Encapsulation of multiple layouts, primarily addressed during developmentData Binding Interface, View Layout Return Interface, Data Binding: Provides a tag attribute in the holder class. Initializing the holder identifies the viewtype returned by the view layout so that switch(holder.gettag()) can determine the holder type in the bindData method, get the itemview of the holder, and findviewById, bind the data.View Layout Return: Mainly logical processing of multiple layouts, under what circumstances and what kind of layout to return
Adapter: encapsulates the adapter used to generate a universal holder; at the same time, gives the id of the parameter view and layout layout in the onCreateViewHolder method, which is the attribute tag subsequently added to the holder class: used to identify different layout holders;
public abstract class RecycleViewAdapterUtil extends RecyclerView.Adapter<ViewHolder>{
List list;
Context context;
public RecycleViewAdapterUtil(Context context, List list){
this.list = list;
this.context = context;
}
@Override
public int getItemViewType(int position) {
return this.get_ItemViewType(position);
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
ViewHolder holder = new ViewHolder(LayoutInflater.from(context).inflate(i, viewGroup, false),i);
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
bindData(holder,position);
}
@Override
public int getItemCount() {
return get_ItemCount();
}
public abstract int get_ItemCount();//This abstract method returns the total number of custom item s
public abstract int get_ItemViewType(int position);//This abstract method is used to abstract out the corresponding Id of the layout returned by the developer
public abstract void bindData(ViewHolder holder, int i);//Because the custom complex layout does not know the current item layout, it needs to be abstracted so that the developer can process the data according to the current layout
}
Holder class: several auxiliary methods getview,set***, have been added to the holder class; after all, there are too many words written in the activity.SaprseArray sparse arrays save more memory in Android than map s.
public class ViewHolder extends RecyclerView.ViewHolder {
private SparseArray<View> Views;
View myItemView;
int tag;//viewholder identifier to identify different viewholders
private View.OnClickListener onItemClickLitener;
private View.OnLongClickListener onLongClickListener;
public ViewHolder(@NonNull View itemView, int tag) {
super(itemView);
this.myItemView = itemView;
this.tag = tag;
this.Views = new SparseArray<View>();
}
public int getTag() {
return tag;
}
public View getView(int viewID) {
View view = Views.get(viewID);
if (view == null)
{
view = myItemView.findViewById(viewID);
Views.put(viewID, view);
}
return view;
}
//Set up methods for listening
public void setOnItemClickLitener(View.OnClickListener onItemClickLitener) {
myItemView.setOnClickListener(onItemClickLitener);
}
//Set up long press monitoring
public void setOnLongClickListener(View.OnLongClickListener onLongClickListener) {
myItemView.setOnLongClickListener(onLongClickListener);
}
public ViewHolder setText(int viewID, String str) {
TextView textView = (TextView) this.getView(viewID);
textView.setText(str);
return this;
}
public ViewHolder setImage(int viewID, String imgStr, Context context) {
ImageView imageView = (ImageView) this.getView(viewID);
Glide.with(context).load(imgStr).into(imageView);//Here's the Glide framework that I use to connect to web pictures
return this;
}
Call: For multiple layouts, the most important thing is to return the logical processing of the layout type, that is, the layout returned by the get_ItemViewType method (R.layout.bujuitem), in which different layout itemId s can be returned according to the layout logic you want to implement.The following is just a load bar at the bottom with a total item of list.size()+1; if that layout is mixed, you can put all the data into a list where the data types, such as list <user>, can have the attribute type 1,2 of list type in the user class.3 (For example, this type1,2,3: the student group, the teacher group, the school group can be assumed to be identities of different layouts, type1.size() is the number of layouts,,)
As for data binding, simply fill in the data directly to get the current holder layout according to the holder.getTag() method.
