scene
The pitfalls that novices encounter when Android studio runs its first App:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103797243
Use relative layout RelativeLayout to implement a simple layout of login prompts. The effect is as follows

Note:
Blog:
https://blog.csdn.net/badao_liumang_qizhi
Pay attention to the public address
Domineering procedural ape
Get programming related ebooks, tutorials and free downloads.
Realization
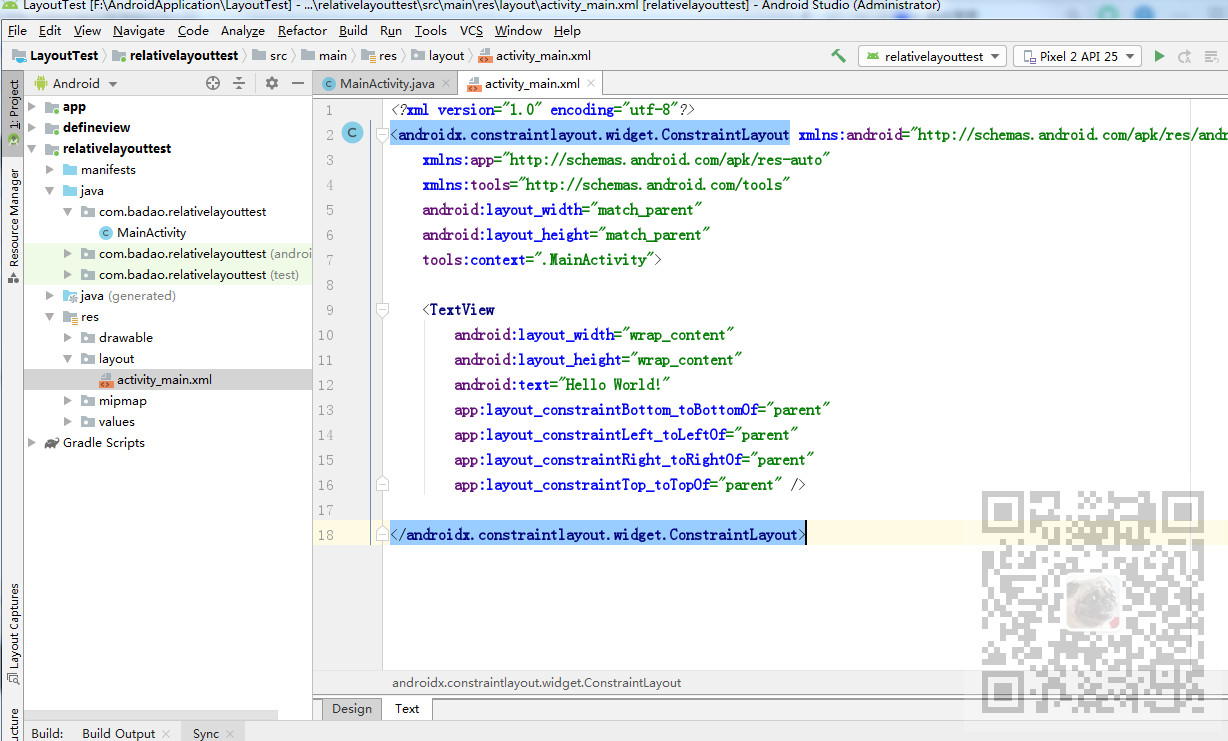
The default page layout after new creation is

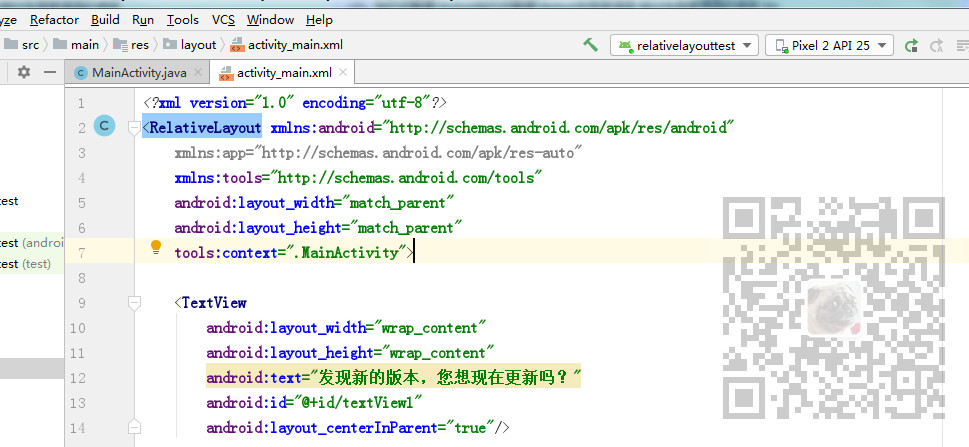
Change it to RelativeLayout

Relative layout as long as there is a reference, that is, who is under who, who is left, and who is left aligned, and so on.
First create a new TextView, set its ID, and put it in the middle of the screen
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New version found. Do you want to update now?" android:id="@+id/textView1" android:layout_centerInParent="true"/>
It is mainly set in the middle through Android: layout ﹣ centerinparent = "true" / > setting.
Then set the update now button to the bottom of TextView through Android: layout below = "@ + ID / TextView1" setting, and right align with TextView through Android: layout align right = "@ + ID / TextView1" / > setting.
Then add a button below the textView and to the left of the update now button.
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Update now" android:id="@+id/button2" android:layout_below="@+id/textView1" android:layout_toLeftOf="@+id/button1"/>
Full sample code
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New version found. Do you want to update now?" android:id="@+id/textView1" android:layout_centerInParent="true"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Talk later" android:id="@+id/button1" android:layout_below="@+id/textView1" android:layout_alignRight="@+id/textView1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Update now" android:id="@+id/button2" android:layout_below="@+id/textView1" android:layout_toLeftOf="@+id/button1"/> </RelativeLayout>