Android learning (22)Path "path drawing (to achieve the drawing function)
Path: path, which can be used to draw at will, and can be used to make drawing software
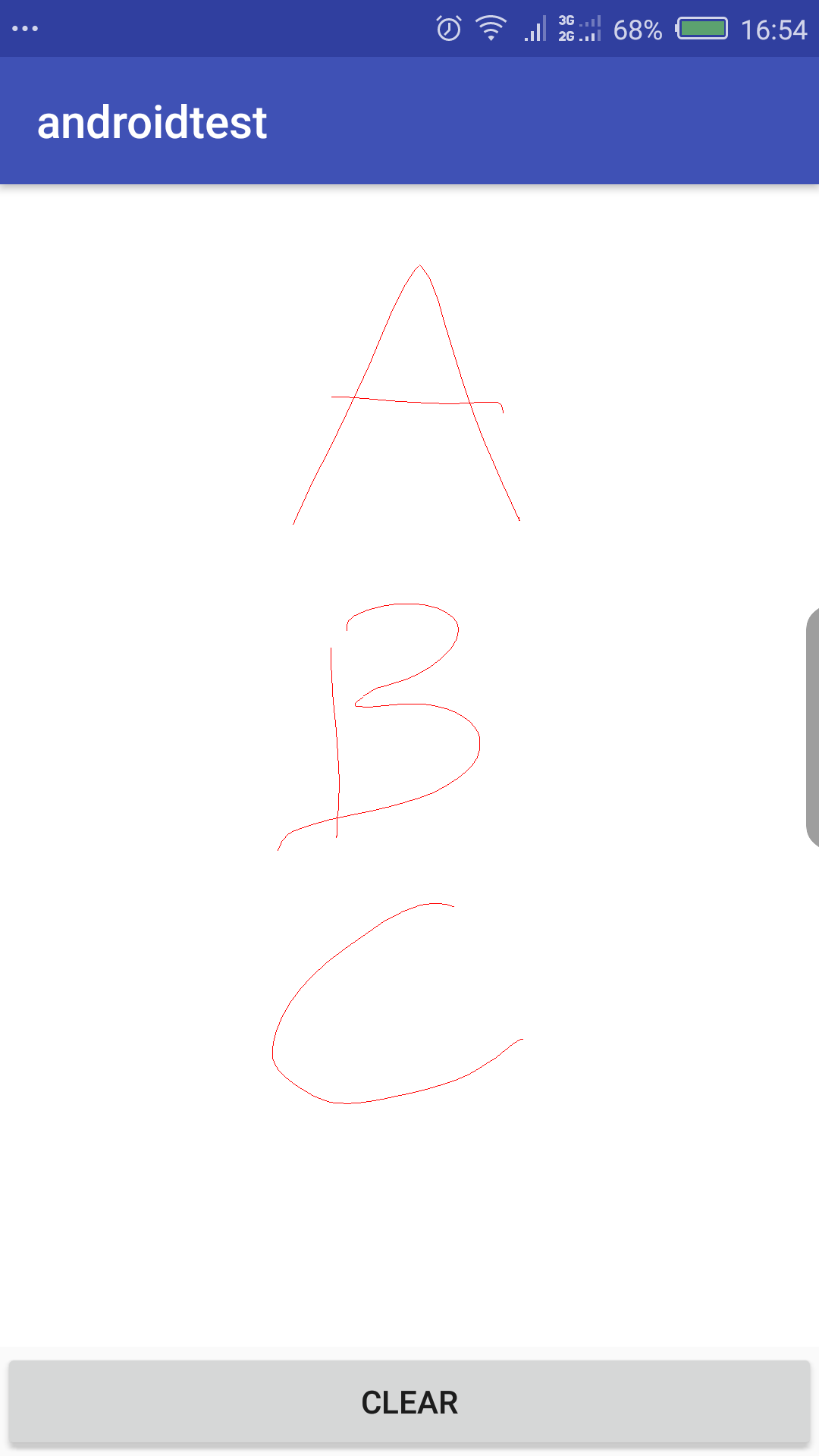
Using Path and SurfaceView to realize drawing function
1. Layout a custom control and a clear button in xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.test.androidtest.MyPath
android:id="@+id/draw"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
>
</com.example.test.androidtest.MyPath>
<Button
android:id="@+id/btnClear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Clear"/>
</LinearLayout>2. Implement drawing function in MyPath.java
public class MyPath extends SurfaceView implements SurfaceHolder.Callback,View.OnTouchListener {
//Declare instantiation path
private Path path = new Path();
//Instantiate a brush
private Paint paint = new Paint();
public MyPath(Context context) {
super(context);
}
//Load custom control
public MyPath(Context context, AttributeSet attrs) {
super(context, attrs);
//Call initialization operation
init();
}
//Initialize operation
private void init() {
//Set touch monitor
setOnTouchListener(this);
//Set callback
getHolder().addCallback(this);
}
//Mapping
public void draw() {
Canvas canvas = getHolder().lockCanvas();
canvas.drawColor(0xffffffff);
canvas.drawPath(path,paint);
getHolder().unlockCanvasAndPost(canvas);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
}
//Call draw method
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
draw();
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
}
//Set touch monitor
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
//When the screen is pressed
case MotionEvent.ACTION_DOWN:
//Set brush type
paint.setStyle(Paint.Style.STROKE);
//Set brush color
paint.setColor(Color.RED);
//Get the location of the touch
path.moveTo(event.getX(),event.getY());
break;
//When moving
case MotionEvent.ACTION_MOVE:
//Generating lines
path.lineTo(event.getX(), event.getY());
//Mapping
draw();
break;
}
return true;
}
//Cleaning canvas
public void clear(){
//Reset path
path.reset();
draw();
}
}3. call in Acticity
public class PathActivity extends AppCompatActivity {
//Declare a MyPath class
private MyPath path;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_path);
//Bring custom controls in
path = (MyPath)findViewById(R.id.draw);
//Set clear button monitor
findViewById(R.id.btnClear).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//Call the clear() function
path.clear();
}
});
}
}
Statement:
1. The knowledge comes from Netease cloud classroom - Android basic video tutorial
2. This article is only used for my own learning record. If there is any infringement, please inform me to change or delete it immediately