Contents
2. Horizontal scrolling: HorizontalScrollView
-
Vertical scrolling: Scroll
-
Horizontal Scrollview
ScrollView is called ScrollView. When the pixels of a screen cannot be displayed, it can be displayed on the UI in a sliding way
1. Vertical scrolling: Scroll
Create a new application:
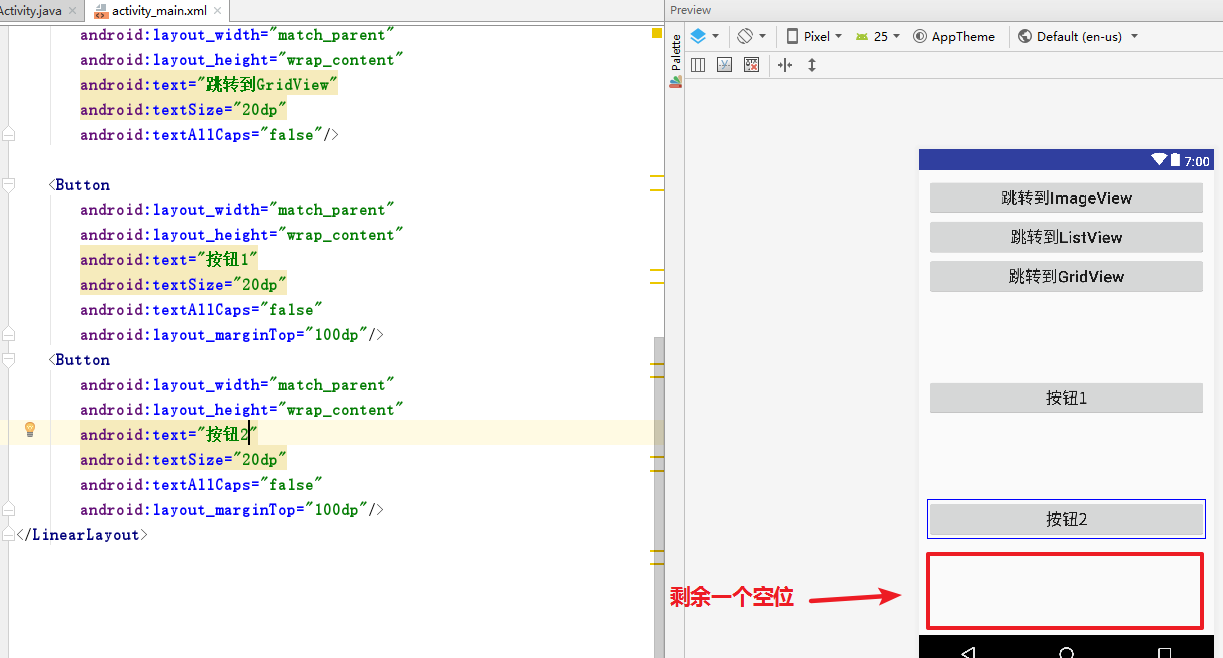
Do an experiment on the layout file of MainActivity. Now there are some spaces left after the buttons 1 and 2 are set:

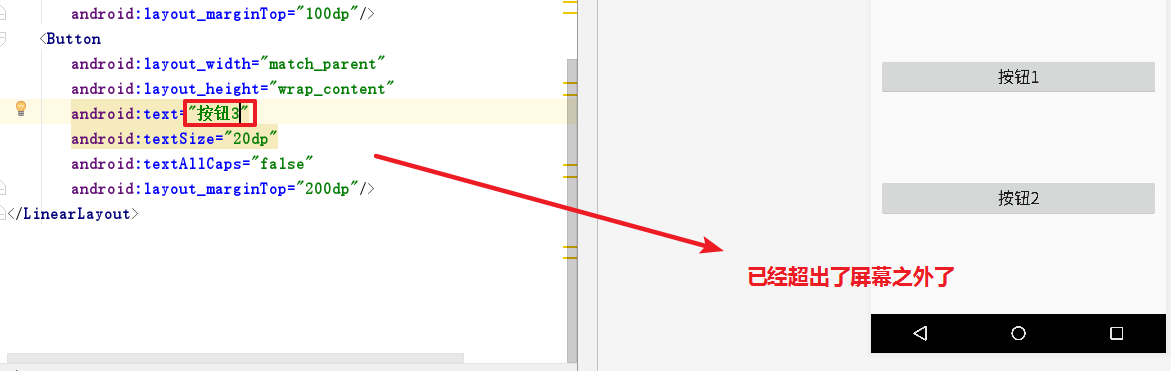
Set another button 3 to get him out of the screen:

