What is the status bar:
It refers to the top left of the mobile phone, showing China Mobile, security guards, power, network speed, etc. at the top of the mobile phone. The drop-down will display the notification bar.
Let me show you a picture

Immersive status bar:
Simply put, the status bar will change color adaptively according to the mobile phone content, making the software and the system more integrated, greatly improving the user experience.
Let me introduce it
1, The title bar extends to the status bar
For Android 6.0+
Because my title bar is white, and the word color and icon color of the Android system status bar are also white, so I can't see the contents on the status bar, such as time, power, etc.
This problem was solved in Android 6.0. Android 6.0 adds a new attribute SYSTEM_UI_FLAG_LIGHT_STATUS_BAR
The code is as follows:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
getWindow().setStatusBarColor(getResources().getColor(R.color.white));//Set status bar color
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);//The status bar icon and text color are dark
}
This step can achieve the effect of immersive status bar.
Of course, we can also achieve this effect in the resource file:
Create a new directory named values-v21 under the res file, and create the styles.xml file in this directory
The code inside is as follows:
<!--The title bar extends to the status bar-->
<style name="MDTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/white</item>
</style>
Then add the following code in the java file to make the font of the status bar dark.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
getWindow().getDecorView().setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}
The effects are as follows:

Both methods need to add an attribute to the root layout
android:fitsSystemWindows="true"
This attribute is to adapt to the system window and adjust the filling of this view to make room for the system window, which means that the status bar and title bar do not coincide. If this attribute is not added, the title bar will reach the top of the mobile phone, causing the status bar to overwrite the title bar.
2, The picture bar extends to the status bar
It is also implemented in the styles.xml file under the values-v21 Directory:
<!-- The picture extends to the status bar-->
<style name="MDTheme_IMAGE" parent="Theme.AppCompat.DayNight.NoActionBar">
<item name="android:windowTranslucentNavigation">true</item>
<item name="android:windowTranslucentStatus">true</item>
<!--set up statusBarColor Transparent-->
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
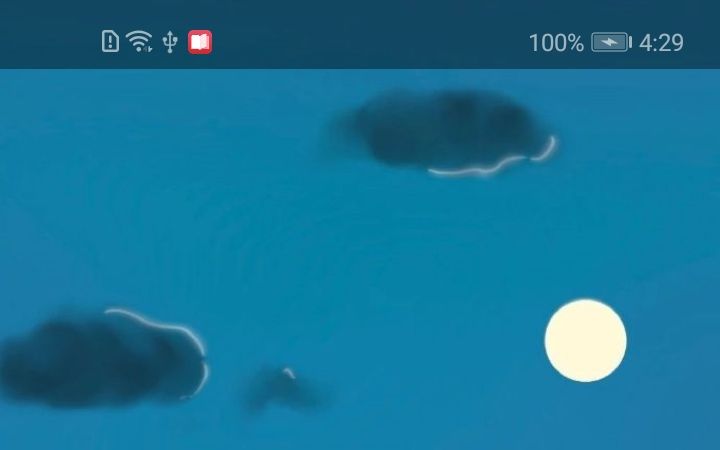
The renderings are as follows:

We see that this is not a complete immersion, but a half gray effect.
Next, we achieve a completely immersive effect.
The code is as follows:
//This feature is only supported after Android 5.0, so you need to judge the system version number
if (Build.VERSION.SDK_INT>Build.VERSION_CODES.LOLLIPOP){
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
|View.SYSTEM_UI_FLAG_LAYOUT_STABLE
);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
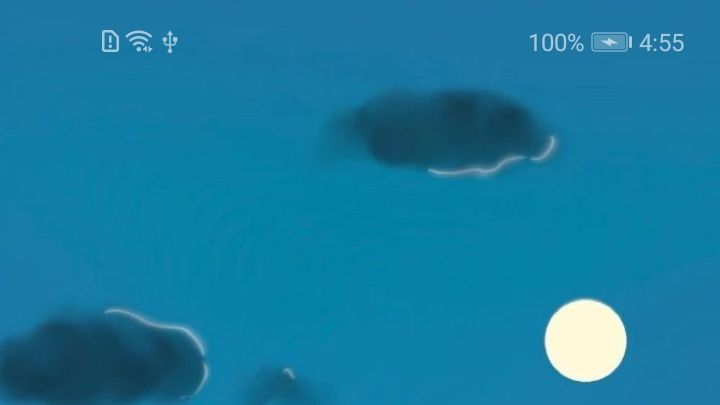
The renderings are as follows:

The above is the method of immersive implementation. If there are any mistakes, you are welcome to point out and work together for common progress~