rotation.
mScene_one = Scene.getSceneForLayout(mViewGroup,R.layout.scene_rotasion_one,this);
mScene_two = Scene.getSceneForLayout(mViewGroup,R.layout.scene_rotasion_two,this);
button4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (b)
TransitionManager.go(mScene_two,new ChangeTransform());
else
TransitionManager.go(mScene_one,new ChangeTransform());
b= !b;
}
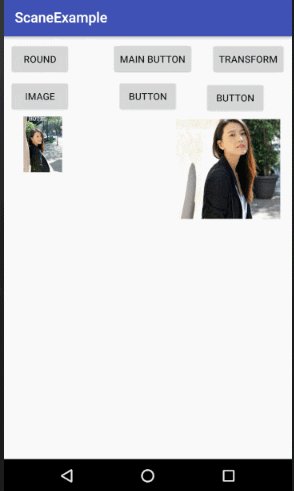
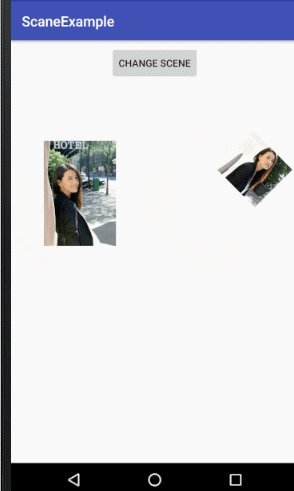
});3. ChangeImageTransform
This property is used to change the scaleType property in ImageView to achieve the display status of the picture. 
android:scaleType="fitCenter" android:scaleType="centerCrop"scaleType attributes are different in two scenarios
TransitionManager.go(mScene_two,new ChangeImageTransform());4. Explode 
TransitionManager.go(mScene_one,new Explode());
TransitionManager.go(mScene_two,new ChangeTransform());5. The last animation code is not pasted, you can see in the source code. 
Code address:
Code download