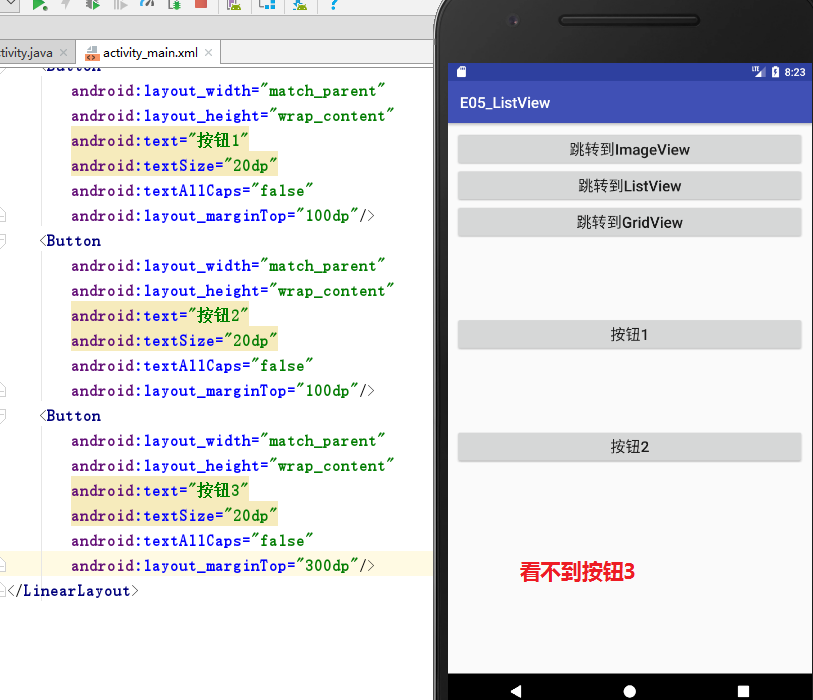
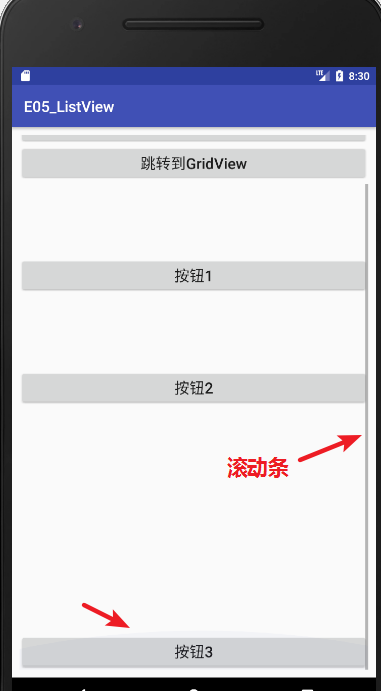
Now to run the program, you can't slide. You can't see button 3.

How should I set it up?
1. Change the root layout of this layout file: change the root layout to: ScrollView
Note: there can only be one child element of ScrollView, so you need to add a LinearLayout layout and put other buttons in this LinearLayout. Then there is only one LinearLayout for the child element of ScrollView, and there is no limit to the child elements of LinearLayout.
The code is as follows:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/IVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Jump to ImageView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:id="@+id/LVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Jump to ListView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:id="@+id/GVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Jump to GridView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 1"
android:textSize="20dp"
android:textAllCaps="false"
android:layout_marginTop="100dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 2"
android:textSize="20dp"
android:textAllCaps="false"
android:layout_marginTop="100dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 3"
android:textSize="20dp"
android:textAllCaps="false"
android:layout_marginTop="300dp"/>
</LinearLayout>
</ScrollView>Run the program, and now you can scroll down to the button 3:

2. Horizontal scrolling: HorizontalScrollView
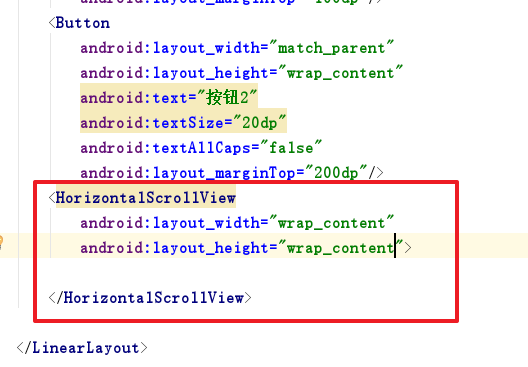
Create a new HorizontalScrollView in LinearLayout, and its child elements can only have one

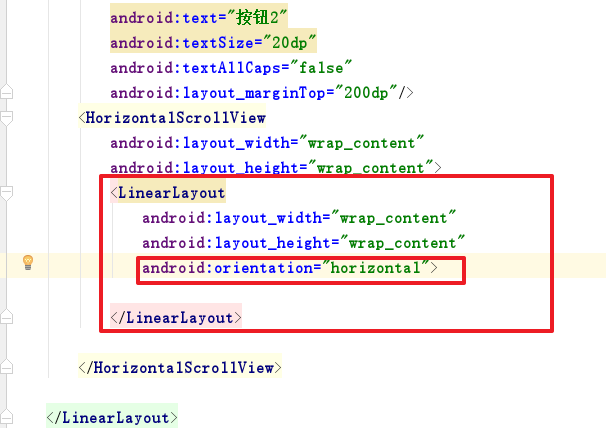
Therefore, add a sub layout LinearLayout to the HorizontalScrollView layout, and the LinearLayout is horizontal:


