Android Learning: Five Layouts
Keywords:
Android
xml
encoding
Attribute
Five layouts of Android:
- Linear Layout
- Relative Layout
- Absolute Layout
- Table Layout
- FrameLayout (Single Frame Layout)
Linear Layout
Linear layout is a single-row or single-column formal arrangement view. The children try to be arranged horizontally or vertically.
|
XML attributes
|
Correspondence setting method
|
describe
|
|
android:orientation
|
setOrientation(int)
|
Setting the arrangement of components within the layout manager can be set to one of the horizontal and vertical components
|
|
android:gravity
|
setGravity(int)
|
Set the alignment of components within the layout manager, which supports several attribute values of top, bottom, left, right, center_vertical, fill_horizontal, center, fill, clip_vertical, clip_vertical. Multiple alignment combinations can also be specified at the same time.
For example: left|center_vertical stands for appearing on the left side of the screen and vertically centered.
|
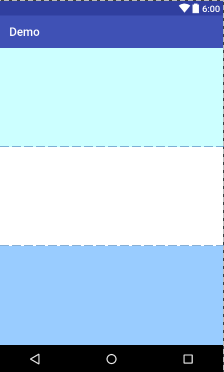
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tx1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color1"
android:layout_weight="1"/>
<TextView
android:id="@+id/tx2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color2"
android:layout_weight="1"/>
<TextView
android:id="@+id/tx3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color3"
android:layout_weight="1"/>
</LinearLayout>
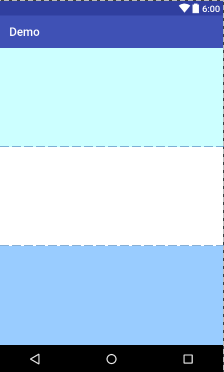
vertical


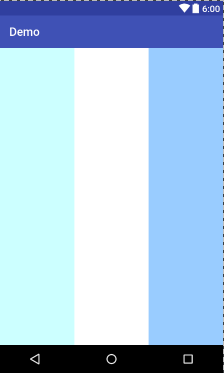
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tx1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color1"
android:layout_weight="1"/>
<TextView
android:id="@+id/tx2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color2"
android:layout_weight="1"/>
<TextView
android:id="@+id/tx3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color3"
android:layout_weight="1"/>
</LinearLayout>
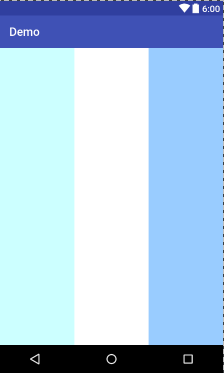
horizontal
Diagram


Relative Layout
Relative layout refers to a ViewGroup displaying its sub-View elements in a relative position. A View can specify the position relative to its sibling View (for example, on the left or below of a given View) or to a specific area relative to RelaitiveLayout (for example, bottom alignment, or center left).
Relative layout is a powerful tool for designing user interfaces because it eliminates nested view groups. If the user finds that multiple nested Layout view groups are used, he can consider using a Relative Layout view group.
Important attributes:
1. Property must be a reference name for ID, such as "@+id/button1"
|
android:layout_below
|
Set the element below an element. |
|
android:layout_above
|
Set the element above an element |
|
android:layout_toLeftOf
|
Set the element to the left of an element |
|
android:layout_toRightOf
|
Set the element to the right of an element |
|
android:layout_alignTop
|
Set the upper edge of the element to be aligned with the upper edge of an element |
|
android:layout_alignLeft
|
Set the left edge of the element to be aligned with the left edge of an element |
|
android:layout_alignBottom
|
Set the alignment between the lower edge of the element and the lower edge of an element |
|
android:layout_alignRight
|
Set the right edge of the element to align with the right edge of an element |
2. Property values are true or false
|
android:layout_centerHorizontal
|
Set whether to be in the middle relative to the parent element |
|
android:layout_centerVertical
|
Sets whether to center vertically relative to the parent element |
|
android:layout_centerInParent
|
Sets whether or not the parent element is completely centered |
|
android:layout_alignParentBottom
|
Set whether it is next to the lower edge of the parent element |
|
android:layout_alignParentLeft
|
Set whether it is next to the left edge of the parent element |
|
android:layout_alignParentRight
|
Set whether it is close to the right edge of the parent element |
|
android:layout_alignParentTop
|
Set whether it is close to the upper edge of the parent element |
|
android:layout_alignWithParentIfMissing
|
Set that if the layout_to Left Of, layout_to RightOf corresponding element cannot be found, the parent element is used as a reference. |


<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/label"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Type here"
android:textSize="28dp"
android:textStyle="bold"
android:layout_marginBottom="10dp"/>
<EditText
android:id="@+id/entry"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/p1"
android:layout_below="@id/label"
android:layout_marginBottom="10dp"/>
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="30dp"
android:text="Determine"
android:textSize="28dp"
/>
<Button
android:id="@+id/cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="cancel"
android:textSize="28dp"
/>
</RelativeLayout>
Diagram

Absolute Layout