ryviewdapter = new RecycleViewAdapterUtil(cookActivity.this, list) {
@Override
public int get_ItemViewType(int position) {//Return to Layout
if (position == list.size()) {
return R.layout.viewfooter;
}
return R.layout.cook_namelist;
}
@Override
public int get_ItemCount() {
return list.size() + 1;
}
@Override
public void bindData(final ViewHolder holder, int position) {
switch (holder.getTag()) {
case R.layout.cook_namelist:
JsonObject jsonObject = list.get(position);
holder.setImage(R.id.list_cook_image, jsonObject.get("pic").getAsString(), cookActivity.this)
.setText(R.id.list_cook_name, "<" + jsonObject.get("name").getAsString() + ">" + "(" + jsonObject.get("peoplenum").getAsString() + ")(" + jsonObject.get("cookingtime").getAsString() + ")")
.setText(R.id.list_cook_content, jsonObject.get("content").getAsString())
.setText(R.id.list_cook_tag, "Food Labels:" + jsonObject.get("tag").getAsString() + position)
.setOnItemClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(cookActivity.this, cook_detail.class);
Bundle bundle = new Bundle();
bundle.putString("cook_selected", new Gson().toJson(list.get(holder.getAdapterPosition())));
intent.putExtras(bundle);
cookActivity.this.startActivity(intent);
}
});
break;
case R.layout.viewfooter:
if (data.ishavemore && data.isloadmore) {
holder.getView(R.id.view_foot_progressbar).setVisibility(View.VISIBLE);
((TextView) holder.getView(R.id.view_foot_more)).setText("Loading");
} else if (data.isloadmore) {
holder.getView(R.id.view_foot_progressbar).setVisibility(View.GONE);
((TextView) holder.getView(R.id.view_foot_more)).setText("No result");
}
break;
}
}
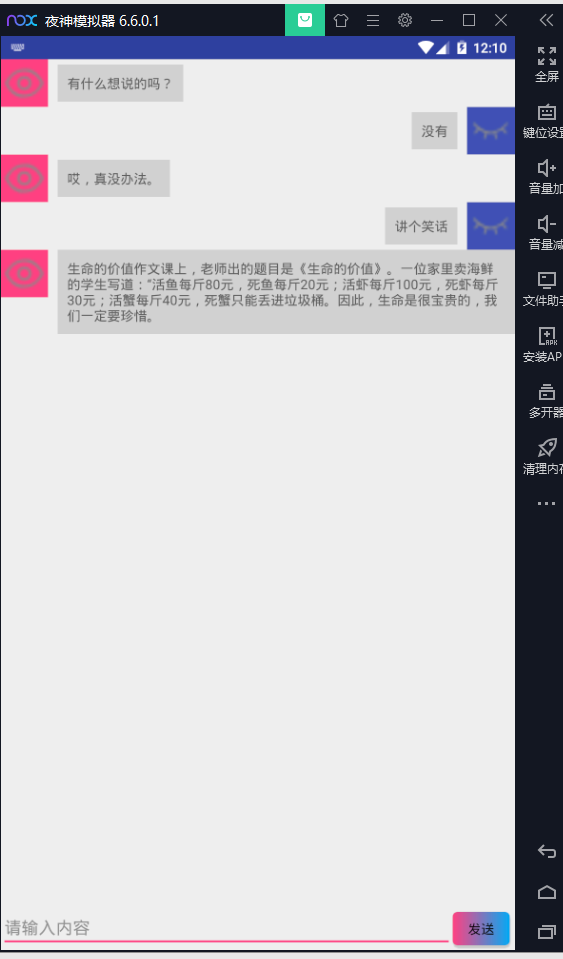
};Attach a dialog layout similar to that of customer service

Attach the code:
Write the xml of the robot to display on the left and the person to display on the right (for pictures that need to be circular, look for CircleImageView on the web yourself)
robot:xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/eyeopen"
android:background="@color/colorAccent"/>
<TextView
android:id="@+id/robot_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_marginLeft="10dp"
android:background="#d1d1d1"
android:layout_gravity="center_vertical"
android:text="robot Reply message"/>
</LinearLayout>people:xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right">
<TextView
android:id="@+id/people_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="10dp"
android:layout_gravity="center_vertical"
android:background="#d1d1d1"
android:text="Are you there" />
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/primary"
android:src="@drawable/eyeclose"/>
</LinearLayout>
adapterutil:
adapterUtil = new RecycleViewAdapterUtil(this,list) {
@Override
public int get_ItemCount() {
return list.size();
}
@Override
public int get_ItemViewType(int position) {
if (list.get(position).getRole()==0){
return R.layout.robot_robot_item;
}
return R.layout.robot_people_item;
}
@Override
public void bindData(ViewHolder holder, int i) {
switch (holder.getTag()){
//I wrote all the pictures in xml, after all, the pictures of people and customer service will not change
case R.layout.robot_robot_item:
holder.setText(R.id.robot_text,list.get(i).getText());
break;
case R.layout.robot_people_item:
holder.setText(R.id.people_text,list.get(i).getText());
break;
}
}
};
recyclerView.setAdapter(adapterUtil);Entity class:
public class role {
int role = 0;//Initial 0: Robot; 1: Man
String text = "";//What was said
public role(int role,String text){
this.role = role;
this.text = text;
}
public int getRole() {
return role;
}
public void setRole(int role) {
this.role = role;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}