The code is as follows:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/IVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Jump to ImageView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:id="@+id/LVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Jump to ListView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:id="@+id/GVButton_Id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Jump to GridView"
android:textSize="20dp"
android:textAllCaps="false"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 1"
android:textSize="20dp"
android:textAllCaps="false"
android:layout_marginTop="100dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 2"
android:textSize="20dp"
android:textAllCaps="false"
android:layout_marginTop="160dp"/>
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
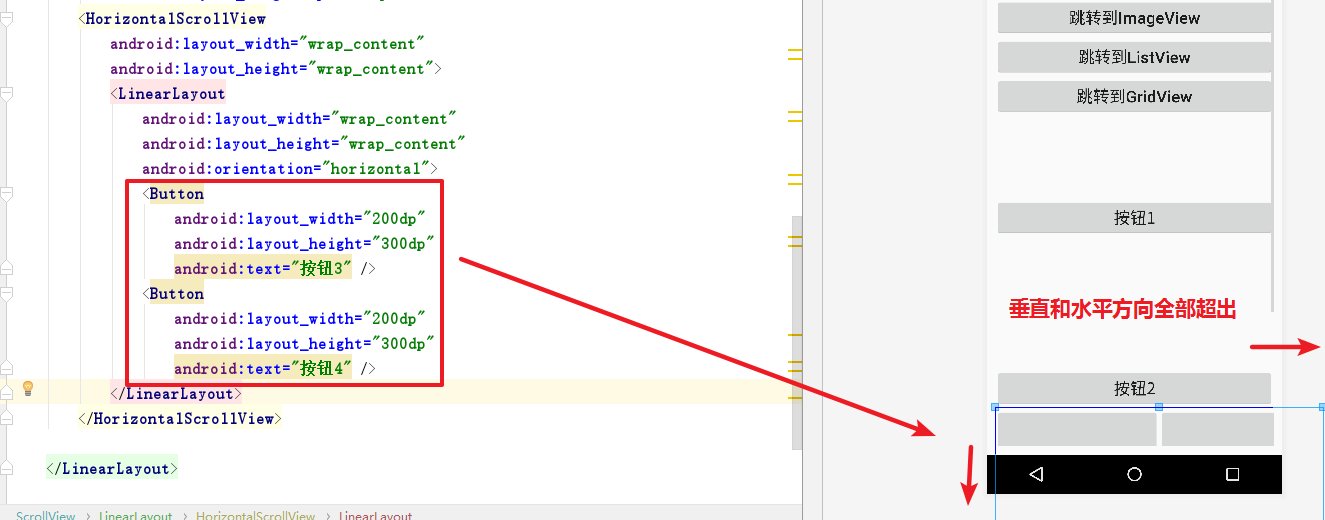
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Button 3" />
<Button
android:layout_width="200dp"
android:layout_height="300dp"
android:text="Button 4" />
</LinearLayout>
</HorizontalScrollView>
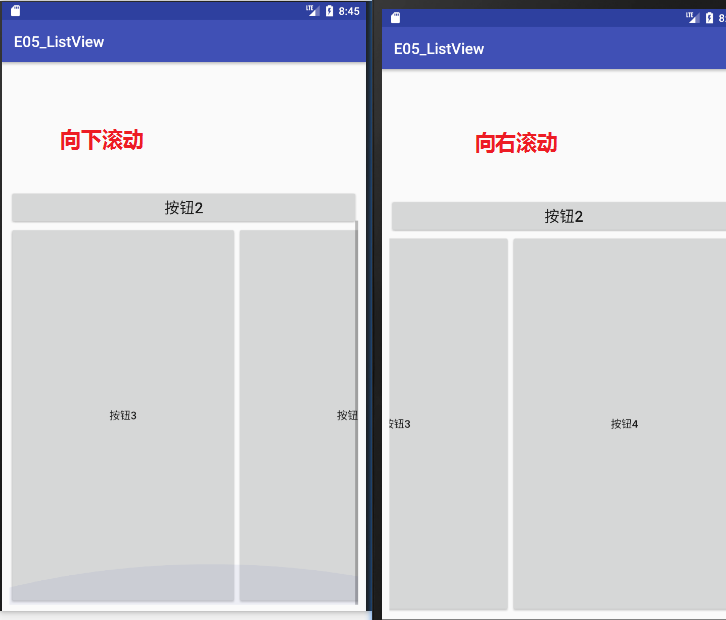
</LinearLayout>
</ScrollView>Run the application, because there is a layer of ScrollView nested outside, so it can scroll vertically and horizontally: